ThinkPHP3.2 のサブドメイン展開とルーティング最適化に関する簡単な説明 (1)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-12-05 13:26:271787ブラウズ
前書き: Web サイト システムの構築には、PC 公式 Web サイト、モバイル 公式 Web サイト、バックエンド管理などの複数のサブ Web サイトが含まれることがよくあります。データは、ThinkPHP の観点から、アーキテクチャ全体を大まかに理解できます。 Model(M) と同様です。コントローラー (C) には共有 API 部分と非共有部分が含まれていますが、ビューは初期アーキテクチャ全体で主に次の点を考慮できます。
共有データベースの構成、アプリケーションのモジュールの拡張、ビューフォルダーのカスタマイズ、サブドメインの展開、ルーティングの簡素化....
具体的な操作は以下の通りです:
1. ThinkPHP 環境とデータベースを準備します
a. 公式 Web サイトから完全バージョンの ThinkPHP3.2 ソース コードをダウンロードし、解凍して testWeb という名前を付け、www ディレクトリに配置すると、次の内容が表示されます。展開に問題がないということです。
 b. テスト データベース書籍を準備し、新しい書籍テーブル (ID、タイトル、価格) を作成し、テスト データを準備します。
b. テスト データベース書籍を準備し、新しい書籍テーブル (ID、タイトル、価格) を作成し、テスト データを準備します。
c. データベースを設定します。ThinkPHP 設定読み込みルールを参照して、従来の設定 (ThinkPHP/Conf/convention.php) をアプリケーション設定 (Application/Common/Conf/config.php) と組み合わせて使用できます。 (アプリケーション/現在のモジュール名/Conf/config.php), applicationアプリケーション構成にデータベース構成を使用します。
applicationアプリケーション構成にデータベース構成を使用します。
次に、デフォルトの Index コントローラーにアクションを追加します。
リーリー
Home
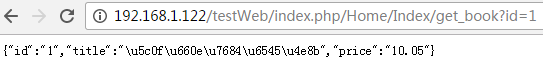
/Index/get_book?id=1 にアクセスすると、これまでのところデータベース接続とアクセスが正常であることを示す json データに移動できます。2. アプリケーションディレクトリ内のモジュールを展開します
a. 現在のホーム モジュールをすばやくコピーし、名前を H5 モジュールに変更し、対応するコントローラーの名前空間を次のように変更します: namespace H5Controller,
 にアクセスしてください: http://192.168.1.122/testWeb/index.php/
にアクセスしてください: http://192.168.1.122/testWeb/index.php/
/Index/get_book?id=1。この時点では、現在の H5 モジュールが正常であることを示しています。復元できます 管理モジュールを作成します。
3. カスタマイズされたビューフォルダー
a. 概念の表示: ThinkPHP は MVC 構造に基づいて設計された PHP フレームワークであり、単純なデータベース操作であれば、モジュール内のモデルを省略でき、コントローラーのみを使用して CURD 操作を完了できます。眺めも重要な特徴の一つです。 ThinkPHP のビューは、主にテンプレート ファイルとテンプレート エンジンを指します。テンプレート ファイルは、単純に、積み木おもちゃを組み立てる際の基本的な「小さなオリジナル」として理解できます。これらの「小さなオリジナル」は、さまざまな形状を持つ場合があり、それぞれの「小さなオリジナル」です。形状は積み木を組み立てる際に使用される場合があり、テンプレート エンジンは積み木玩具の「凹凸」バックルを構築し、「小さなオリジナル」を組み合わせるルールを形成します。
b. 使用方法の表示: ホーム モジュール-インデックス コントローラー-ブック操作を追加してすべてのブックを取得し、ホーム モジュールのビュー フォルダーの下に新しいインデックス フォルダー-new book.html を作成します リーリー
テンプレートファイル: リーリー
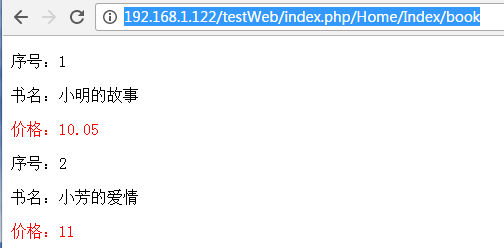
c、 访问:http://192.168.1.122/testWeb/index.php/Home/Index/book,此时可以看到页面:

此时,说明这个视图使用是正确的,但是同时也有一些不好的地方,如果模板文件多起来的时候,就不利于模板修改编辑(目录层次太深了),可以在模块配置中,定义当前模块默认的视图目录(Application/Home/Conf/config.php):
<code class="hljs bash"><span class="hljs-string"><span class="hljs-string"> <span class="cnblogs_code"><span style="color: #008080">define</span>('TMPL_PATH','./Public/PC/'); </span><br></span></span></code>
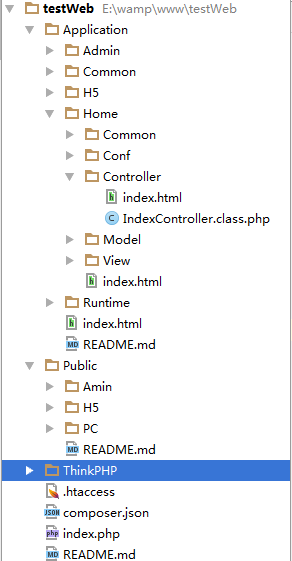
类似定义H5、admin模块的视图目录,最终得到的目录组织,到此,就可以大概有几个不同的子网站的初步架构了。而对于网站的分类:二级菜单、三级菜单就可以分别对应控制器(Controller)和操作(action),根据视图模板构造动态的页面:

4、子域名部署,关于子域名的解析可以参考我之前的文章网站部署一级域名、二级域名、子域名
a、主要修改一些相关配置:
