ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript淘宝網メイン画像拡大鏡機能
JavaScript淘宝網メイン画像拡大鏡機能
- 高洛峰オリジナル
- 2016-12-09 15:39:571530ブラウズ
労働者が仕事をうまくやりたいなら、まず道具を研ぐ必要があります。一定の効果を得るには、まずその原理を理解する必要があります。
虫眼鏡の機能は、小さい画像内のマウスの位置を取得し、大きい画像と小さい画像のサイズ比に従って大きい画像に表示する必要がある部分を計算し、位置決めを使用することです。を押すと、大きな画面に表示したい部分が右枠内に表示されます。
次にコードを見てみましょう。コードに基づいて理解するのが簡単になります。
html 部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>放大镜效果</title> <link rel="stylesheet" href="magnifier.css"> </head> <body> <div id="wrapper"> <!--小图--> <div id="img_min"> <!--图片--> <img src="/static/imghwm/default1.png" data-src="test.jpg" class="lazy" alt="min"> <!--跟随鼠标的白块--> <p id="mousebg"></p> </div> <!--大图--> <div id="img_max"><img src="/static/imghwm/default1.png" data-src="test.jpg" class="lazy" id="img2_img" alt="max"></div> </div> <script type="text/javascript" src="magnifier.js"></script> </body> </html>
css 部分
*{
margin: 0;
padding: 0;
}
div{
position: relative;
}
div>div{
width: 300px;
height: 300px;
float: left;
margin: 100px;
overflow: hidden;
}
#img_min>img{
/*display: block;*/
width: 300px;
}
#img_max{
display: none;
}
#img_max>img{
position: absolute;
top: 0;
left: 0;
display: block;
width: 1500px;
}
#mousebg{
display: none;
position: absolute;
width: 60px;
height: 60px;
background-color: rgba(255,255,255,.7);
top: 0;
left: 0;
}最も重要な JavaScript 部分
window.onload = function () {
var img1 = document.getElementById('img_min');//小图盒子
var img2 = document.getElementById('img_max');//大图盒子
var img2_img = document.getElementById('img2_img');//大图图片
var wrap = document.getElementById('wrapper');
var mousebg = document.getElementById('mousebg');//鼠标白块
var mul = 5;
//当某一个模块dispaly:none的时候不能使用offsetWidth获取它的宽高
img1.onmouseover = function () {
//鼠标进入
img2.style.display = 'block';
mousebg.style.display = 'block';
}
img1.onmouseout = function () {
//鼠标离开
img2.style.display = 'none';
mousebg.style.display = 'none';
}
img1.onmousemove = function (event) {
var _event = event||window.event;//兼容性处理
var mouseX = _event.clientX - wrap.offsetLeft - img1.offsetLeft;
//计算鼠标相对与小图的位置
var mouseY = _event.clientY - wrap.offsetTop - img1.offsetTop;
//特殊情况处理,分别靠近四条边的时候
if(mouseX<mousebg.offsetWidth/2){
mouseX = mousebg.offsetWidth/2;
}
