ホームページ >ウェブフロントエンド >jsチュートリアル >知っておくべき15のJavaScriptフレームワークとライブラリ
知っておくべき15のJavaScriptフレームワークとライブラリ
- 高洛峰オリジナル
- 2016-12-02 09:58:461126ブラウズ
JavaScript には巨大な技術コミュニティがあり、このような相当な技術サポート ベースも、JavaScript が視聴者の間で人気をさらに集めるのに役立っています。現在開発者が直面しているフレームワークやライブラリのほとんどはオープンソース プロジェクトであることを強調しておく価値があります。つまり、関連する開発者はこれらのリソースを簡単に使用して日常の作業を効率的に完了できます。したがって、JavaScript の初心者であっても、経験豊富な上級者であっても、これらのソリューションの既存の利点を最大限に活用することで、開発の効率と有効性が大幅に向上します。
今日の記事では、最も重要な 15 の JavaScript フレームワークとライブラリを紹介します。絶対にお見逃しなく。
1. Angular.js

Angular.js は現在最も人気のある JavaScript フレームワークの 1 つです。開発者はこれを使用して、無数の複雑な Web アプリケーションを作成します。 Angular.js の中心的な設計思想はシングルページ アプリケーション モデルですが、MVC アーキテクチャもサポートしています。 Angular.js を使用すると、開発者はフロントエンドで JavaScript コードを使用して、HTML ボキャブラリーを自由に拡張できます。
Angular.js は 2009 年の誕生以来、開発が止まったことはありません。現在の Angular 1 安定バージョンは 1.5.8/1.2.30 です。 Angular 2 を試すこともできます。Angular 2 はバージョン 1 に比べて大幅な改善が施されていますが、世界的な開発者コミュニティの間ではまだ人気がありません。
Angular.js はデータ バインディングという重要な概念を採用しています。ユーザーはこのインターフェイスを操作し、操作が完了すると、ビューが新しい値で更新され、すべてが確実に同期されます。 DOM の更新は、基礎となるロジックがモデルで実行された後に開始されます。
2. Backbone.js

多くの友人は、複雑な Web アプリケーションを開発するつもりはないかもしれません。この場合、Backbone.js などの比較的単純な Web アプリケーション フレームワークを使用して、関連する知識を学習できます。 Backbone.js は、シンプルな Web アプリケーションをより速く、楽しく構築できる直感的なフレームワークです。 Angular.js と同様に、Backbone.js にも MVC サポートがあります。 Backbone.js のその他のコア機能には、ルーティング、RESTful API サポート、プロパティ状態管理などが含まれます。 Backbone.js を使用して単一ページのアプリケーションを構築することもできます。
Backbone.js の現在の安定バージョンは 1.3.3 で、GitHub から直接入手できます。
3. D3.js

D3.js は、開発者がデータ操作関数を使用してリッチな Web ページを作成するのに役立つ優れた JavaScript ライブラリです。 D3.js は、SVG、HTML、CSS を組み合わせたものです。 D3.js を使用すると、データを DOM に簡単にバインドし、データ駆動型イベントを開始できます。 D3.js の助けを借りて、より優れた視覚効果を備えたデータ コンテンツ理解情報を提供する高品質のデータ駆動型 Web ページを作成することもできます。
4. React.js

React.js は非常に興味深い JavaScript フレームワークです。他の JavaScript フレームワークとは異なり、React.js は、拡張性の高いフロントエンド ユーザー インターフェイスを構築するのに最適です。 React.js は 2013 年に誕生しました。BSD ライセンスに基づいており、複雑で美しいユーザー インターフェイスの開発に優れているため、急速に発展しました。
React.js の核となるアイデアは仮想 DOM にあります。仮想 DOM はクライアントとサーバーの間の仲介者に似ており、パフォーマンス レベルを向上させるために使用されます。仮想 DOM の変更はサーバー DOM と照合され、必要な要素のみが確実に更新されるため、プロセス全体が従来の UI 更新よりもはるかに高速になります。
React を使用してマテリアル デザインを実装することもできます。つまり、非常に強力なパフォーマンス レベルを備えた最新の Web アプリケーションを作成できます。
5. jQuery

jQuery は、イベント処理、アニメーションなどの機能を備えた人気のある JavaScript ライブラリのセットです。 Web プロジェクトを構築するとき、単純なタスクのコードを書くのに時間を無駄にしたくないはずです。 jQuery は、使いやすい API でこの問題を解決するのに役立ちます。すべての主要なブラウザでも動作します。 jQuery を使用すると、DOM をシームレスに制御し、Ajax アプリケーションを開発できます。 jQuery を使用すると、開発者は基盤となる対話について心配する必要がなく、思い描いた Web アプリケーションを簡単に開発できます。
jQuery は HTML コードと JavaScript コードの分離も促進し、開発者がブラウザー間の互換性を備えた簡潔なコードを作成できるようにします。さらに、jQuery で開発された Web アプリケーションは、改善や拡張が簡単です。
6. Ember.js

Ember.js は、機能レベルでは Angular.js と React.js を組み合わせたものと同等です。 Ember.js の人気については、テクニカル サポート コミュニティを通じて知ることができ、新しい機能が常に登場しています。 Ember.js は、データ同期の点では Angular.js に似ています。この双方向データ交換メカニズムにより、アプリケーションの速度と拡張性が保証されます。さらに、開発者がフロントエンド要素を作成するのにも役立ちます。
React.js との類似点という点では、Ember.js はサーバー側の仮想 DOM も提供し、パフォーマンスとスケーラビリティを向上させます。 Ember.js はまた、コーディング要件の削減を奨励し、優れた API オプションを提供し、優れた技術コミュニティを備えています。
7. Polymer.js
HTML5 要素を自分で作成する予定がある場合は、Polymer.js を試してみるとよいでしょう。 Polymer の中核は、Web 開発者に独自のタグを作成できる機能を提供し、それによって開発機能を拡張することです。たとえば、
Polymer は 2013 年に Google によって開始され、3 条項 BSD ライセンスに基づいています。
8. Three.js