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><</span><span style="color: #800000">VirtualHost </span><span style="color: #ff0000">*:80</span><span style="color: #0000ff">></span> <span style="color: #008080"> 2</span> <span style="color: #000000"> DocumentRoot "E:/wamp/www/testWeb/" </span><span style="color: #008080"> 3</span> <span style="color: #000000"> ServerName chqtest.com </span><span style="color: #008080"> 4</span> <span style="color: #000000"> ServerAlias m.chqtest.com </span><span style="color: #008080"> 5</span> <span style="color: #0000ff"><</span><span style="color: #800000">Directory </span><span style="color: #ff0000">"E:/wamp/www/testWeb/"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 6</span> <span style="color: #000000"> Allow from all </span><span style="color: #008080"> 7</span> <span style="color: #0000ff"></</span><span style="color: #800000">Directory</span><span style="color: #0000ff">></span> <span style="color: #008080"> 8</span> <span style="color: #0000ff"><</span><span style="color: #800000">IfModule </span><span style="color: #ff0000">dir_module</span><span style="color: #0000ff">></span> <span style="color: #008080"> 9</span> <span style="color: #000000"> DirectoryIndex mobile.php index.html index.htm default.php default.htm default.html </span><span style="color: #008080">10</span> <span style="color: #0000ff"></</span><span style="color: #800000">IfModule</span><span style="color: #0000ff">></span> <span style="color: #008080">11</span> <span style="color: #0000ff"></</span><span style="color: #800000">VirtualHost</span><span style="color: #0000ff">></span> <span style="color: #008080">12</span> <span style="color: #008080">13</span> <span style="color: #0000ff"><</span><span style="color: #800000">VirtualHost </span><span style="color: #ff0000">*:80</span><span style="color: #0000ff">></span> <span style="color: #008080">14</span> <span style="color: #000000"> DocumentRoot "E:/wamp/www/testWeb/" </span><span style="color: #008080">15</span> <span style="color: #000000"> ServerName chqtest.com </span><span style="color: #008080">16</span> <span style="color: #000000"> ServerAlias www.chqtest.com </span><span style="color: #008080">17</span> <span style="color: #0000ff"><</span><span style="color: #800000">Directory </span><span style="color: #ff0000">"E:/wamp/www/testWeb/"</span><span style="color: #0000ff">></span> <span style="color: #008080">18</span> <span style="color: #000000"> Allow from all </span><span style="color: #008080">19</span> <span style="color: #0000ff"></</span><span style="color: #800000">Directory</span><span style="color: #0000ff">></span> <span style="color: #008080">20</span> <span