ホームページ >バックエンド開発 >PHPチュートリアル >長い Weibo の生成原理の簡単な分析 (HTML を画像に変換する)
長い Weibo の生成原理の簡単な分析 (HTML を画像に変換する)
- 伊谢尔伦オリジナル
- 2016-12-02 11:02:136218ブラウズ
日々の仕事の中で、簡単に言うと、いくつかのコンテンツを画像に生成する必要があります。単純なコンテンツであればPhotoShopで加工できますが、表などを含むコンテンツの場合、毎回PhotoShopで加工するのは時間の無駄です。長いWeiboに似た生成ツールはネット上にたくさんありますが、単純な画像を生成するのは良いのですが、リッチテキストを使って画像を生成しようとするとかなりのコストが必要になるため、PHPをベースに実装を検討しました。
要件と原則
PHPに基づいて、HTMLコンテンツから画像(PNG、JPEGなど)を生成します
実装方法
1.グラフィック関数を通じて直接生成します
付属のGDライブラリまたはimagickを直接使用できます。 PHP を使用してテキストコンテンツを画像に変換します。これは純粋なテキスト コンテンツを扱う場合には非常に強力ですが、リッチ テキスト コンテンツの場合は非常に難しく、適切に処理するのが困難です。現在オープンソースのものには、p や img などのいくつかの単純な HTML タグをサポートできる Painy などが含まれます。
2. html->pdf->png
このメソッドは、まず HTML コンテンツから PDF ドキュメントを生成し、次に PDF ドキュメントを画像に変換します。
html to pdf: 現在、より成熟したソリューションには tcpdf、HTML2PDF などが含まれます。実際、HTML2PDF は tcpdf のコアも使用します。
pdf to png: は imagick php を通じて拡張できます。
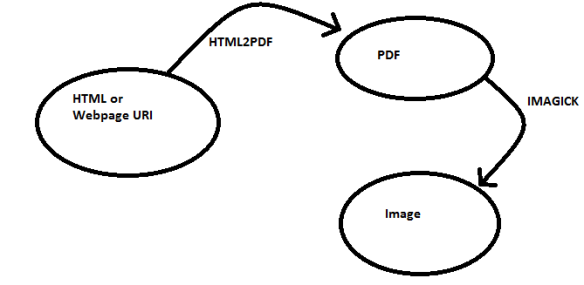
この方法に基づく現在のオープンソースコードにはhtmlから画像までが含まれており、その原理は以下の図に示されています。

コアコードは(http://buffernow.com/html-to-image-php-script/から抜粋):
//获取某个URL地址的内容
echo file_get_contents('http://php.cn/');
//将内容转换成pdf文档
$html2pdf = new HTML2PDF('P', 'A4');
$html2pdf->writeHTML($html_content);
$file = $html2pdf->Output('temp.pdf','F');
//将pdf文档转换成图片
$im = new imagick('temp.pdf');
$im->setImageFormat( "jpg" );
$img_name = time().'.jpg';
$im->setSize(800,600);
$im->writeImage($img_name);
$im->clear();
$im->destroy();ここではHTML2PDFのコードが使用されています。 tcpdf を使用すると、結局のところ、tcpdf バージョンが更新され、より強力な機能が追加されました。実際にテストした結果、tcpdf は中国語や html 形式などのサポートが優れています。比較的に、HTML2PDF は、長い中国語文字では行を自動的に折り返せないなどの基本的なエラーが発生します。
しかし同時に、この方法には大きな欠陥があり、写真やその他のメディアを挿入すると、あるページに配置できず、別のページに再入力する必要があるという問題が発生します。生成された画像には大きな空白領域があり、各ページのコンテンツが完全に埋められていない場合、生成された画像にも大きな空白領域があり、非常に見苦しくなります。
したがって、この方法はお勧めできません。
3. スクリーンショットを撮る
この方法は、ブラウザのスクリーンショット機能を使用して URL アドレスのコンテンツを直接スクリーンショットするのと似ています。前の 2 つの方法と比較すると、まず、HTML コードを直接生成するだけで、リッチ テキスト HTML コンテンツをレンダリングするのがより便利で簡単です。次に、コンテンツのレイアウトがより合理的であり、PDF ドキュメントなどに空白領域がなくなります。問題点、第三に、中国語のサポートがよりフレンドリーになったことです。
現在の主なオープンソース プロジェクトには以下が含まれます:
khtml2png: Linux プラットフォームに基づいて、HTML を画像形式に変換できます。次の要件があります:
g++ KDE 3.x kdelibs for KDE 3.x (kdelibs4-dev) zlib (zlib1g-dev) cmake
サーバー、特にリソースが限られている VPS の場合は、KED A をインストールします。ちょっと高すぎる。
CutyCapt とその兄弟バージョン IECapt: CutyCapt は Linux および Windows プラットフォームに基づいており、IECapt は Windows プラットフォームに基づいており、svg、ps、pdf、itext、html、rtree、png、jpeg、mng、tiff、gif、bmp、 ppm、xbm、xpm などのさまざまな形式は、次のコマンドを直接使用するだけで比較的簡単に使用できます。
注: CutyCapt の実行可能コマンドの大文字化は、Windows プラットフォームと Linux プラットフォーム間で一致しません。
./CutyCapt --url=http://www.php.cn --out=example.png IECapt --url=http://www.php.cn/ --out=localfile.png
そのデプロイメント要件は次のとおりです:
CutyCapt depends on Qt 4.4.0+.
しかし、khtml2png より優れている点の 1 つは、X サーバーをインストールする必要がなく、Xvfb のような軽量のものを使用でき、次のように使用できることです:
xvfb-run --server-args="-screen 0, 1024x768x24" ./CutyCapt --url=... --out=...