Three.js は、主に 3D 開発用の JavaScript ライブラリのセットです。アニメーションやゲームの開発者であれば、Three.js は間違いなく試してみる価値があります。 Three.js は WebGL を使用しており、画面上に 3D オブジェクトをレンダリングするために簡単に使用できます。 Three.js で構築された未来的なレーシング ゲームである HexGL について聞いたことがあるかもしれません。
9. PhantomJS

JavaScript を使用すると、必然的にさまざまなブラウザーに対応する必要があります。ブラウザについて話すとき、リソース管理が最も重要な問題になります。 PhantomJS を使用すると、PhantomJS が提供する WebKit を通じて Web アプリケーションのパフォーマンスを監視できます。この WebKit は、Chrome および Safari 内のレンダリング エンジンの一部でもあります。
プロセス全体は自動化された方法で実装されており、誰もが提供される API を使用して Web アプリケーションを設定するだけで済みます。
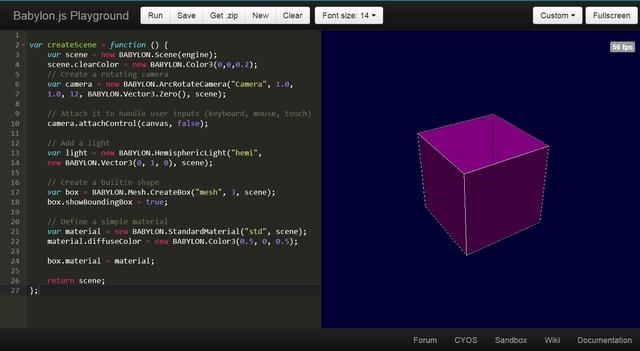
10. BabylonJS

BabylonJS と Three.js は位置付けが非常に似ており、どちらも強力でシームレスな 3D アプリケーションを作成するための JavaScript API を提供します。これはオープンソースであり、JavaScript と WebGL に基づいています。球などの単純な 3D オブジェクトを作成するプロセスは非常に簡単で、数行のコードのみで完了します。このライブラリの優秀性を理解するには、BabylonJS のドキュメントを注意深く参照してください。さらに、プロジェクトのホームページには、多くの刺激的で優れたデモンストレーションも提供されています。
11. Boba.js

Web アプリケーションには、分析という共通の要件があります。分析メカニズムを JavaScript アプリケーションに挿入する方法に苦労している場合は、Baba.js を検討するとよいでしょう。 Boba.js は、誰もがタスクを簡単に完了できるようにするもので、古い ga.js のサポートも含まれています。 Boba.js を使用してインジケーター統合を実装することもできます。唯一の実行前提条件は jQuery です。
12. Underscore.js

Underscore.js は、空の HTML エディター ファイルに最適なソリューションです。プロジェクトを開始するとき、多くの友人は空の画面に直面して開始できないと感じたり、以前のプロジェクトで完了した手順を繰り返すことを余儀なくされたりします。 Underscore.js は、ユーザーが最もよく使用される Backbone.js または jQuery の機能要素を利用できるようにするなど、それに応じて複数の機能を提供できます。
さらに、できるだけ早く作業を開始できるように設計された、「フィルタリング」や「コール グラフ」などのいくつかの機能的なヘルプ メカニズムも提供します。さらに、Underscore.js は、テスト プロセスを簡素化するための関連パッケージも提供します。
13. Meteor.js

Meteor.js は、JavaScript アプリケーションを構築するための高速かつ効率的な方法です。これはオープンソース プロジェクトであり、デスクトップ、モバイル、Web 用のアプリケーションの作成に使用できます。 Meteor.js は、複数のプラットフォームでエンドツーエンドの開発タスクを実装できるフルスタック フレームワークです。 Meteor.js を使用すると、バックエンド機能とフロントエンド機能を作成でき、アプリケーション自体が優れたパフォーマンスを発揮することも保証できます。 Meteor.js には大規模な技術コミュニティもあるため、新機能やバグ修正が常に更新されています。さらに、Meteor.js は当然モジュール化されており、さまざまな優れた API と連携できます。
14. ノックアウト.js

Knockout.js は、今日言及したすべてのフレームワークの中で明らかに最も過小評価されているオプションです。このオープン ソース JavaScript フレームワークは、MIT ライセンスに基づいてライセンスされており、MVVM 設計に基づいています。
15. 特別な推奨事項: Node.js

Node.js は強力な JavaScript ランタイム環境です。これを使用すると、実際のデータを使用して高速で非常にスケーラブルなアプリケーションを構築できます。フレームワークでもライブラリでもありませんが、Google Chrome JavaScript V8 エンジンをベースにした実行環境です。 Node.js を使用して、シングルページ アプリケーション、リアルタイム Web アプリケーションなど、さまざまなアプリケーションを作成できます。技術的な観点から見ると、Node.js のイベント駆動型アーキテクチャは非同期 I/O をサポートしており、拡張性の高いソリューションの開発に最適です。
概要
JavaScript は、Web 分野において議論の余地のない王者になりました。その急速な発展は、その強力な機能と効果だけではなく、周囲のオープンソース コミュニティの全面的なサポートによるものです。上記のフレームワークとライブラリは、すべての JavaScript 開発者にとって間違いなく試してみる価値があり、絶対に見逃してはいけません。

