ホームページ >ウェブフロントエンド >htmlチュートリアル >翻訳: BEM をネストしますか?
翻訳: BEM をネストしますか?
- WBOYオリジナル
- 2016-12-05 13:26:271322ブラウズ
元のリンク: http://csswizardry.com/2016/11/nesting-your-bem/
この記事を始める前に、これは提案や新しい「実践ガイド」ではないと言わなければなりません。これは私自身の空想のほんの一部です。
私は [BEM](http://csswizardry.com/2013/01/mindbemding-getting-your-head-round-bem-syntax/) の擁護者および支持者です。そしてそれは何年も続いています。なんだか楽しみですね。もちろん、それは私に多くのものを与えてくれます:
* **ソフト カプセル化** これは、名前の競合を減らすのに役立ちます。
* **カスタマイズされた CSS** これは、DOM ノードが相互にどのように関係するかを理解するのに役立ちます。
* **ターゲットの選択** これは、サブツリー間の競合を軽減し、過剰なノードのキャプチャを回避するのに役立ちます。
* **管理スタイルの特殊性** これは大きなハイライトです。
* **厳格な実装規則** これにより、指定されたコンテキストの外でクラスを使用することができなくなります。
最後の点を除いては、半分しか真実ではありません...
BEM は、クラス (例: `.widget__title`) は `.widget` 内でのみ使用できることを示しています。 しかし、これはあくまで契約上の規定にすぎません。開発者は `.widget_title` を `.model` 内に配置しても、それを動作させることができます。その理由:
* 彼らはこれまで BEM を見たことがないか、BEM の実装方法を知りません
* 彼らは怠け者なので、そうすべきではないにもかかわらず、`.modal` 内で `.widget_title` スタイルを再利用できることに気付きます。そうすれば5分早く仕事を終えることができます
彼らはそれを行うことができ、彼らにとってもうまくいきます。物事は依然として正しく表示されます。 BEM は単なる規制であり、規制には全会一致の合意が必要であるため、これによって新たなエラーが発生することはありません。
これを回避するには、次のような CSS を書くことができます:
```
.widget { }
.widget .widget__title { }
``
現在、開発者は `.modal` 内で `.widget_title` を使用できません。これは、`wideget_title` を `.widget` 内に配置した場合にのみ機能するように CSS に指示したためです。今、私たちはこれらのことを施行し始めており、それが虐待を防ぐことになります。
ここには別の問題があります: ネスティング
## CSS でのネスト
私は長い間、CSS でのネストは悪いことだと [積極的に主張](http://cssguidelin.es/#specity) してきました。その理由は次のとおりです。
* 機能の追加 (これらは常に管理する必要があります);
* 保管場所への依存の導入 (柔軟性のないシステムの兆候) ;
* 移植性の低下 (つまり、自由に移動できない);
* 脆弱性の増加ネストすると、間違ったセレクターが発生する可能性が高くなります)。
要約すると、[CSS セレクターは短くする](http://csswizardry.com/2012/05/keep-your-css-selectors-short/)。
しかし、ネストされた BEM を使用する場合、ネストが真の利点をもたらすことがわかります。しかし、これらの欠陥にどう対処すればよいでしょうか?
