ホームページ >ウェブフロントエンド >jsチュートリアル >angularJs命令のScope(スコープ)の紹介
angularJs命令のScope(スコープ)の紹介
- 高洛峰オリジナル
- 2016-12-09 10:31:141113ブラウズ
ディレクティブが作成されるたびに、親スコープ (通常は外部コントローラーまたはルート スコープ ($rootScope) によって提供されるスコープ) を継承するか、独自のスコープの新しいスコープを作成するかの選択肢があります。もちろん、AngularJS には 3 つのスコープが用意されています。ディレクティブのスコープ パラメータのオプション: false、true、{}。デフォルトは false です。
1.scope = false
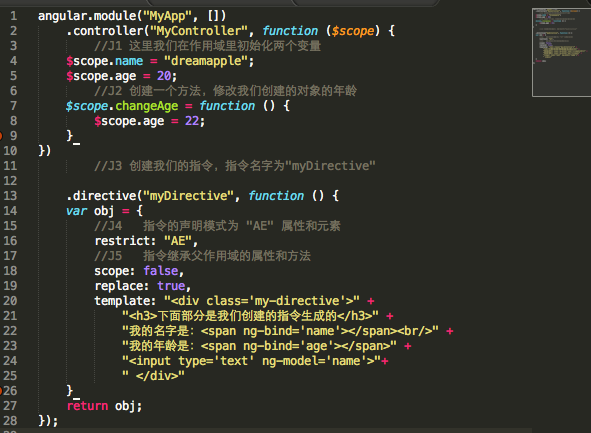
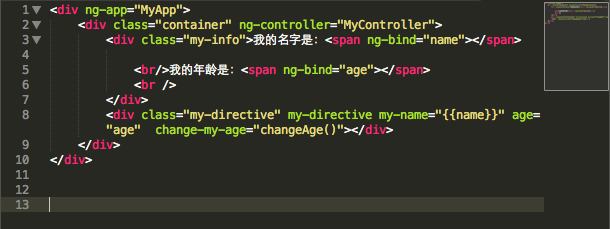
JS code:

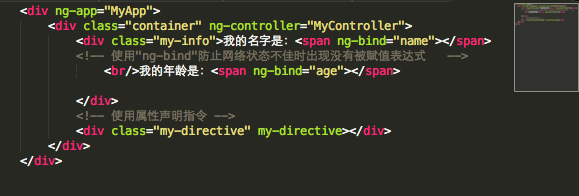
html code:

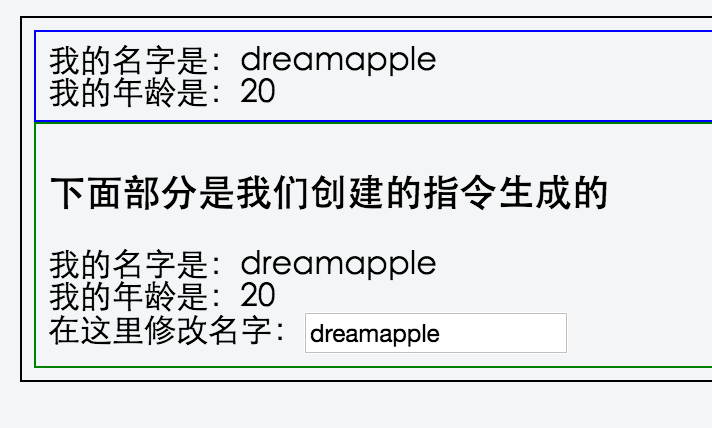
テキストボックスの内容を変更します。実際には、どちらの名前も変わります。 $scope の name 属性が変更されます。
2.scope=true
scope を false に設定すると、作成したディレクティブは親スコープと同じモデル (実際には同じスコープ) を共有するため、ディレクティブ内のモデル データを変更すると、親スコープのモデルに反映されます。真ん中。
3.scope={}
scope を {} に設定すると、親スコープから分離された新しいスコープが作成され、外部環境を知らなくても正常に動作できるようになります。外部環境に頼らずに。
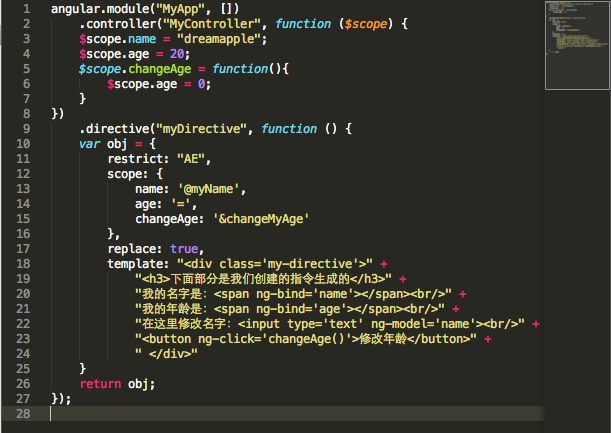
html コード:

結果:

テキスト ボックスの内容を変更する場合、コマンド内の名前のみが変更されます。
スコープ: {@= &}
これは単一バインディングのプレフィックス識別子です
使用方法: 次のように要素で属性を使用します。 , 注: 2 つの単語を接続するには、属性の名前を - で接続する必要があります。これはデータの単一バインディングであるため、データは {{}} を使用してバインドする必要があります。 =これは双方向のデータ バインディング プレフィックス識別子です
使用法:
&
これはバインディング関数メソッドのプレフィックス識別子です
使用法: 次のように要素で属性を使用します

