ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript は、Lagou.com と同様のマウスの移動インおよび移動アウト効果を実装します。
JavaScript は、Lagou.com と同様のマウスの移動インおよび移動アウト効果を実装します。
- 高洛峰オリジナル
- 2016-12-08 15:28:481746ブラウズ
最初にレンダリング (自分で記録したGIF、少し醜いです、ごめんなさい、ツールlicecap)

実装アイデア
HTML構造
<ul>
<li>
<div class="bg">
<p>JS</p>
</div>
</li>
.....
</ul> liは、マウスの入力(mouseenter)とマウスの移動のキャリアとして使用されます(マウスを離れます)。
div はアニメーション実行のキャリアとして機能します。
CSS
div は絶対配置を使用し、上と左を通じて位置を変更します。
divの上部と左がliのサイズを超える可能性があるため、liのoverflow:hiddenを設定する必要があります;
JS
1. JSを使用してCSS3トランジションアニメーションを制御します
2. マウスがいつ移動されたのか、どの方向から削除されたのかを判断する方法
マウス座標の関連知識
MouseEvent オブジェクト
MouseEvent の座標に関する関連知識をいくつか示します。
(clientX, clientY): との座標可視領域を参照系として使用します。
(pageX、pageY): 参照系としてのページ全体の座標 (スクロール バーによって展開される領域を含む)。
(screenX、screenY): コンピューター画面を参照系として使用する座標。
要素内の座標を取得します
function pointTo(element, e) {
var elementBox = element.getBoundingClientRect();
return {
x: e.clientX - elementBox.left,
y: e.clientY - elementBox.top
};
}
要素の左上隅の座標を計算します
function startPoint(element){
var x = 0,y = 0;
while(element != null) {
x += element.offsetLeft;
y += element.offsetTop;
element = element.offsetParent;
}
return {
x: x,
y: y
}
}
要素の幅と高さを取得します (幅とは考えないでください)初心者は特に間違いやすいです)
offsetHeight与offsetWidthCSS3トランジションアニメーションの簡単なカプセル化
/* options参数: obj: 运动的对象 speed: 运动的持续时间(可选) changeStyle: 改变的属性,这里可能多个,所以采用函数的方式(可选) callback: 回调函数(可选) */
function animation(options){
if(!options.obj) {
return false;
}
//设置默认持续时间
options.speed = options.speed || '.5s';
options.obj.style.transition = "all " + options.speed + " ease-in-out";
options.changeStyle.call(options.obj);
var flag = false;
options.obj.addEventListener('transitionend',function(){
//这里主要由于transitionend在每个属性的动画执行完多会走一遍,所以我们要让它只执行一次。
if(!flag) {
options.callback && options.callback();
}
},false);
}
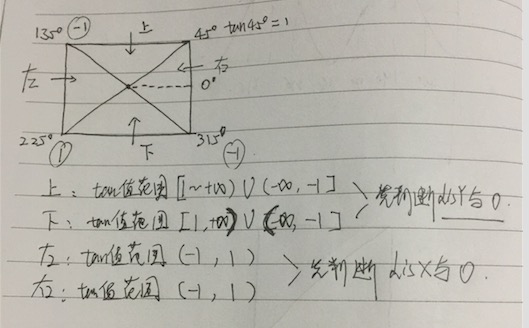
方向を決定する方法 ここでは数学の接線の概念を使用しています。自分でも理解できるかな

function getDirection(element,startPoint,pagePoint){
var halfWidth = element.offsetWidth / 2,halfHeight = element.offsetHeight / 2;
//得到中心点
var center = {
x: startPoint.x + halfWidth,
y: startPoint.y + halfHeight
}
//得到鼠标偏离中心点的距离
var disX = pagePoint.x - center.x;
var disY = pagePoint.y - center.y;
if(disY < 0 && Math.abs(disY / disX) >= 1) {
//上方
return 1;
}
else if(disY > 0 && Math.abs(disY / disX) >= 1) {
//下
return 2;
}
else if(disX < 0 && Math.abs(disY / disX) < 1) {
//左
return 3;
}
else {
//右
return 4;
}
}
コメント付きでイベントを開始するコード /* options中的参数: 触发事件的载体: targetElement 执行动画的载体: animationElement */
function HoverAction(options) {
if(!options.targetElement || !options.animationElement) {
return false;
}
this.targetElement = options.targetElement;
this.animationElement = options.animationElement;
this.timeId = null;
this.speed = "0.3s";
}
HoverAction.prototype.addEvent = function() {
//保存this的指向
var _this = this;
_this.targetElement.addEventListener('mouseenter',function(e){
//得到鼠标的坐标
var point = {
x: e.pageX,
y: e.pageY
}
console.log(point);
//获得方向
var dir = getDirection(_this.targetElement,startPoint(_this.targetElement),point);
clearTimeout(_this.timeId);
//取消过渡动画(防止重置动画载体位置时触发过渡效果)
_this.animationElement.style.transition = "";
//得到运动的方向,要确定动画载体的开始位置
switch(dir){
case 1:
_this.animationElement.style.top = "-100%";
_this.animationElement.style.left = "0";
break;
case 2:
_this.animationElement.style.top = "100%";
_this.animationElement.style.left = "0";
break;
case 3:
_this.animationElement.style.top = "0";
_this.animationElement.style.left = "-100%";
break;
case 4:
_this.animationElement.style.top = "0";
_this.animationElement.style.left = "100%";
break;
}
//异步执行
_this.timeId = setTimeout(function(){
animation({
obj: _this.animationElement,
speed: _this.speed,
changeStyle: function(){
this.style.top = "0";
this.style.left = "0";
}
});
},20);
},false);
_this.targetElement.addEventListener('mouseleave',function(e){
var left,top;
var point = {
x: e.pageX,
y: e.pageY
}
clearTimeout(_this.timeId);
_this.animationElement.style.transition = "";
var dir = getDirection(_this.targetElement,startPoint(_this.targetElement),point);
switch(dir) {
case 1:
top = '-100%';
left = '0';
break;
case 2:
top = '100%';
left = "0";
break;
case 3:
left = "-100%";
top = "0";
break;
case 4:
left = "100%";
top = "0";
break;
}
_this.timeId = setTimeout(function(){
animation({
obj: _this.animationElement,
speed: _this.speed,
changeStyle: function(){
this.style.top = top;
this.style.left = left;
}
});
},20);
},false);
}
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

