ホームページ >ウェブフロントエンド >jsチュートリアル >js WeChatはQRコードをスキャンしてWebサイトにログインする技術原理
js WeChatはQRコードをスキャンしてWebサイトにログインする技術原理
- 高洛峰オリジナル
- 2016-12-03 10:41:172021ブラウズ
WeChat上のQRコードをスキャンしてウェブサイトにログインすることは、WeChatオープンプラットフォーム下のウェブサイトアプリケーションのインターフェースによって実装される機能です。 WeChat オープン プラットフォームの URL は https://open.weixin.qq.com です
準備
Web サイト アプリケーション WeChat ログインは、OAuth2.0 プロトコル標準に基づいて構築された WeChat OAuth2.0 認証ログイン システムです。
WeChat OAuth2を実行する前に、WeChat OAuth2.0認証ログインアクセスを実行する前に、WeChatオープンプラットフォームに開発者アカウントを登録し、承認されたWebサイトアプリケーションを取得し、対応するAppIDとAppSecretを取得し、WeChatログインを申請し、審査に合格した後、にアクセスすると、アクセスプロセスを開始できます。
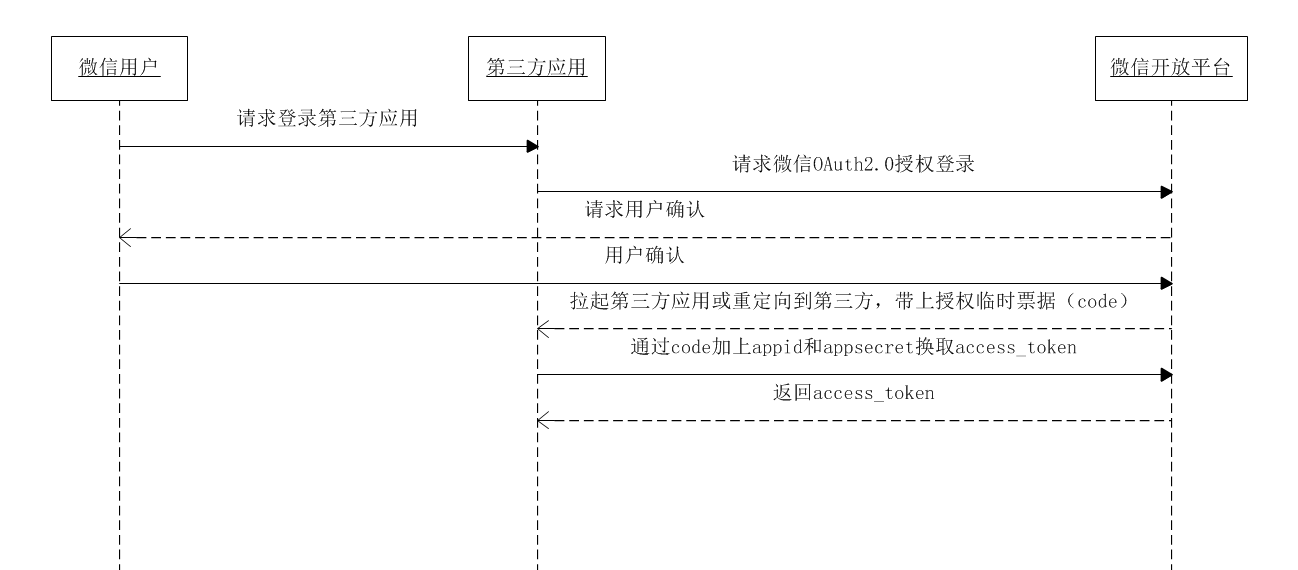
認証プロセスの説明
WeChat OAuth2.0 認証ログインにより、WeChat ユーザーは認証され、認証されたサードパーティ アプリケーションにログインした後、WeChat ID を使用してサードパーティ アプリケーションまたは Web サイトに安全にログインできます。 WeChat OAuth2.0 に接続すると、サードパーティはユーザーのインターフェイス呼び出し資格情報 (access_token) を使用して WeChat オープン プラットフォーム承認関係インターフェイスを呼び出すことができます。これにより、WeChat ユーザーの基本的なオープン情報を取得し、ユーザーが基本的なオープン機能を実装できるようになります。
WeChat OAuth2.0 認証ログインは現在、サーバー側でのアプリケーション認証に適した authorization_code モードをサポートしています。このモデルの全体的なプロセスは次のとおりです:
1.1. WeChat ユーザーがサードパーティ アプリケーションの承認を許可した後、サードパーティが WeChat 承認ログイン リクエストを開始し、WeChat はアプリケーションを起動するか、サードパーティ Web サイトにリダイレクトします。認可一時チケットコードパラメータを取得します。
2.2. コードパラメータを介して AppID と AppSecret を追加し、 API を介して access_token を交換します。 3.3. ユーザーの基本データリソースを取得するか、ユーザーを支援します。基本的な操作を実装します。
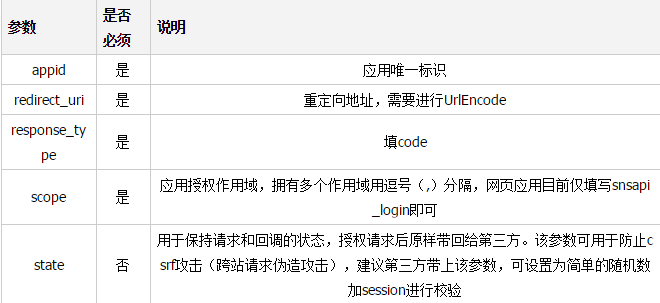
ステップ 1: CODE のリクエスト
戻りの説明
https://open.weixin.qq.com/connect/qrconnect?appid=wxbdc5610cc59c1631&redirect_uri=https%3A%2F%2Fpassport.yhd .com にジャンプします。 %2Fwechat%2Fcallback.do&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect
WeChat ユーザーが WeChat を使用して QR コードをスキャンし、ログインを確認すると、PC は
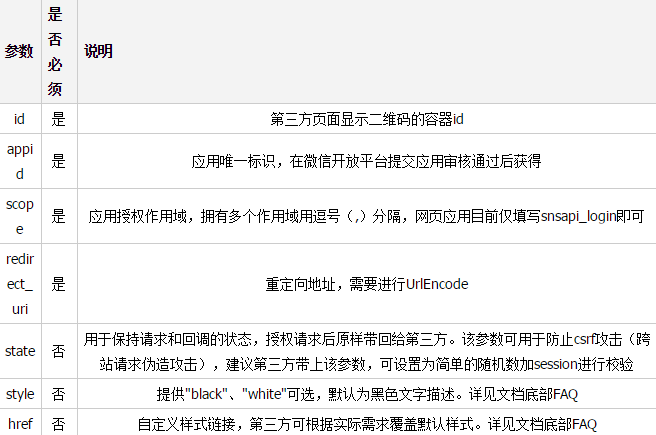
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>ステップ 2: WeChat が含まれる次の JS の例ログインが必要です オブジェクト:
var obj = new WxLogin({
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});
パラメータの説明
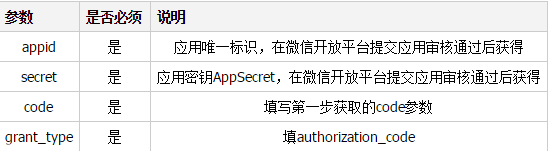
ステップ 2: コードを通じて access_token を取得します
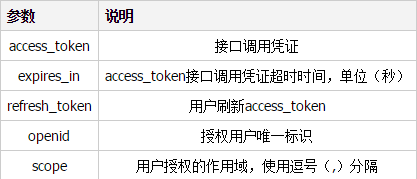
戻り値の説明
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
エラー戻り値の例: 
access_token是调用授权关系接口的调用凭证,由于access_token有效期(目前为2个小时)较短,当access_token超时后,可以使用refresh_token进行刷新,access_token刷新结果有两种:
1.1. 若access_token已超时,那么进行refresh_token会获取一个新的access_token,新的超时时间;
2.2. 若access_token未超时,那么进行refresh_token不会改变access_token,但超时时间会刷新,相当于续期access_token。
refresh_token拥有较长的有效期(30天),当refresh_token失效的后,需要用户重新授权。
请求方法
获取第一步的code后,请求以下链接进行refresh_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
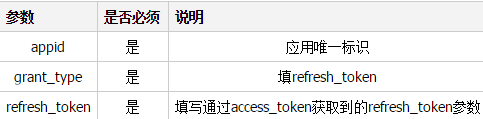
参数说明

