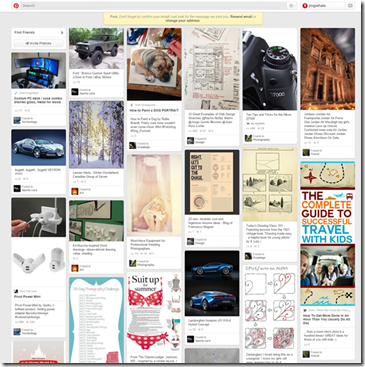
ウォーターフォール フローは、ギザギザの複数列レイアウトで視覚的に表現される Web サイトのページ レイアウトです。ページ スクロール バーが下にスクロールすると、このレイアウトはデータ ブロックを継続的に読み込み、現在の末尾に追加します。このレイアウトを採用した最初の Web サイトは Pinterest で、国内で徐々に人気が高まりました。国内のフレッシュサイトは基本的にこのスタイルが多いです。

滝の特徴:
1. 見事な配列: ページ全体が主に写真であり、さまざまなサイズの写真が一定の規則に従って配置されています。
2.美的:絵のスタイルは主に美的絵です。
3. 簡単な操作: ウェブサイトを閲覧するとき、マウスホイールをそっとスライドするだけで、すべての素晴らしい写真が目の前に表示されます。
ウォーターフォール フロー レイアウトの実装方法:
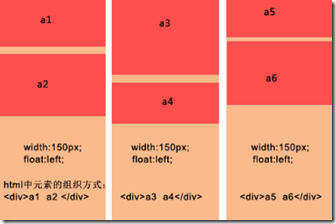
1. 従来のマルチカラムフローティング

- ・各列は固定幅で左に移動します。 ・列内のデータ ブロックはグループであり、列内の各ブロックは順番に配置されます。
- ・さらにデータをロードする場合は、別の列に挿入する必要があります。 利点:
- レイアウトはシンプルで、特に難しい点はありません。 データブロックの高さを明示的に知る必要はありません データブロック内にピクチャが存在する場合、ピクチャの高さを指定する必要はありません。
欠点:
列数が固定されているため、ブラウザのウィンドウサイズが変わると x 列しか固定できず、データブロックの配置を調整するのが困難です。 ;
スクロールしてさらにデータをロードする場合、どの列に挿入するかを指定するのは依然として不便です。
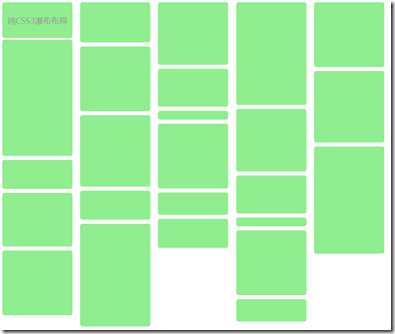
例:
効果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>传统多列浮动</title>
<style>
div{
float:left;
margin: 5px 5px 5px 5px;
}
p{
background: #90EE90;
width:160px;
text-align:center;
}
</style>
</head>
<body>
<div>
<p style="height:230px;">a1</p>
<p style="height:100px;">a2</p>
</div>
<div>
<p style="height:100px;">a3</p>
<p style="height:300px;">a4</p>
</div>
<div>
<p style="height:250px;">a5</p>
<p style="height:200px;">a6</p>
</div>
</body>
</html>

利点:
 拡張は簡単で、コンテンツをコンテナに直接追加するだけです。
拡張は簡単で、コンテンツをコンテナに直接追加するだけです。
欠点:
高度なブラウザでのみ利用可能です。
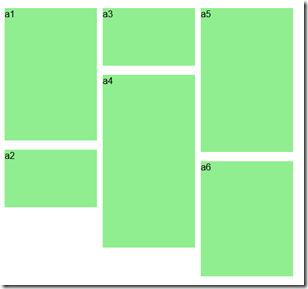
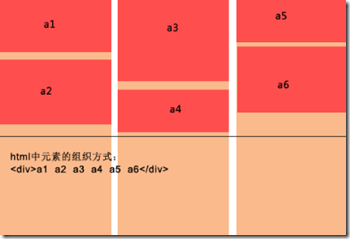
もう 1 つの欠点があります。データ ブロックは上から下に一定の高さまで配置され、その後、残りの要素が順番に次の列に追加されます。これは本質的に異なります。
これら 2 つの主な欠点を考慮すると、この方法はハイエンドのブラウザに限定されることになり、複数列のテキスト配置により適しています。例
効果:

3. 絶対位置決め
最良の解決策は、データコンテンツを追加するのに便利です。ウィンドウが変更され、列/データブロックの数が自動的に調整されます。
利点:
データコンテンツを追加するとウィンドウが変わり、列/データブロックの数が自動的に調整されるので便利です。
データ ブロックに画像が含まれている場合は、その高さを知る必要があります。
JS はデータ ブロックの位置を動的に計算します。ウィンドウが頻繁にズームされると、パフォーマンスが消費される可能性があります。
もの:
1) データ ブロックの配置 (コンテナー内の既存の要素を配置)、アルゴリズムの手順を以下に簡単に説明します。
設定(ブロック要素の幅を同じにする)
· 初期化中に、コンテナ内の既存のデータ ブロック要素に対して最初の計算が実行されます。これには、ユーザーが次の情報を提供する必要があります。 a、コンテナ要素 - ウィンドウの合計幅を取得します。 b、列幅 (ブロック要素の幅)。 c、列の最小数 ;
・表示列数の計算:ウィンドウの幅をブロックボックスの幅で割って切り捨て、ウォーターフォール表示の中心を設定します
・各列の高さを保存
· 列の数を取得した後、各データ ブロックを追加するときに開始高さがわかるように、各列の現在の高さを保存する必要があります。
· コンテナ内のすべてのデータ ブロックを順番に取得し、最初に現在の高さが最も小さい列を見つけます。次に、左は列のシリアル番号に基づいてデータ ブロックの左と上の値を決定します。列に列の幅を乗じた値、top は列の現在の値、最後に更新された列の高さにデータ ブロック要素の高さを加えたものです。この時点で要素の挿入は終了します。
・全ての要素を挿入したら、コンテナの高さを各列の最大高さ値に調整し、順次調整を終了します。
2) データの非同期ロード (2 つのステップを含む):
· ロードデータ、関数パラメータが渡され、より便利な制御のためにデータロード機能とロード停止(ロード時に停止)機能を提供できます。
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

Dreamweaver Mac版
ビジュアル Web 開発ツール






