ホームページ >ウェブフロントエンド >jsチュートリアル >JS 日付処理に fecha を使用する
JS 日付処理に fecha を使用する
- 高洛峰オリジナル
- 2016-12-06 11:12:451647ブラウズ
前書き
現在、私たちはプロジェクトの日付処理に fecha を使用しており、プロジェクトの実際のニーズを満たすために fecha を再パッケージしました。
fecha の紹介
fecha は、日付の書式設定と解析のための JS ライブラリであり、強力な日付処理関数を提供し、サイズはわずか 2K です。インストール方法は簡単で、 npm install fecha --save するだけです
フォーマット(日付のフォーマット)
fechaはフォーマットメソッドを提供します。 fecha.format は、Date オブジェクト (またはタイムスタンプ) と日付形式を文字列として受け取り、文字列 (処理された日付) を返します。
注: 受信パラメータが無効な場合、fecha はエラーを報告します
fecha.format(<Date Object>, <String Format>); // 自定义格式化 // string format可以传入自定义的格式,fecha会返回相应的格式 fecha.format(new Date(2015, 10, 20), 'dddd MMMM Do, YYYY'); // 'Friday November 20th, 2015' fecha.format(new Date(1998, 5, 3, 15, 23, 10, 350), 'YYYY-MM-DD hh:mm:ss.SSS A');// '1998-06-03 03:23:10.350 PM' // 通过自定义的常量来设置日期格式 fecha.format(new Date(2015, 10, 20), 'mediumDate');// 'Nov 20, 2015' fecha.format(new Date(2015, 2, 10, 5, 30, 20), 'shortTime');// '05:30' // 添加一些其他常量 fecha.format(new Date(2001, 2, 5, 6, 7, 2, 5), '[on] MM-DD-YYYY [at] HH:mm'); // 'on 03-05-2001 at 06:07'
この方法で new Date() → 2016 年 11 月 19 日のようなニーズを簡単に処理できます
fecha.format(new Date(), 'YYYY[年]MM[月]DD[日]')
Parsing(date parsing)
fecha は parse メソッドも提供します。 format と同様に、fecha.parse は Date 文字列と文字列形式の日付形式を受け取り、Date オブジェクトを返します。
注: 渡されたパラメーターが無効な場合、fecha はエラーを報告します
// 自定义格式化 formatsfecha.parse('February 3rd, 2014', 'MMMM Do, YYYY'); // new Date(2014, 1, 3) fecha.parse('10-12-10 14:11:12', 'YY-MM-DD HH:mm:ss'); // new Date(2010, 11, 10, 14, 11, 12) // 通过自定义的常量来设置日期格式 fecha.parse('5/3/98', 'shortDate'); // new Date(1998, 4, 3) fecha.parse('November 4, 2005', 'longDate'); // new Date(2005, 10, 4)
カスタム名前付き定数
fecha.masks = {
'default': 'ddd MMM DD YYYY',
shortDate: 'M/D/YY',
mediumDate: 'MMM D, YYYY',
longDate: 'MMMM D, YYYY',
fullDate: 'dddd, MMMM D, YYYY',
shortTime: 'HH:mm',
mediumTime: 'HH:mm:ss',
longTime: 'HH:mm:ss.SSS'
};
国際化サポート (拡張)
実際の使用では、次のような問題が発生します。 「月曜日」「火曜日」「月曜日」を設定する、または月曜日を「日曜日」に設定する必要がある、火曜日を「日曜日」に設定する必要があるなどの奇妙なニーズなど、非常にローカルなニーズです。これらのニーズはすべて、解析およびフォーマットのメソッドで説明されている i18n サポートを通じて実現できます。
fecha.i18n の対応する設定を変更するだけです。
fecha.i18n = {
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
monthNamesShort: ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
amPm: ['上午', '下午'],
// D is the day of the month, function returns something like... 3rd or 11th
DoFn: function (D) {
return D + [ 'th', 'st', 'nd', 'rd' ][ D % 10 > 3 ? 0 : (D - D % 10 !== 10) * D % 10 ];
}
}
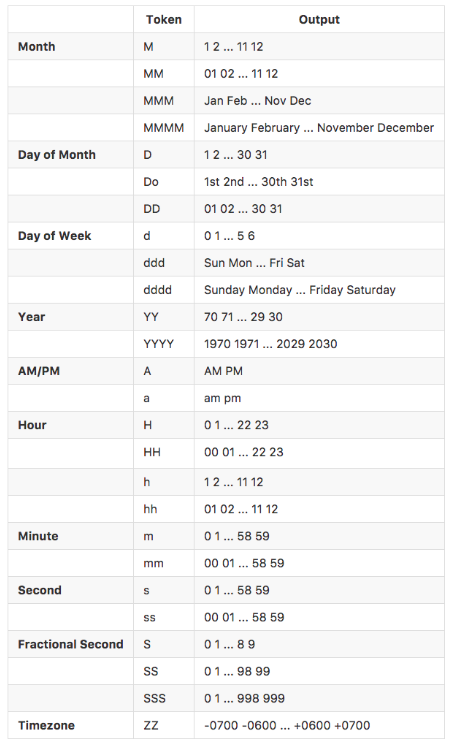
トークンのフォーマット
 fechaの再カプセル化
fechaの再カプセル化
実際のニーズでは、さまざまな面倒な要件も発生します
2016-11-20 → 明天 11-20 2016-11-23 → 下周三 11-23 10:00 加上100分钟的时间 ...