style="color: #0000ff"><</span><span style="color: #800000">IfModule </span><span style="color: #ff0000">dir_module</span><span style="color: #0000ff">></span> <span style="color: #008080">21</span> <span style="color: #000000"> DirectoryIndex index.php index.html index.htm default.php default.htm default.html </span><span style="color: #008080">22</span> <span style="color: #0000ff"></</span><span style="color: #800000">IfModule</span><span style="color: #0000ff">></span> <span style="color: #008080">23</span> <span style="color: #0000ff"></</span><span style="color: #800000">VirtualHost</span><span style="color: #0000ff">></span> <span style="color: #008080">24</span> <span style="color: #008080">25</span> <span style="color: #0000ff"><</span><span style="color: #800000">VirtualHost </span><span style="color: #ff0000">*:80</span><span style="color: #0000ff">></span> <span style="color: #008080">26</span> <span style="color: #000000"> DocumentRoot "E:/wamp/www/testWeb/" </span><span style="color: #008080">27</span> <span style="color: #000000"> ServerName chqtest.com </span><span style="color: #008080">28</span> <span style="color: #000000"> ServerAlias admin.chqtest.com </span><span style="color: #008080">29</span> <span style="color: #0000ff"><</span><span style="color: #800000">Directory </span><span style="color: #ff0000">"E:/wamp/www/testWeb/"</span><span style="color: #0000ff">></span> <span style="color: #008080">30</span> <span style="color: #000000"> Allow from all </span><span style="color: #008080">31</span> <span style="color: #0000ff"></</span><span style="color: #800000">Directory</span><span style="color: #0000ff">></span> <span style="color: #008080">32</span> <span style="color: #0000ff"><</span><span style="color: #800000">IfModule </span><span style="color: #ff0000">dir_module</span><span style="color: #0000ff">></span> <span style="color: #008080">33</span> <span style="color: #000000"> DirectoryIndex index.php index.html index.htm default.php default.htm default.html </span><span style="color: #008080">34</span> <span style="color: #0000ff"></</span><span style="color: #800000">IfModule</span><span style="color: #0000ff">></span> <span style="color: #008080">35</span> <span style="color: #0000ff"></</span><span style="color: #800000">VirtualHost</span><span style="color: #0000ff">></span>
此时,也就是说,有不同子域名(二级网站别名)www.chqtest.com m.chqtest.com admin.chqtest.com都可以直接访问到www/testWeb目录下,如http://www.chqtest.com/index.php/Home/Index/book,
http://m.chqtest.com/index.php/Home/Index/book都是一样的,只是访问到Home模块下的书籍页面(改Home为H5也都指向手机端页面);
b、那么如果要根据不同的子域名,直接绑定到不同的模块怎么办?参考ThinkPHP的域名部署,也就是在惯用配置下补充一些信息:
