この記事の例では、AngularJS モジュラー操作の使用法について説明します。詳細は次のとおりです。
前のチュートリアルでは、問題の説明を容易にするために、作成者はすべてのコントローラー コードを HTML ページに記述しました。実際、これは良いプログラミング習慣ではなく、保守性も悪くなります。通常のアプローチは、ビジネス ロジックを処理するコードを別の JS ファイルに記述し、そのファイルを HTML ページに導入することです。
ただし、これにより新たな問題が発生します。コントローラーはすべてグローバル名前空間で定義されており、この JS をログイン ページとパスワード変更ページの両方に導入するとします。同じ考え方で、コントローラーに UserController という名前を付けると、名前の競合が発生します。新しいコントローラーを追加するときは、同じ名前のコントローラーが既に存在するかどうかを常に心配する必要があります。コードのスケーラビリティは非常に悪いですか?
AngularJS のモジュールはこの問題をうまく解決できます。次に、AngularJs が名前の競合をどのように処理するかを見てみましょう。
コードリスト 1.tutorial04_1.html
<!DOCTYPE html>
<html ng-app="loginMod">
<head lang="en">
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial04_1</title>
</head>
<body>
<div ng-controller="UserController">
用户名:<input type="text" ng-model="name" placeholder="用户名"/>
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<button ng-click="login()">提交</button>
<p>您输入的用户名:{{name}}</p>
<p>您输入的密码:{{pword}}</p>
</div>
<script type="text/javascript" src="js/tutorial04.js">
</script>
</body>
</html>
コードリスト 2.tutorial04_2.html
<!DOCTYPE html>
<html ng-app="pwordMod">
<head lang="en">
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial04_2</title>
</head>
<body>
<div ng-controller="UserController">
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<button ng-click="changePwrd()">提交</button>
<p>您输入的密码:{{pword}}</p>
</div>
<script type="text/javascript" src="js/tutorial04.js">
</script>
</body>
</html>
コードリスト 3.tutorial04.js
var loginMod = angular.module("loginMod", []);
loginMod.controller("UserController",function($scope,$log)
{
$scope.name="admin";
$scope.pword="123456";
$log.info( $scope.name);
$log.info( $scope.pword);
$scope.login = function()
{
alert("登录");
}
}
);
var pwordMod = angular.module("pwordMod", []);
pwordMod.controller("UserController",function($scope,$log)
{
$scope.pword="123456";
$scope.changePwrd = function()
{
alert("修改密码");
}
}
);
ログインページtutorial04_1があります。 htmlとパスワード変更ページtutorial04_2.html、コントローラのコードはtutorial04.jsで記述されており、両方のページで同じコントローラUserControllerが定義されています。
var loginMod = angular.module("loginMod", []);
このコード行でモジュールを定義します。最初のパラメーターはモジュール名です。 2 番目のパラメーターは配列であり、このパラメーターが指定されている場合は、新しいモジュールが作成されます。指定されていない場合は、構成から取得されます。
loginMod.controller("UserController",function($scope,$log)...
コントローラー関数を使用してモジュールにコントローラーを追加します。最初のパラメーターはコントローラー名で、2 番目のパラメーターはコントローラーの実装部分です。
その後、tutorial04_1.html とtutorial04_2.html で ng-app="loginMod" と ng-app="pwordMod" を使用して、ページ内のコントローラーがどのモジュールに属しているかを指定できます。
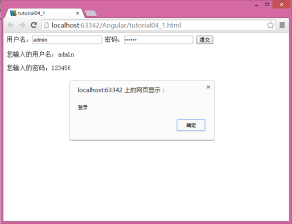
ブラウザでページを実行すると、別のページを呼び出すときにモジュール内の UserController コントローラーが使用されていないことがわかります:


 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

WebStorm Mac版
便利なJavaScript開発ツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

メモ帳++7.3.1
使いやすく無料のコードエディター