if(mouseX>img1.offsetWidth-mousebg.offsetWidth/2){
mouseX = img1.offsetWidth-mousebg.offsetWidth/2;
}
if(mouseY<mousebg.offsetHeight/2){
mouseY = mousebg.offsetHeight/2;
}
if(mouseY>img1.offsetHeight-mousebg.offsetHeight/2){
mouseY = img1.offsetHeight-mousebg.offsetHeight/2;
}
//计算大图的显示范围
img2_img.style.left = -mul*mouseX+img2.offsetWidth/2+"px";
img2_img.style.top = -mul*mouseY+img2.offsetHeight/2+"px";
//使鼠标在白块的中间
mousebg.style.left = mouseX-mousebg.offsetWidth/2+"px";
mousebg.style.top = mouseY-mousebg.offsetHeight/2+"px";
}
}コードとコメントを読んで理解できたら、Li Yunlong の言葉を使って次のように言ってください。「ああ、あなたの少年は本当に天才です。」その後、次の分析部分をざっと閲覧すればOKです。
分析部分:
html 部分と css 部分は単純なレイアウト コードなのでこれ以上説明しません。コードの js 部分も比較的単純です。マウス移動イベント部分のコードを直接説明しましょう。
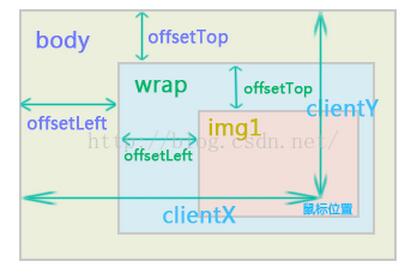
まず、小さな画像を基準にしてマウスの位置を取得する原理を説明するために画像を使用します。

コード内の操作を通じて、取得した値がマウスの相対位置の値であることがわかります。 img1 の左上隅に。
このステップを理解すると、実際に作業の半分が完了したと言えます。
その後、特殊な場合の処理をスキップし、画像を右側に配置する基本操作を直接実行します。
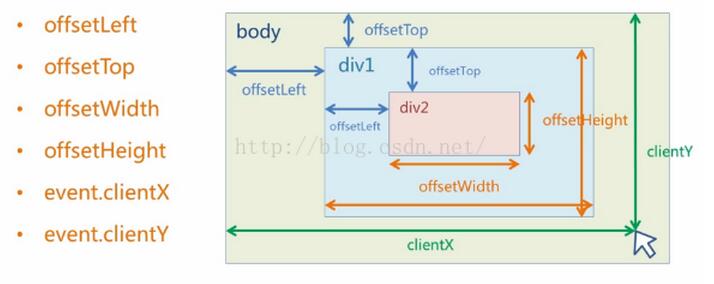
offsetWidth、offsetHeight、style.width、style.height の各プロパティが使用されるため、style.width、style.height と offsetWidth および offsetHeight の範囲は同じです。その他の違いについては、別のブログで詳しく説明します。まず画像を使用してこれらの属性を理解し、上記の属性と比較してみましょう (画像はインターネットからのもので、削除されました)

その後、コードを説明します:
右側の大きな画像フレーム内の画像の使用style.left が大きなピクチャ フレームに配置されているのは、マウスの移動方向が大きなピクチャ フレームのサイズに基づいて計算されるためです。小さい画像の比率、-mul*mouseX で計算されるのは、実際には大きいフレーム内の画像の相対位置ですが、このとき、右側のマウスの位置が画像の左上隅にあることがわかります。フレームなので、画像を中央に配置するために img2 .offsetWidth/2 を追加する必要があります。同様に、縦軸についても同様の処理を行うことができます。
//计算大图的显示范围 img2_img.style.left = -mul*mouseX+img2.offsetWidth/2+"px"; img2_img.style.top = -mul*mouseY+img2.offsetHeight/2+"px";
ここで、前のステップを実行すると、マウスが端に移動すると、マウスの小さな白いブロックが範囲外になることがあります。したがって、画像を処理して画像の範囲に制限する必要があります。マウスは白い透明なブロックの中央にあるため、マウスを白の半分の長さ/幅の位置に制限します。画像の境界線の上下左右のブロック。
//特殊情况处理,分别靠近四条边的时候
if(mouseX<mousebg.offsetWidth/2){
mouseX = mousebg.offsetWidth/2;
}
if(mouseX>img1.offsetWidth-mousebg.offsetWidth/2){
mouseX = img1.offsetWidth-mousebg.offsetWidth/2;
}
if(mouseY<mousebg.offsetHeight/2){
mouseY = mousebg.offsetHeight/2;
}
if(mouseY>img1.offsetHeight-mousebg.offsetHeight/2){
mouseY = img1.offsetHeight-mousebg.offsetHeight/2;
}
左への距離が幅の半分未満の場合、白いブロックが移動し続けないように、mouseX を幅の半分にします。同じことが他の 3 つの方向にも当てはまります。
このステップを完了すると、エフェクトが完成します。
追伸: 抽象的な場所は絵を描くことで理解できます。

