ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS でのリクエスト URL の取得におけるクロスドメインの問題の解析
AngularJS でのリクエスト URL の取得におけるクロスドメインの問題の解析
- 高洛峰オリジナル
- 2016-12-03 10:17:271376ブラウズ
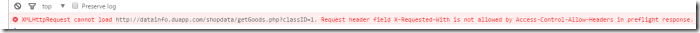
今朝、クラスメートが AngularJS の問題を調べるのを手伝いました。主な問題は、リクエストでクロスドメイン アクセスが発生し、リクエストがブロックされたことでした。
以下は彼女が私にくれたコードです:
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="../js/jquery-1.11.0.js"></script>-->
<script src="angular.min.js"></script>
<script>
angular.module("myApp",[]).controller("test",["$scope","$http",function($scope,$http){
$http.get("http://datainfo.duapp.com/shopdata/getGoods.php?classID=1")
.success(function(response){
$scope.myarr = response.sites;
})
}])
</script>
</head>
<body>
<div ng-controller="test">
<ul>
<li ng-repeat="data in myarr">
<img src="/static/imghwm/default1.png" data-src="{{data.goodsListImg}}" class="lazy" / alt="AngularJS でのリクエスト URL の取得におけるクロスドメインの問題の解析" >
<p>名称:<span>{{data.goodsName}}</span></p>
<p>价格:<span>{{data.price|currency:"¥"}}</span></p>
</li>
</ul>
</div>
</body>
</html>問題
$http の get メソッドを通じて URL にアクセスしていることがわかりますが、アクセスできません。コンソールに特定の応答を出力しました。使用した何かが間違っています。

これは、以前の調査ではクロスドメイン ブラウザーが原因であることがよくわかりませんでしたが、このドメイン名のリソースは同じドメイン名でアクセスされないため、クロスドメインが発生することがわかりました。実は以前これを見たとき、リクエストの形式が間違っていて、返されるjsonデータが受け取れないのではないかと思いました。
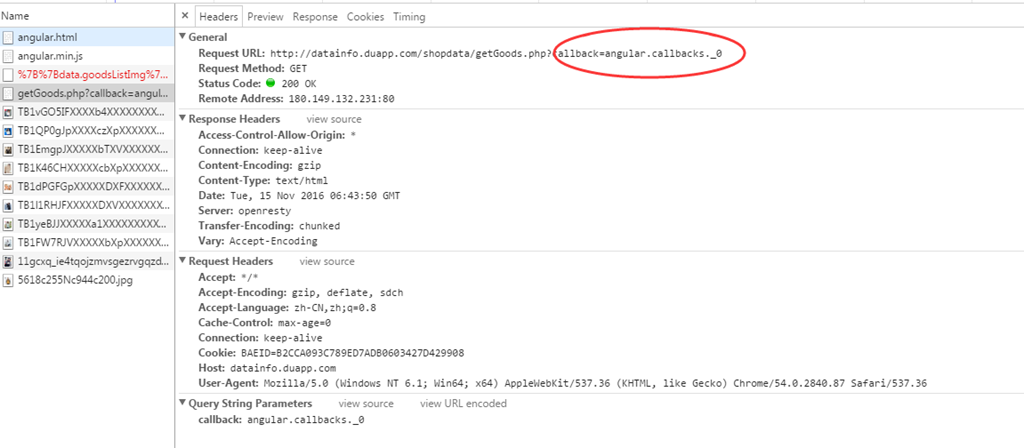
以下はjson形式で返されるデータです。