## 特異性
一般に、常に低い特異性を維持することが重要であることに注意してください。それはまさにその通りで、素晴らしいアドバイスです。ただし、ここには私たちがよく知っているものとは少し異なります。すべてのケースで特異性を処理する必要があると人々が言うとき、彼らが実際に言いたいのは、一貫性を維持し、セレクター間の違いをほとんど持たないようにする必要があるということです。
理論的には (ただし、これは試さないでください)、アイテムの唯一のセレクターは ID セレクターであり、特異性を適切に管理できます。特異性は普遍的に高いですが、少なくともすべてが一致し、同等です。
一貫性に対処する方法について話すとき、私たちはその [特異性マップ](http://csswizardry.com/2014/10/the-specity-graph/) を参照しています。可能。
次の一連の CSS コンポーネントを見ると:
```
.nav-primary { }
.nav-primary__item { }
.nav-primary__link { }
.マストヘッド { }
.masthead__media { }
.masthead__text { }
.masthead__title { }
.サブコンテンツ { }
.sub-content__title { }
.sub-content__title--注目の { }
.sub-content__img { }
``
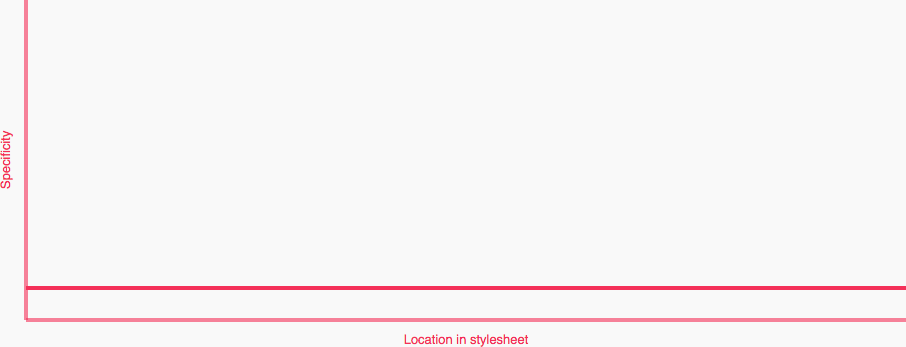
...それぞれのクラスがまったく同じ特異性を持っていることがわかりました。これは素晴らしいフラットな特異性プロットです:
<図>
これらのクラスを次のようにネストしたら:
```
.nav-primary { }
.nav-primary .nav-primary__item { }
.nav-primary .nav-primary__link { }
.マストヘッド { }
.マストヘッド .マストヘッド__メディア { }
.マストヘッド .マストヘッド__テキスト { }
.マストヘッド .マストヘッド__title { }
.サブコンテンツ { }
.sub-content .sub-content__title { }
.sub-content .sub-content__title--注目の { }
.sub-content .sub-content__img { }
``
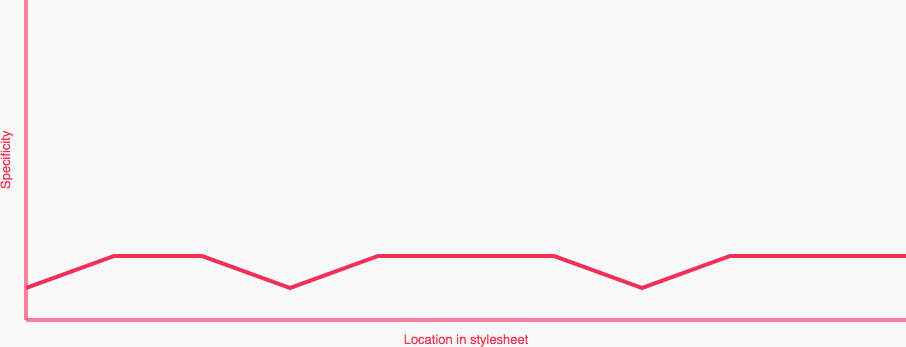
…表示される特異性プロットは次のようになります:
<図>
なんと! スパイクは、プロジェクト内で非常に近いセレクター間の特異性の変動を表すため、まさに避けたいものです。 ここでは、ネストの特異性のマイナス面を視覚化していますが、それを回避できるでしょうか?実行する方法? ## 最初のクラスへのリンク 最初のクラス (ブロック) をそれ自体にリンクしたい場合は、次のようにします: ``` .nav-primary .nav-primary__item { } .nav-primary .nav-primary__link { } .マストヘッド.マストヘッド { } .マストヘッド .マストヘッド__メディア { } .マストヘッド .マストヘッド__テキスト { } .マストヘッド .マストヘッド__title { } .サブコンテンツ.サブコンテンツ { } .sub-content .sub-content__title { } .sub-content .sub-content__title--注目の { } .sub-content .sub-content__img { } …副作用なしで、すべてのネストされた要素と具体的に一致させることができます: * DOM 内のこのブロックの位置を知る必要がないため、位置の変更に基づいてその特異性を高めることはありません この特異性の増加は完全にそれ自体に依存しており、次のような特異性マップが表示されます。
.nav-primary {
``
.nav-primary { }
``
.nav-primary {
``
.nav-primary {
``
.grid.grid { } ``
ただし、私が言いたいのは、BEM をネストしている場合は、戻って、最初のクラスをリンクして特異性マップをフラット化してください。
.nav-primary.nav-primary { }
``
* 別の要素や特定の要素やクラスには接続されていません。これは、Block クラスが依然として非常に軽量であることを意味します。