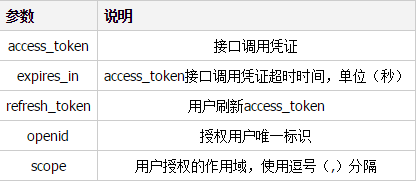
返回说明
正确的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
} 
错误返回样例:
{"errcode":40030,"errmsg":"invalid refresh_token"}
第三步:通过access_token调用接口
获取access_token后,进行接口调用,有以下前提:
1.1. access_token有效且未超时;
2.2. 微信用户已授权给第三方应用帐号相应接口作用域(scope)。
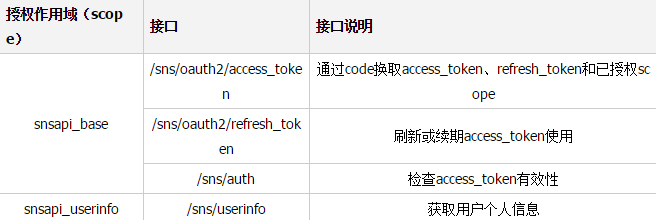
对于接口作用域(scope),能调用的接口有以下:

其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。
接口调用方法可查阅《微信授权关系接口调用指南》
F.A.Q
1. 什么是授权临时票据(code)?
答:第三方通过code进行获取access_token的时候需要用到,code的超时时间为10分钟,一个code只能成功换取一次access_token即失效。code的临时性和一次保障了微信授权登录的安全性。第三方可通过使用https和state参数,进一步加强自身授权登录的安全性。
2. 什么是授权作用域(scope)?
答:授权作用域(scope)代表用户授权给第三方的接口权限,第三方应用需要向微信开放平台申请使用相应scope的权限后,使用文档所述方式让用户进行授权,经过用户授权,获取到相应access_token后方可对接口进行调用。
3. 网站内嵌二维码微信登录JS代码中style字段作用?
答:第三方页面颜色风格可能为浅色调或者深色调,若第三方页面为浅色背景,style字段应提供"black"值(或者不提供,black为默认值),则对应的微信登录文字样式为黑色。
若提供"white"值,则对应的文字描述将显示为白色,适合深色背景。

4.网站内嵌二维码微信登录JS代码中href字段作用?
答:如果第三方觉得微信团队提供的默认样式与自己的页面样式不匹配,可以自己提供样式文件来覆盖默认样式。举个例子,如第三方觉得默认二维码过大,可以提供相关css样式文件,并把链接地址填入href字段
impowerBox .qrcode {width: 200px;}
impowerBox .title {display: none;}
impowerBox .info {width: 200px;}
status_icon {display:none}
impowerBox .status {text-align: center;}
相关效果如下:


以上就是本文的全部内容,希望对大家的学习有所帮助

