ホームページ >ウェブフロントエンド >jsチュートリアル >node.jsでbase64エンコーディングとデコーディングを学習する
node.jsでbase64エンコーディングとデコーディングを学習する
- 高洛峰オリジナル
- 2016-12-09 13:38:451605ブラウズ
1. Base64 エンコーディングの起源
なぜ Base64 エンコーディングがあるのですか?一部のネットワーク伝送チャネルはすべてのバイトをサポートしていないため、たとえば、従来のメールは可視文字の伝送のみをサポートしており、ASCII コードなどの制御文字はメールで伝送できません。このように、使用は大きく制限されます。たとえば、画像バイナリ ストリームの各バイトをすべて可視文字にすることはできないため、送信することはできません。最善の方法は、従来のプロトコルを変更せずにバイナリ ファイルの送信をサポートする拡張ソリューションを作成することです。印刷不可能な文字も印刷可能な文字で表現できれば、問題は解決されます。 Base64 エンコーディングは、バイナリ データを表現するための 64 個の印刷可能な文字に基づく表現方法です。
2. Base64 エンコーディングの原則
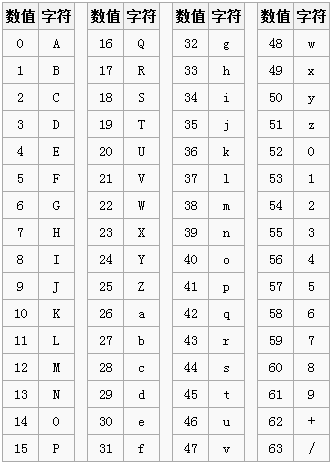
Base64 のインデックス テーブルを見てください。文字は「A-Z、a-z、0-9、+、/」の 64 文字です。数値は文字のインデックスを表します。これは標準の Base64 プロトコルによって指定されており、変更できません。 64 文字はすべて 6 ビットで表現でき、1 バイトには 8 ビットが含まれるため、一部のスペースを犠牲にする必要があります。ここで理解する必要があるのは、Base64 文字は 8 ビットですが、有効な部分は右側の 6 ビットだけであり、左側 2 ビットは常に 0 であるということです。

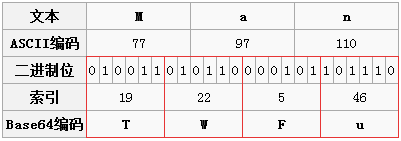
それでは、伝統的な文字の 8 ビットを表現するために有効な 6 ビットをどのように使用するのでしょうか? 8 と 6 の最小公倍数は 24 です。これは、従来の 3 バイトを 4 つの Base64 文字で表現できることを意味し、有効な桁数が同じであることが保証されるため、事実を補うために 1/3 バイトが追加されます。 Base64 には有効ビットが 6 個しかありません。 2 つの Base64 文字を使用することで従来の文字を表すこともできますが、最小公倍数を使用する解決策が実際には最も無駄であるとも言えます。下の図を見るとわかりやすいですね。 Man は 3 文字で、合計 24 の有効ビットがあるため、24 の有効ビットを取得するには 4 つの Base64 文字を使用する必要があります。赤いボックスは対応する Base64 を表します。有効な 6 ビットが対応するインデックス値に変換され、Base64 文字テーブルに対応します。「Man」に対応する Base64 文字は「TWFU」であることがわかります。これに関して言えば、Base64 に変換される最小単位は 3 バイトであり、毎回 3 バイトずつ変換されます。 Base64の4バイトに相当します。これを理解すると、実際にはほとんど同じことがわかります。

しかし、変換の最後に 3 バイトが足りないことがわかった場合はどうすればよいでしょうか?下の図に示すように、A に対応する 2 番目の Base64 には 0 が埋め込まれています。それでおしまい。したがって、A に対応する Base64 文字は QQ です。前述したように、原則として Base64 文字の最小単位は 4 文字のグループであるため、これは 2 文字とその後に 2 つの「=」だけです。実際、「=」を使用しなくても、デコードが遅れることはありません。「=」を使用する理由は、複数セクションでエンコードされた Base64 文字列をまとめるときに混乱を引き起こさないためと考えられます。 Base64 文字列の末尾には 1 つまたは 2 つの「=」しか出現できず、「=」は途中に出現できないことがわかります。下図の文字「BC」のエンコード処理も同様です。
3. Node.js の通常の文字列のエンコードとデコード:
var b = new Buffer('JavaScript'); var s = b.toString('base64'); // SmF2YVNjcmlwdA== var b = new Buffer('SmF2YVNjcmlwdA==', 'base64') var s = b.toString(); // JavaScript
のエンコードとデコード、および hex への変換
var b = new Buffer('SmF2YVNjcmlwdA==', 'base64') var s = b.toString('hex'); // 4a617661536372697074 var b = new Buffer('4a617661536372697074', 'hex') var s = b.toString('utf8'); // JavaScript
4. Node.js の画像のエンコードとデコード
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return new Buffer(bitmap).toString('base64');
}
// function to create file from base64 encoded string
function base64_decode(base64str, file) {
// create buffer object from base64 encoded string, it is important to tell the constructor that the string is base64 encoded
var bitmap = new Buffer(base64str, 'base64');
// write buffer to file
fs.writeFileSync(file, bitmap);
console.log('******** File created from base64 encoded string ********');
}
// convert image to base64 encoded string
var base64str = base64_encode('kitten.jpg');
console.log(base64str);
// convert base64 string back to image
base64_decode(base64str, 'copy.jpg');

