ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.js(vue-router)
Vue.js(vue-router)
- 高洛峰オリジナル
- 2016-12-03 09:23:001660ブラウズ
vueでのvue-routerの使い方:



main.js 設定方法(es6の書き方): 引用する前に、必ず必要なvue
import Vue from 'vue'
import App from './App.vue'
import Router from 'vue-router'
import Resource from 'vue-resource'
//import VueTouch from 'vue-touch'
var VueTouch = require('vue-touch')
//引入home页面
import homepage from './page/home.vue'
//引入test页面
import test from './page/test.vue'
Vue.use(Router);
Vue.use(Resource);
Vue.use(VueTouch);
var router = new Router({
abstract: true,
hashbang: false
});
//实现页面跳转
router.map({
'/home':{
component:homepage
},
'/test':{
component:test
},
})
router.start(App, '#app')
// router.go('test'); 默认直接跳转到 test 页面index.htmlに導入してください。 npm app.vue と build.js
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js学习笔记(2)</title>
<link rel="stylesheet" type="text/css" href="style/bootstrap.css">
</head>
<body>
<!--此处注意加载顺序,需要先加载dom在加载js,否则会'Cannot find element: #app'-->
<p id='app'></p>
<script src="static/build.js"></script>
</body>
</html>
<style>
body {
}
</style>app.vue は router
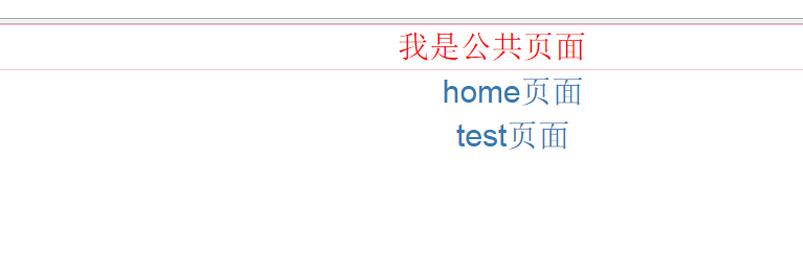
<template> <p class='all-container'> <p class="public-content">我是公共页面</p> <p class='menu'> <ul class="list"> <li><a v-link='"/home"'>home页面</a></li> <li><a v-link='"/test"'>test页面</a></li> </ul> </p> <router-view transition='animation' class='container' keep-alive></router-view> </p> </template>
home.vue
<template> <p class="home"> <p class="htmleaf-content"> 我是home页面的内容 </p> </p> </template>
test.vue
<template> <p class="test"> <p class="test-content"> 我是test页面的内容 </p> </p> </template>
を紹介します。 最後に、webpack を使用してプログラムをパッケージ化します。webpack について読むことができます。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