fechaはいくつかの機能を提供します素晴らしい実用的な日付処理方法しかし、あらゆる種類の奇妙なニーズの下では、実際のニーズを満たすために fecha を再カプセル化する必要があります。さらに、fecha をカプセル化してパブリック コンポーネントに抽出することにより、複数の i18n 構成と複数のページでのマスク設定を回避します。ページを呼び出すのも便利です。
カプセル化された fecha パブリック コンポーネントの例
import fecha from 'fecha'
fecha.i18n = {
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
monthNamesShort: ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
amPm: ['上午', '下午'],
// D is the day of the month, function returns something like... 3rd or 11th
DoFn: function (D) {
return D + [ 'th', 'st', 'nd', 'rd' ][ D % 10 > 3 ? 0 : (D - D % 10 !== 10) * D % 10 ];
}
}
fecha.masks = {
'default': 'ddd MMM DD YYYY',
shortDate: 'M/D/YY',
mediumDate: 'MMM D, YYYY',
longDate: 'MMMM D, YYYY',
fullDate: 'dddd, MMMM D, YYYY',
shortTime: 'HH:mm',
mediumTime: 'HH:mm:ss',
longTime: 'HH:mm:ss.SSS'
};
// str 必须是 YYYYMMDD格式
// YYYYMMDD → xx(今天/后天/下周一...)MM月DD日
fecha.getDateString = (str, format) => {
let now = Date.now();
let today = fecha.format.bind(null, new Date());
let tomorrow = fecha.format.bind(null, new Date(now + 86400 * 1000));
let dayafter = fecha.format.bind(null, new Date(now + 86400 * 2 * 1000));
let week_start = parseInt(today('d'));
let result = {};
// 从本周一到下周日共14个
let weeks = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13];
result[today(YYYYMMDD)] = `今天 ${today('MM')}月${today('DD')}日`;
result[tomorrow(YYYYMMDD)] = `明天 ${tomorrow('MM')}月${tomorrow('DD')}日`;
result[dayafter(YYYYMMDD)] = `后天 ${dayafter('MM')}月${dayafter('DD')}日`;
weeks.slice(week_start + 3).forEach((after) => {
let step = after - week_start;
let _dayafter = fecha.format.bind(null, new Date(now + 86400 * step * 1000));
result[_dayafter(YYYYMMDD)] = `${(after < 8 ? '本' : '下')}${_dayafter('ddd')} ${_dayafter('MM')}-${_dayafter('DD')}`;
})
// 如果出现下下周一的情况则输出调用时传入的格式规范
return result || format(fecha.parse(str, YYYYMMDD), format)
}
export default fecha
他のページで日付処理を使用する必要がある場合、そのページで fecha コンポーネントを呼び出すだけで済みます。
import DateParser from 'fecha' ... let date = DateParser.getDateString('20161123', 'YYYY-MM-DD') ...
既存の日付処理では実際のニーズを解決できない場合は、fecha コンポーネントにメソッドを自分で追加するだけで済みます。コメントを書き込んだ後、同僚が同じ機能を開発するときにコメントを直接呼び出すことができるため、チームの効率が向上します。