いろいろ使ってみて 実際の実装方法の比較にはCutyCaptを使うことが多いです。
実際に様々な実装方法を比較した結果、私はCutyCaptを使うことが多いです。
具体实现过程
1、通过嵌入富文本编辑器,提供富文本编辑功能,同时可以提供对作者信息、版权标记、图片大小格式等的定制。
2、将提交的内容进行过滤,并生成htm/html文档,通过CSS对生成的文档内容进行格式渲染。
3、通过PHP执行CutyCapt命令,对生成的网页文件进行截图。
到这一步已经完全可以实现html内容生成图片的功能了,但CutyCapt生成的图片相对而言会比较大,因此还可以进一步进行优化。
4、通过imagick对生成的图片进行优化
imagick具有强大的图片处理功能,可以优化CutyCapt生成的图片的质量及大小,同时还可以方便地进行加水印等操作。
开发经验分享
在实际开发过程中碰到了各种问题,进行一些分享。
1、操作系统选择
CutyCapt及imagick都有Linux和Windows的版本,在Windows下面的开发、运行不存在较大的问题,按照正常步骤进行安装配置即可。
在Linux平台下,CutyCapt的安装教程可参考http://www.cszhi.com/20130305/cutycapt.html:
centos下安装cutycapt:
(1)安装qt47
增加qt47的源
vim /etc/yum.repos.d/atrpms.repo //加入如下内容 [atrpms] name=CentOS $releasever – $basearch – ATrpms baseurl=http://dl.atrpms.net/el$releasever-$basearch/atrpms/stable gpgkey=http://ATrpms.net/RPM-GPG-KEY.atrpms gpgcheck=1 enabled=1 [atrpms-testing] name=CentOS $releasever – $basearch - ATrpms testing baseurl=http://dl.atrpms.net/el$releasever-$basearch/atrpms/testing gpgkey=http://ATrpms.net/RPM-GPG-KEY.atrpms gpgcheck=1 enabled=1 //进行安装 yum update yum install qt47 yum install qt47-devel yum install qt47-webkit yum install qt47-webkit-devel
2、安装cutycapt
yum install svn svn co https://cutycapt.svn.sourceforge.net/svnroot/cutycapt mv cutycapt/CutyCapt /usr/local/cutycapt cd /usr/local/cutycapt qmake qmake-qt47
3、安装xvfb
yum install Xvfb
4、测试cutycapt截图
xvfb-run --server-args="-screen 0, 1024x768x24" CutyCapt --url=http://www.php.cn --out=php.png
5、将xvfb置入后台运行
Xvfb -fp /usr/share/fonts :0 -screen 0 1024x768x24 & DISPLAY=:0 ./CutyCapt --url=http://www.php.cn --out=php.png
ubuntu下安装cutycapt
1、两条命令搞定
apt-get install cutycapt apt-get install xvfb
2、测试截图
xvfb-run --server-args="-screen 0, 1024x768x24" CutyCapt --url=http://www.php.cn --out=php.png
中文乱码问题:
将windows下的中文字体上传至/usr/share/fonts目录,执行下命令fc-cache即可。
在这里,作者想说的是,尽量选择Ubuntu吧,安装方便;更重要的是,CentOS下面会出现各种问题,如CutyCapt: cannot connect to X server :99等,会让你非常郁闷,我甚至安装了新的包含Gnome、KDE桌面环境的操作系统仍无法解决,而在Ubuntu下面几乎不存在任何问题。
2、Web服务器的选择
因为截图功能涉及到PHP需要执行操作系统的CutyCapt命令,可以通过system()或者exec()函数。
作者分别使用了apache和Nginx两种Web服务器,在Nginx下会出现执行调用CutyCapt的PHP脚本无法运行的情况,会遇到比较麻烦的权限问题,http://alfred-long.iteye.com/blog/1578904中提供了一种解决方案,但作者没有测试成功。使用apache服务器则是一路畅通,不存在这个问题。
因此,作者建议选择Ubuntu+apache的组合,千万不要选择CentOS+Nginx,需要解决的麻烦问题太多,从而也容易造成一些不安全的因素。
安装代码如下:
apt-get install apache2 apt-get install php5 libapache2-mod-php5
3、Ubuntu中安装imagick
apt-get install php5-dev php5-cli php-pear //安装支持环境 apt-get install imagemagick //有可能不是最新版本,需要通过源代码安装最新版本 //源代码方式安装http://www.imagemagick.org/script/download.php cd /usr/local/src wget ftp://ftp.kddlabs.co.jp/graphics/ImageMagick/ImageMagick-6.8.7-0.tar.gz tar xzvf ImageMagick-6.8.7-0.tar.gz cd ImageMagick-6.8.7-0/ ./configure && make && make install apt-get install graphicsmagick-libmagick-dev-compat pecl install imagick echo extension=imagick.so >>/etc/php5/conf.d/imagick.ini service apache2 restart
常见错误:
在运行pecl install imagick 时有以下出错提示:
checking if ImageMagick version is at least 6.2.4... configure: error: no. You need at least Imagemagick version 6.2.4 to use Imagick. ERROR: `/tmp/pear/temp/imagick/configure --with-imagick=hjw' failed
根据提示是没有安装Imagemagick或者Imagemagick版本不够,可以通过源代码的方式安装最新版本的Imagemagick。
4、Linux平台下的字体渲染
可以将Windows平台下的雅黑、宋体、楷体、黑体等常用中文字体安装到Ubuntu系统中,避免出现截图中的字体不好看的情况,同时也满足对富文本编辑中支持的字体进行渲染。