<span style="color: #008080"> 1</span> 'APP_SUB_DOMAIN_DEPLOY' => <span style="color: #0000ff">true</span>, <span style="color: #008000">//</span><span style="color: #008000"> 是否开启子域名部署
</span><span style="color: #008080"> 2</span> <span style="color: #008000"> //完整域名部署</span>
<span style="color: #008080"> 3</span> 'APP_SUB_DOMAIN_RULES' => <span style="color: #0000ff">array</span>( <span style="color: #008000">//</span><span style="color: #008000"> 子域名部署规则</span>
<span style="color: #008080"> 4</span> 'www.chqtest.com' => 'Home', <span style="color: #008000">//</span><span style="color: #008000"> www.chqtest.com域名指向Home模块</span>
<span style="color: #008080"> 5</span> 'm.chqtest.com' => 'H5',
<span style="color: #008080"> 6</span> 'admin.chqtest.com' => 'Admin',
<span style="color: #008080"> 7</span> ),
<span style="color: #008080"> 8</span> 'APP_DOMAIN_SUFFIX' => '', <span style="color: #008000">//</span><span style="color: #008000"> 域名后缀 如果是com.cn net.cn 之类的后缀必须设置 </span>
<span style="color: #008080"> 9</span> 'ACTION_SUFFIX' => '', <span style="color: #008000">//</span><span style="color: #008000"> 操作方法后缀</span>
<span style="color: #008080">10</span> 'MULTI_MODULE' => <span style="color: #0000ff">true</span>, <span style="color: #008000">//</span><span style="color: #008000"> 是否允许多模块 如果为false 则必须设置 DEFAULT_MODULE</span>
<span style="color: #008080">11</span> 'MODULE_DENY_LIST' => <span style="color: #0000ff">array</span>('Common','Runtime'),
<span style="color: #008080">12</span> 'MODULE_ALLOW_LIST' => <span style="color: #0000ff">array</span>('Home','H5','Admin'), <span style="color: #008000">//</span><span style="color: #008000"> 允许访问的模块列表</span>
再次访问http://www.chqtest.com/index.php/Home/Index/book,http://m.chqtest.com/index.php/Home/Index/book,会发现有以下错误:
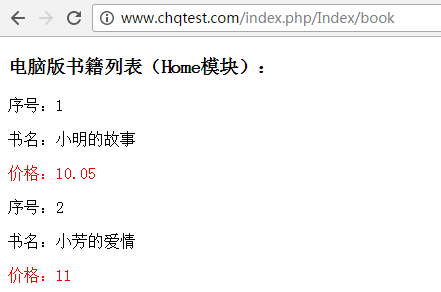
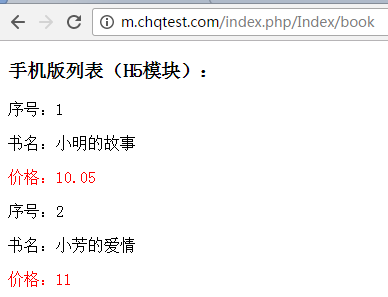
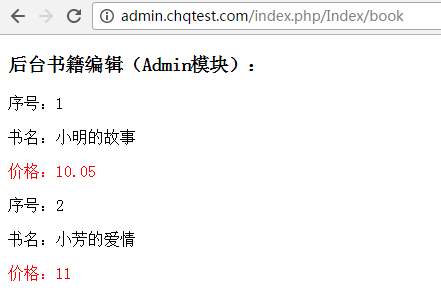
 这是因为绑定子域名部署之后,index.php入口文件定位到Application应用目录之前,就已经根据不同的子域名,直接进入相应的目录里面了,这时Home就会被判断要查找的控制器,显然当前控制器只有Index,所以,重新访问:http://www.chqtest.com/index.php/Index/book,http://m.chqtest.com/index.php/Index/book,http://admin.chqtest.com/index.php/Index/book,是不是就都分别访问到相应模块下的操作并返回视图呢:
这是因为绑定子域名部署之后,index.php入口文件定位到Application应用目录之前,就已经根据不同的子域名,直接进入相应的目录里面了,这时Home就会被判断要查找的控制器,显然当前控制器只有Index,所以,重新访问:http://www.chqtest.com/index.php/Index/book,http://m.chqtest.com/index.php/Index/book,http://admin.chqtest.com/index.php/Index/book,是不是就都分别访问到相应模块下的操作并返回视图呢:



这时,基本就可以搭建了一个大体的网站架构就进一步完善了些,从http://192.168.1.122/testWeb/index.php/H5/Index/book访问手机端书籍页面,到http://m.chqtest.com/index.php/Index/book是不是可以省略了一级资源目录和模块名了呢,
整个结构也清晰了很多。下一篇,将继续说说ThinkPHP关于路由优化,PC、H5网站相互切换的技巧,有兴趣的可以留意下,关于这次例子可以参考Demo

