ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptがPinterestを模倣して画像プリロード機能を実装
JavaScriptがPinterestを模倣して画像プリロード機能を実装
- 高洛峰オリジナル
- 2016-12-09 10:18:192188ブラウズ
前言
对于Pinterest网站,从前端设计出发的话,我们一定不会忘记我们曾经非常流行的瀑布流布局。但是今天,给大家简要分析下 Pinterest上另外一项非常值得借鉴图片加载细节。
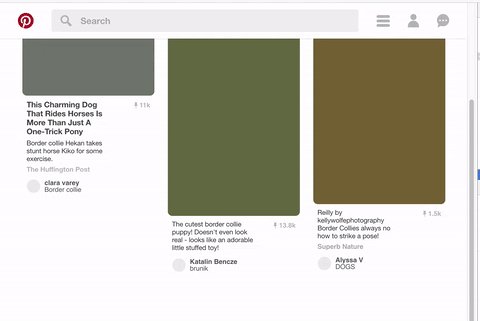
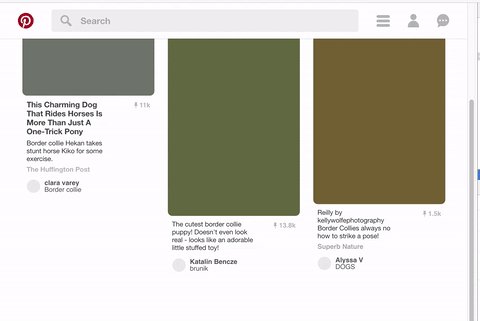
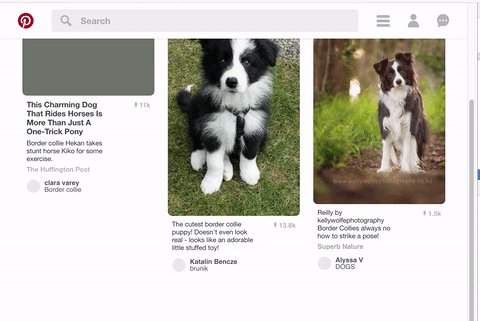
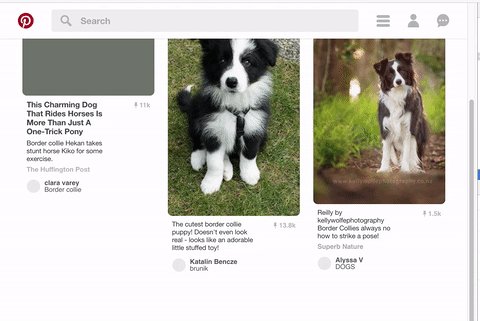
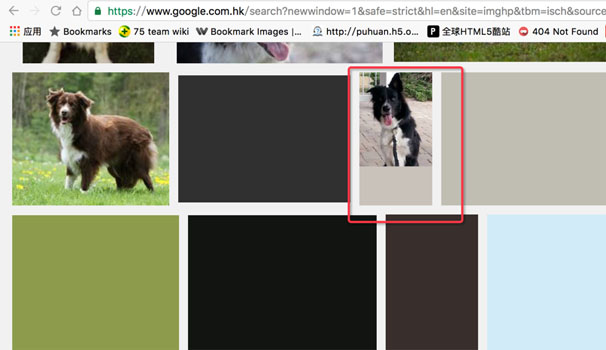
看看下面的截图:

大家可以感觉到图片出来的时候预先绘制轮廓,重点是预制区域的颜色采用与图片较为相似的色彩值,当图片加载完全后,会有种渐入的效果。
其中谷歌的图片搜索也用到了类似效果:

