ホームページ >ウェブフロントエンド >jsチュートリアル >私たちプログラマーはなぜ JavaScript を気にする必要があるのでしょうか?
私たちプログラマーはなぜ JavaScript を気にする必要があるのでしょうか?
- 伊谢尔伦オリジナル
- 2016-12-01 10:49:12881ブラウズ
私は今週企業内で JS で起こっていることを目にしたことに触発されてこの投稿を書きました。 10 年前、JavaScript がほぼユビキタスになるとは想像もしていませんでした。 JavaScript に注意を払う必要がある理由をいくつか紹介します。
まず第一に、JavaScript が人気を博した主な理由の 1 つは、非常にアクセスしやすいことだと思います。 JavaScript の学習は初心者にとっては比較的簡単ですが、上級ユーザーにとっては非常に強力であり、JavaScript を使用して複雑で信頼性の高いシステムを構築できます。
第二に、JavaScript に注意を払う必要がある理由は、JavaScript が今日どこにでも使われているからです。
JavaScript を使用すると、クライアント側アプリケーション、サーバー側ビジネス ロジック、組み込みチップ/IoT デバイス、ビルド スクリプトと依存関係の管理など、ほぼすべてのプラットフォームで開発できます。
ただし、すべての状況でまったく同じコードを使用できるという意味ではありませんが、同じスキルセット (JavaScript 開発) を使用して、複数のパラダイムにわたるソリューションを提供できます。
クライアント
JavaScript を使用すると、クライアント アプリケーション/ユーザー インターフェイスだけでなく、幅広いプラットフォームやデバイスにわたるユーザー インタラクションをサポートできます。
web
もちろん、JavaScript が Web をサポートしていることは間違いありません。 JavaScript は、すべての Web ブラウザの基本的なスクリプト言語です。
モバイル
JavaScript を使用して、ローカル デバイスにインストールされたモバイル アプリケーションをサポートすることもできます。
Apache Cordovn/PhoneGap - PhoneGap または Cordovn を使用して、ローカルにインストールされた Web テクノロジー アプリを構築できます。 PhoneGap は Adobe の Cordovn ブランドから派生した製品ですが、開発者の観点から見ると、基本的には同じです。モバイル デバイス上で実行されるアプリケーションには Web ビューがあり、ユーザー インターフェイスは動的 Web アプリケーションと同じ方法で構築できます。ユーザー インターフェイスは HTML および CSS スタイルを使用して実装されますが、すべてのインタラクションは JavaScript を使用して作成されます。
React Native - JavaScript を利用した Web アプリケーションには、Web ビューが組み込まれているだけではありません。 React Native フレームワークを使用すると、開発者は JavaScript と宣言型 UI 要素を使用してアプリケーションを作成し、モバイル デバイス上で実行できるネイティブ アプリケーションを作成することもできます。実行時にロジックは JavaScript として解釈されますが、ユーザーが操作するものはすべて (すべての UI 要素) 100% ネイティブであり、非常に高品質のユーザー エクスペリエンスを提供し、iOS および Android アプリ プログラムでも利用できるようになりました。
Unity 3D - Unity 3D エンジンを使用すると、JavaScript ですべてサポートされている場合でも、カラフルで没入型のモバイル 3D シミュレーションやゲーム エクスペリエンスを開発できます。
NativeScript - クロスプラットフォームのネイティブ iOS、Android、Windows モバイル アプリケーションの構築に使用できる JavaScript を使用したフレームワーク。
デスクトップ
