ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJSで渡す汎用関数パラメータの使用法に関する分析
AngularJSで渡す汎用関数パラメータの使用法に関する分析
- 高洛峰オリジナル
- 2016-12-05 16:54:471155ブラウズ
この記事の例では、AngularJS で渡す一般的な関数パラメーターの使用法について説明します。参考として皆さんに共有してください。詳細は次のとおりです:
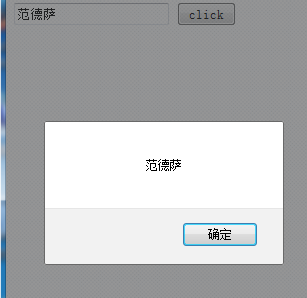
1. モデルパラメータ
変数名を引用符なしで直接使用します
<!doctype html>
<html ng-app="passAter">
<head>
<meta charset="utf-8"/>
</head>
<body>
<div ng-controller="passCtrl">
<input type="text" ng-model="value"/>
<button ng-click="alertfun(value)">click</button>
</div>
</body>
<script src="./js/angular.min.js"></script>
<script>
angular.module('passAter',[]).controller('passCtrl',['$scope',function($scope){
$scope.alertfun = function(param){
alert(param);
}
}])
</script>
</html>
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsのJsonの構文と形式を詳しく解説次の記事:jsのJsonの構文と形式を詳しく解説