我们称之为这种效果为Color Placeholder [色彩预置],当图片加载的时候,我们优先显示其所在容器的背景颜色(如同很多会显示一个加载的gif),由于受限于不同的图片和大小,因此相比与齐刷刷的加载gif,不同色块体验 可能 更好吧(至少Pinterest Google这么认为吧).
实现步骤
接下来我们进入正题,如何自己实现这样的动画加载效果(实现的方式肯定有很多的也欢迎大家提出更好的思路)
我们先定义下基本的html结构
<!--一个post当作一个单位--> <div class="post"> <div class="image-bg" style="background-color:#141646"> <img style="max-width:90%" style="max-width:90%" src="https://mir-s3-cdn-cf.behance.net/projects/404/89388038777855.Y3JvcCwxMDk1LDg1NiwyNTIsMjE.png" / alt="JavaScriptがPinterestを模倣して画像プリロード機能を実装" > </div> <p class="title">Mars</p> </div>
再看下css设置
.image-bg{
background: #e1e1e1;
}
img {
width:100%;
opacity: 0;
transition: opacity .2s ease-in .25s;
}
.loaded img {
opacity: 1;
}
图片默认是透明度为0,当加载完成后设置为1就行啦。
$(function() {
$('.post img').each(function() {
var el = this;
var image = new Image();
image.src = el.src;
image.onload = function() {
$(el).parent().addClass('loaded');
}
})
})
大概基本思路就是这些,但是这里面最核心的就是确定所谓的Dominant Color(图片中主要色彩)。
完整示例如下:
<!doctype html>
<html lang="en">
<head>
<title>实现类似Pinterest 的图片预加载功能</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="//cdn.jsdelivr.net/bootstrap/3.3.6/css/bootstrap.min.css" />
<style type="text/css">
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
font-size: 62.5%;
-webkit-tap-highlight-color: transparent
}
body {
font-family: 'Helvetica Neue','\5FAE\8F6F\96C5\9ED1','\9ED1\4F53',sans-serif;
letter-spacing: .01rem;
font-size: 15px;
line-height: 1.75em;
color: #3A4145;
-webkit-font-feature-settings: 'kern' 1;
-moz-font-feature-settings: 'kern' 1;
-o-font-feature-settings: 'kern' 1;
}
h1{
padding-top: 40px;
text-align: center;
}
.main{
width: 720px;
margin: 80px auto;
text-align: center;
}
.post{
margin: 10px;
font-size: 18px;
color:#666;
}
.title{
line-height: 30px;
}
.image-bg{
background: #e1e1e1;
}
img {
width:100%;
opacity: 0;
transition: opacity .2s ease-in .25s;
}
.loaded img {
opacity: 1;
}
</style>
<script src="//s1.vued.vanthink.cn/jquery-1.10.2.min.js"></script>
</head>
<body class="doc">
<h1>实现类似Pinterest 的图片预加载功能</h1>
<div class="main row">
<div class="col-md-6">
<div class="post">
<div class="image-bg" style="background-color:#141646">
<img style="max-width:90%" style="max-width:90%" src="https://mir-s3-cdn-cf.behance.net/projects/404/89388038777855.Y3JvcCwxMDk1LDg1NiwyNTIsMjE.png" / alt="JavaScriptがPinterestを模倣して画像プリロード機能を実装" >
</div>
<p class="title">Mars</p>
</div>
</div>
<div class="col-md-6">
<div class="post">
<div class="image-bg" style="background-color:#3e90dc;" >
<img style="max-width:90%" style="max-width:90%" src="https://mir-s3-cdn-cf.behance.net/projects/404/1f430b36513911.Y3JvcCw4MjEsNjQyLDEwMSwzMA.jpg" / alt="JavaScriptがPinterestを模倣して画像プリロード機能を実装" >
</div>
<p class="title">Grass</p>
</div>
</div>
<div class="col-md-6">
<div class="post">
<div class="image-bg" style="background-color:#09171e;" >
<img style="max-width:90%" style="max-width:90%" src="https://mir-s3-cdn-cf.behance.net/projects/404/4bfb7136056367.Y3JvcCw5NTgsNzQ5LDIyMCwyNg.jpg" / alt="JavaScriptがPinterestを模倣して画像プリロード機能を実装" >
</div>
<p class="title">journet to the west2</p>
</div>
</div>
<div class="col-md-6">
<div class="post">
<div class="image-bg" style="background-color:#d4cab1;" >
<img style="max-width:90%" style="max-width:90%" src="https://mir-s3-cdn-cf.behance.net/projects/404/96ed6c36255639.Y3JvcCw1NDksNDI5LDEyNiwxODU.png" / alt="JavaScriptがPinterestを模倣して画像プリロード機能を実装" >
</div>
<p class="title">Marriage</p>
</div>
</div>
<div class="col-md-6">
<div class="post">
<div class="image-bg" style="background-color:#fff8fa;" >
<img style="max-width:90%" style="max-width:90%" src="https://mir-s3-cdn-cf.behance.net/projects/404/ce4a4336970823.Y3JvcCwxMDk1LDg1NiwyNTIsMjE.png" / alt="JavaScriptがPinterestを模倣して画像プリロード機能を実装" >
</div>
<p class="title">Birthday Card</p>
</div>
</div>
<div class="col-md-6">
<div class="post">
<div class="image-bg" style="background-color:#fff;" >
<img style="max-width:90%" style="max-width:90%" src="https://mir-s3-cdn-cf.behance.net/projects/404/fa5dec36514827.Y3JvcCwxMDk1LDg1Niw0ODUsMTY.png" / alt="JavaScriptがPinterestを模倣して画像プリロード機能を実装" >
</div>
<p class="title">Cup</p>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$('.post img').each(function() {
var el = this;
var image = new Image();
image.src = el.src;
image.onload = function() {
$(el).parent().addClass('loaded');
}
})
})
</script>
</body>
</html>
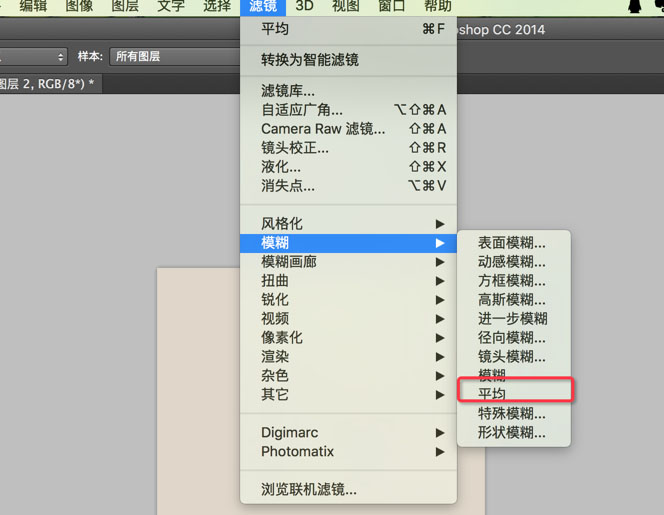
设置背景的颜色
如果你用photoshop打开一张图片的话,你只需要几步就可以确定你希望得到的颜色: 滤镜 -> 模糊 -> 平均即可。