デスクトップアプリケーションもJavaScriptから除外されません。ほとんどのデスクトップ ソリューションは、Apache Cordovn と同様のカテゴリに分類されます。最終的には、Web ビューには低レベルの API があり、コンテンツ開発は Web テクノロジーに基づいています。
Electron - GitHub の Node.js + Chromium デスクトップ アプリケーション コンテナー
app.js - Node + Chromium デスクトップ アプリケーション コンテナー
nw.js - Node + Chromium デスクトップ アプリケーション コンテナーの別のフレームワーク
CEF - Chromium Embedded Framework - Chrome ブラウザ内のデスクトップ アプリケーションに組み込まれたフレームワーク。
…待て。ちなみに、純粋に HTML/JS だけを使って Windows アプリケーションを構築する方法については、Microsoft がすでにソリューションを提供していたことを覚えていますし、さらに多くのソリューションがあったと記憶していますが、今ではそれらすべてを一度に思い出すことはできません。
実際、Slack、Atom、VS Code などの私のお気に入りのデスクトップ ツールのいくつかは、実際には Web テクノロジーと HTML/JS に基づいています。
サーバー側
最も明白なのは、Chrome の V8 JavaScript エンジンをカプセル化する JavaScript ランタイムである Node.js が、サーバーサイド開発とエンタープライズにおいて大きな進歩を遂げたことです。 Express.js やloopback.io などのフレームワークを利用した Node.js を使用すると、サーバー側の複雑なエンタープライズ アプリケーションを JavaScript で開発できます。
IoT
JavaScript を完全に使用して、Arduino、Raspberry Pi、またはその他の小型タブレットで実行できるヘッドレス アプリを開発できます。また、JavaScript を使用して、インフラストラクチャや IoT センサーの情報フローを管理することもできます。組み込みシステムを使用してロボットを制御したり、JavaScript を使用してメディア センターに接続された TV エクスペリエンスをサポートしたりすることもできます。
先ほども言ったように… JavaScript はどこにでもあります。
エコシステム
JavaScript アプリケーションをどこでも構築して実行できるだけではありません。 JavaScript には、大規模で活発な開発者エコシステムもあります。
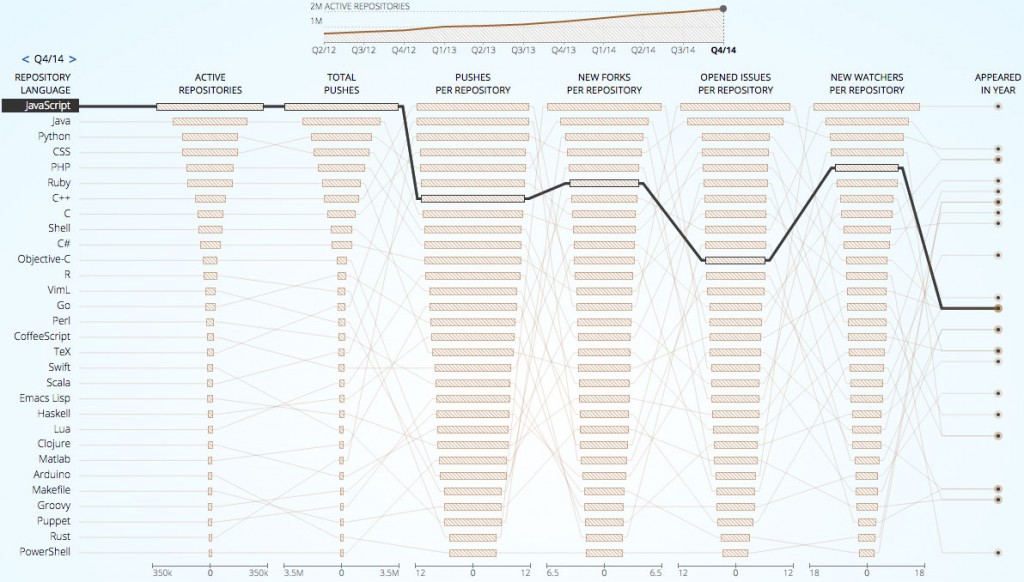
JavaScript は GitHub 上で最もアクティブな言語です。すべてのコード リポジトリの中で最もアクティブであるだけでなく、すべてのプッシュ/コミットの中でも最もアクティブです。

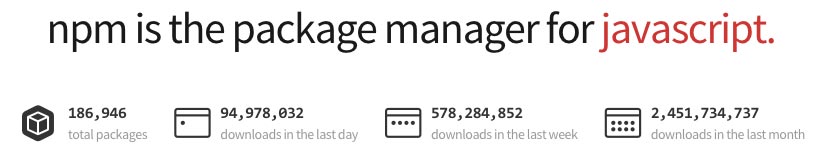
Node.js/npm.js がどれだけ成長したかを示す統計をいくつか示します。

Node.js はまだ成長しています。
グラフは、Node.js と Strongloop に対する IBM の重点を示しています。 30 日間で 2 億 4,200 万個の @npmjs パッケージ! http://t.co/snDt88HQC5 pic.twitter.com/nRMwYyKmdo
— Rod Boothby (@rod11) September 10, 2015
しかし、これはすべて JavaScript がすべてに最適であるという意味ではありません。ソースコードの一部を取り出しても、それがあらゆるデバイスやコンテキスト上で思い通りに動作するというわけではありません。
ただし、JavaScript テクノロジーを使用すると、ほぼあらゆるタイプのデバイス/コンテキスト向けに開発できます。もちろん、React.js チームの言葉を借りると、一度書いたらどこでも実行できるというわけではありません。
英語原文: Why You Should Pay Atention To JavaScript

