ホームページ >ウェブフロントエンド >jsチュートリアル >WeChat JS-SDKカスタム共有機能例を詳しく解説【友達に共有・モーメントに共有】
WeChat JS-SDKカスタム共有機能例を詳しく解説【友達に共有・モーメントに共有】
- 高洛峰オリジナル
- 2016-12-05 11:28:342047ブラウズ
この記事の例では、WeChat JS-SDK のカスタム共有機能について説明します。参考のためにみんなと共有してください。詳細は次のとおりです:
共有コンテンツは jssdk を通じて変更できます。
1. jssdk を設定します
Wx_config.html
<?php
import("@.ORG.jssdk");
$jssdk = new JSSDK(C('oauth_config.appid'), C('oauth_config.appsecret'));
$signPackage = $jssdk->GetSignPackage();
?>
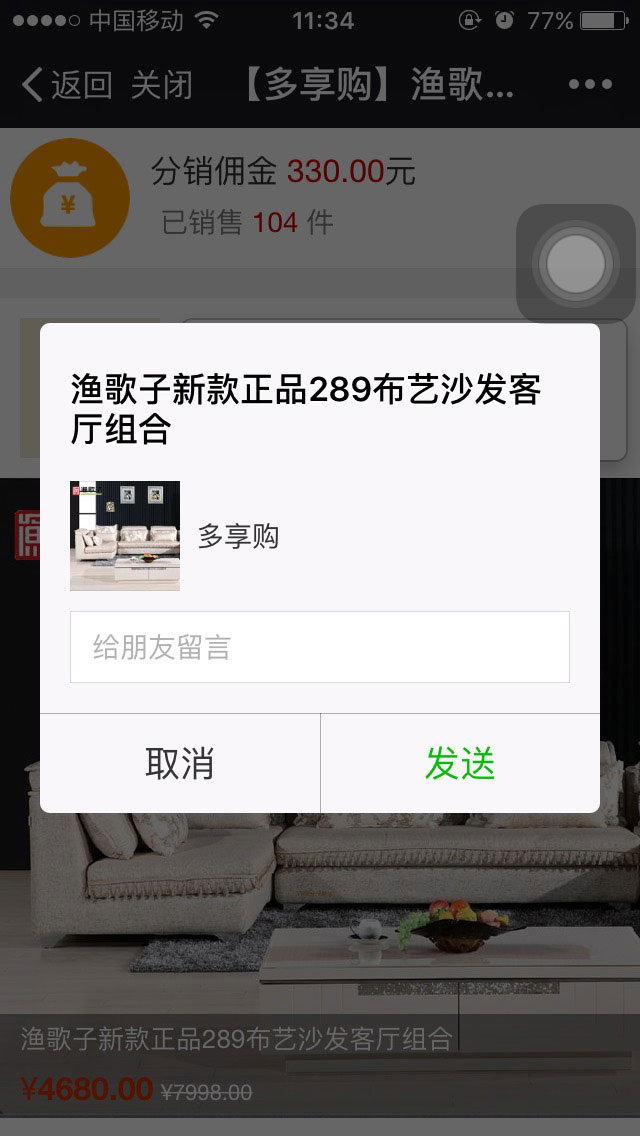
2. 友達と共有し、Moments イベントに共有します
3.背景共有データ
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: '<?php echo $signPackage["timestamp"];?>',
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
'chooseImage',
'uploadImage'
]
});
</script>
ここでのアドレスは絶対アドレスである必要があります。そうしないと、WeChat は相対アドレスを認識できません。
設定されていない場合は、デフォルトのタイトル、デフォルトのロゴ、デフォルトの詳細になります。イベントを設定後、ご希望の内容に応じて共有されます。 
<script>
// 微信JSSDK开发
wx.ready(function () {
// 分享给朋友
wx.onMenuShareAppMessage({
title: '{sh:$wxShare.title}', // 商品名
desc: '{sh:$wxShare.desc}', // 店铺名
link: '{sh:$wxShare.link}', // 商品购买地址
imgUrl: '{sh:$wxShare.imgUrl}', // 分享的图标
fail: function (res) {
alert(JSON.stringify(res));
}
});
// 分享到朋友圈
wx.onMenuShareTimeline({
title: '{sh:$wxShare.title}', // 商品名
link: '{sh:$wxShare.link}', // 商品购买地址
imgUrl: '{sh:$wxShare.imgUrl}', // 分享的图标
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
</script>声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

