ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS で echart プラグインを使用する方法の詳細な例
AngularJS で echart プラグインを使用する方法の詳細な例
- 高洛峰オリジナル
- 2016-12-08 16:28:501286ブラウズ
ステップ 1: 準備
最初に行う必要があるのは、必要な依存関係をプロジェクトに導入することです。コンピューターに既にノードと cnpm がインストールされていると仮定すると、必要なのは、次のコンソールを使用することだけです。プロジェクト ディレクトリ内のコマンド
1. cnpm install angular --save 2. cnpm install echarts --save
インストールが完了すると、node_modules という名前のフォルダーが作成され、必要なものがすべてその中にあります。すべての準備ができたら、開発を開始できます。
ステップ 2: 開発
Angular で他のプラグインを使用する最良の方法は、それらを指示の形でプロジェクトに導入することだと思います。これには多くの利点があります。その最も明白な利点は、プロジェクトの実行時です。複数のプラグインを使用する場合、各種命令で分離することができ、一度開発すればどこでも利用できるコンポーネント化の特徴もあります。
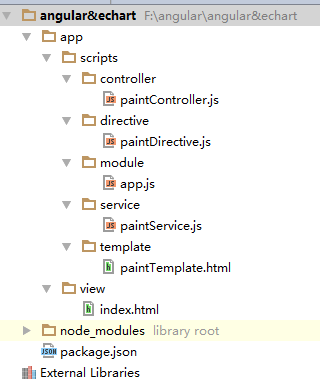
まず、次のディレクトリに angular プロジェクトを作成しました

index.html がメイン ページである場合、スクリプト タグを使用して使用されるすべての依存関係を導入する必要がありますが、スクリプト タグが多すぎるとドラッグされてしまいます。読み込み速度を最適化する必要がある場合は、webpack を使用してパッケージ化できます。興味がある場合は、自分で学習してください。 Angular の場合、そのプロジェクトは自動的にスコープを生成します。Angular プロジェクトで他の独立したプラグインを使用したい場合、通常最初に行うことは、このプラグインを Angular スコープに導入することです。 , echarts を angular
.factory('echarts',function(){
return echarts;
});のスコープに渡すファクトリを作成しました
この時点では、作成した命令内で以前に作成した echarts という名前のファクトリを直接参照するだけで済みます。 echarts からこのプラグインを使用します。
テスト中のコードは次のとおりです
.directive('paintDirective',['echarts',function(echarts){
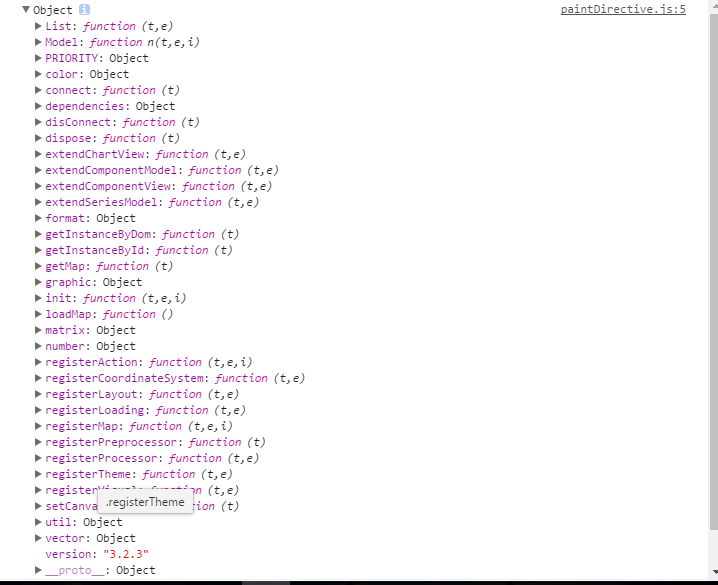
console.log(echarts);
return {
restrict:'E',
controller: ['$scope','$rootScope',function($scope,$rootScope){
console.log('123');
}],
templateUrl:'../scripts/template/paintTemplate.html',
}
}]);
コンソールの出力から、現時点ではechartsが命令に導入されていることが簡単にわかります。プロジェクト。