ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の「これ」について話しましょう
JavaScript の「これ」について話しましょう
- 伊谢尔伦オリジナル
- 2016-12-05 10:01:531009ブラウズ
クロージャに加えて、JS には理解が難しいもう 1 つの概念があります。これはよく人々に混同されます。そのため、今日はその本当の姿を詳しく見ていきます。
オブジェクトを定義します:
var Charles = {
living: true,
age:23,
gender:male,
getGender:function(){ return Charles.gender;
}
}; console.log(Charles.getGender()); //输出:male次のコードも同じ効果があります:
var Charles = {
living: true,
age:23,
gender:male,
getGender:function(){ return this.gender; //注意“this” }
}; console.log(Charles.getGender()); //输出:maleそれでは、これはコード内で何を指すのでしょうか?特定の環境ではその正体を区別することが難しい場合があるため、どのように分析すればよいでしょうか。ここで、次の 1 つの文を覚えておく必要があります。
この値のホスト関数が別の関数にカプセル化されるか、別の関数のコンテキストで呼び出される場合、この値は常にグローバル (ヘッド/ウィンドウ) オブジェクト Quote 用です。
言い換えると、この値はネストされた関数内にあり、常に ES5 のウィンドウを指します。
var myObject = {
myProperty: 'I can see the light',
myMethod: function(){ var that = this; console.log(this);
//输出:'Object(这里是myObject)' var helperFunction = function(){ console.log(that.myProperty);
// 输出'I can see the light' console.log(this); //如果不使用`that`,则输出'window',因为是在嵌套函数里面 }(); //立即执行 }
}
myObject.myMethod(); //调用 myMethod上記の文と組み合わせると、ES5 では次のような状況になります:
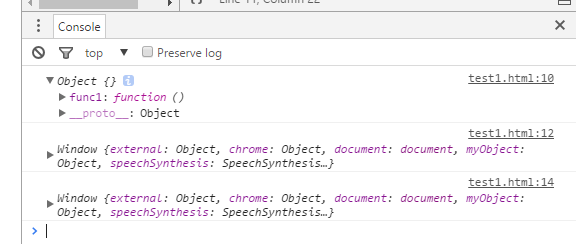
var myObject = {
func1: function(){ console.log(this); //输出 'Object'(第一层函数) var func2= function(){ console.log(this);
//从此处开始,this都是window(第二层函数) var func3= function(){ console.log(this); //当然是window }();
}();
}
}
myObject.func1();
写真に示すように
この時点では、JS での this の位置を理解する必要がありますが、理解できないと思います。将来また分かれるかもしれない もうわからない。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