当然这是针对你所能处理的图片,如果面对海量的图片的话,这个时候我们需要用程序去实现。
寻找到一张图片较为明显的颜色,需要在三维空间中找到一些聚合的点。如果自己写的话,需要去了解一些聚合算法。当然自己并不打算去写更多的内容关于如何去进行图片的这些颜色的生成,这恐怕不是一篇文章能给说完的。实际上你安装ImageMagick就可以简单的实现预期效果:
convert path/or/url/to/image.png -resize 1x1 txt:-
但是这个不太适合我们写程序的。我们可以使用第三方的npm gm
var gm = require('gm');
gm('demo1.png')
.resize(120, 120)
.colors(1)
.toBuffer('RGB', function (error, buffer) {
console.log(buffer.slice(0, 3));
});
运行输出效果如下:
~ node gm.js ./demo1.png: <Buffer 34 29 3b> ./demo2.png: <Buffer cf c3 ad>
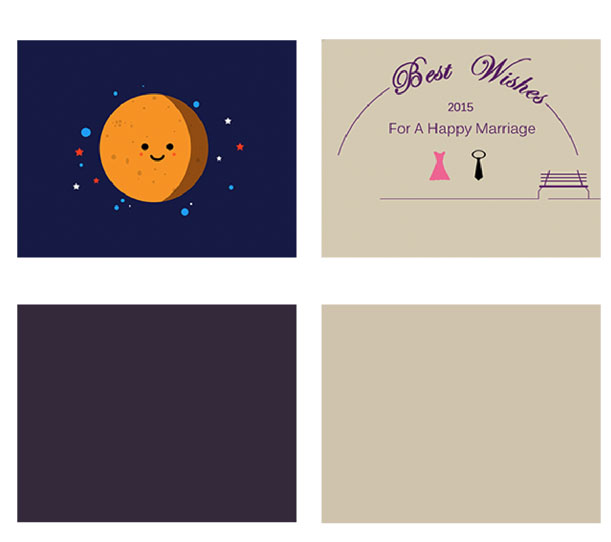
对比图如下:

因此借助程序,我们可以在保存图片的时候进行颜色采集,代码中通过先将图片进行大小调整,实际是出于性能的考虑。有助于节约运算时间。除此之外embed.ly也开放了对应的API,方便你获取网络图片的主要色彩。
如果我们能够有途径获取这样的颜色的话,自然整体功能就没有什么难度了。
扩展

其实除了纯粹的颜色背景外,我们还可能会遇到类似 medium 的图片(参考上图)预加载技术,才开始图片是模糊的。实际上我们可以通过插件生成一张几素的小图片,然后运用上高四模糊滤镜,然后等待原图加载完毕后,我们在显示原来的图片。
var gm = require('gm');
gm('demo1.png')
.resize(4, 4)
.toBuffer('GIF', function (error, buffer) {
console.log('data:image/gif;base64,' + buffer.toString('base64'));
});
<div class="image-bg" style="background-color:#141646"> <img src="data:image/gif;base64,R0lGODlhBAADAPMJACwlPjAmPDUqOzgrOgQPSgkSShAVRhEWRplcFsR3EAAAAAAAAAAAAAAAAAAAAAAAACH5BAAAAAAALAAAAAAEAAMAAAQJ0" style="max-width:90%" style="max-width:90%" real-src="https://mir-s3-cdn-cf.behance.net/projects/404/89388038777855.Y3JvcCwxMDk1LDg1NiwyNTIsMjE.png" / alt="JavaScriptがPinterestを模倣して画像プリロード機能を実装" >