彼女が教えてくれたURLによると、JSONデータの前にコールバックがあることがわかりました。これはphpのコールバック関数です。その結果、getリクエストには何もありませんでした。このコールバック関数への影響。
解決策
このようなjsonp形式のデータをコールバックで処理するには、次のメソッドを使用する必要があります。
<script>
var myApp = angular.module("App", []);
myApp.controller("test", function($scope, $http) {
// 回调函数用法
myUrl = "http://datainfo.duapp.com/shopdata/getGoods.php?callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(function(response) {
console.log(response);
});
});
</script>次の 2 つの点に注意してください:
$http.jsonp() を使用してデータをリクエストします (クロスドメインの問題を解決します)
URL の後に callback=JSON_CALLBACK 文字を追加します
これにより、普通にデータ。実際、json 形式のデータのどこにエラーがあるかを知りたい場合、ブラウザのコンソールに出力して、具体的なプロセスと結果を確認することが 1 つの方法です。
完全なコード
<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script ></script>
<script>
var myApp = angular.module("App", []);
myApp.controller("test", function($scope, $http) {
// 回调函数用法
myUrl = "http://datainfo.duapp.com/shopdata/getGoods.php?callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(function(response) {
console.log(response);
$scope.myarr = response;
});
});
</script>
</head>
<body>
<div ng-controller="test">
<ul>
<li ng-repeat="data in myarr">
<!--scr里面的angularJS不可以这样写-->
<img src="/static/imghwm/default1.png" data-src="{{data.goodsListImg}}" class="lazy" / alt="AngularJS でのリクエスト URL の取得におけるクロスドメインの問題の解析" >
<p>名称:<span>{{data.goodsName}}</span></p>
<p>价格:<span>{{data.price|currency:"¥"}}</span></p>
</li>
</ul>
</div>
</body>
は、JSON_CALLBACKを次の文字に自動的に置き換えます。これはAngularJSで置き換える必要があります。

引用
クロスドメインの解決方法:
jsonを介してデータを転送し、クロスドメインへのjsonpに依存します。jsonはデータ交換フォーマットであり、jsonpは開発者の創意工夫によって作成されたフォーマットです。クロスドメイン データ インタラクション プロトコル;
JSONP の生成方法:
よく知られている問題として、通常のファイルに対する Ajax の直接リクエストには、静的ページか動的 Web ページかに関係なく、クロスドメインの不正アクセスの問題があります。 、Web サービス、WCF は、クロスドメイン要求である限り許可されません
ただし、Web ページ上で js ファイルを呼び出す場合、それがクロスドメインであるかどうかに影響されないこともわかりました。それだけでなく、「src」属性を持つリクエストはすべて、<script>、<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/149/883/334/1480731434905744.png" class="lazy" alt="AngularJS でのリクエスト URL の取得におけるクロスドメインの問題の解析" >、<iframe> などのクロスドメイン機能を備えていることがわかりました </script>
;現段階で純粋な Web 側 (ActiveX コントロール、サーバー側プロキシなど) を使用したい場合、それは将来のことである データへのクロスドメイン アクセスの可能性は 1 つだけです (HTML5 の Websocket およびその他のメソッドを除く) )、そしてそれは、クライアントの呼び出しとさらなる処理のために、データをリモート サーバー上の js 形式ファイルにロードしようとすることです。
偶然ですが、複雑なデータを簡潔に記述することができる JSON と呼ばれる純粋な文字データ形式があることはすでにわかっています。さらに優れているのは、JSON も js でネイティブにサポートされているため、クライアントはこの形式のデータをほぼ希望通りに処理できることです
これで、Web クライアントは、動的に生成された js 形式のファイルを呼び出します。スクリプトを呼び出すのとまったく同じ方法で、クロスドメイン サーバー (通常は JSON をサフィックスとして使用) を実行します。サーバーが JSON ファイルを動的に生成する理由は、クライアントが必要なデータをロードするためであることは明らかです。
クライアントが JSON ファイルの呼び出しに成功したら、残りは必要に応じてデータを処理して表示します。この方法は AJAX によく似ていますが、実際には AJAX とは異なります。同じ。
クライアントがデータを使用しやすくするために、JSONP と呼ばれる非公式の送信プロトコルが徐々に形成されていきました。このプロトコルの重要なポイントの 1 つは、ユーザーがコールバック パラメーターをサーバーに渡せるようにすることです。このコールバック パラメーターは、返されたデータを自動的に処理するようにクライアントが独自の関数をカスタマイズできるように、JSON データをラップする関数名として使用されます。
AngularJS での jsonp データの処理
$http.jsonp() 関数を使用してリクエストを送信します。
関数名が JSON_CALLBACK の場合は、成功関数がコールバックされる必要があります。すべて大文字。
他のコールバック関数も指定できます。ただし、それらはウィンドウの下でグローバル関数として定義する必要があります。
ブラウザにはページの読み込みを禁止する同一生成元ポリシーがあります。または、グローバル レベルでの独自のソースとは異なるドメインからの実行。JSONP は、ブラウザーのセキュリティ制限を回避して、異なるドメインからデータをリクエストする方法です。
 この説明は、クロスドメインの問題とその理由を理解するのに十分です。 JSONPを使用する必要がありますか?
この説明は、クロスドメインの問題とその理由を理解するのに十分です。 JSONPを使用する必要がありますか?

