ホームページ >ウェブフロントエンド >htmlチュートリアル >CSS は単一行のテキスト入力を制限しています。余分な部分を置き換えるには... を使用してください
CSS は単一行のテキスト入力を制限しています。余分な部分を置き換えるには... を使用してください
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-11-30 23:59:401429ブラウズ
実際のアプリケーションでは、多くの場合、テキストを 1 行のみ表示し、テキストの折り返しによって全体のスタイルが損なわれないようにする必要があります。例:「商品名」「紹介文」など。ただし、モニターの幅が異なるため、背景に表示されるテキスト コンテンツが 1 行のテキストに収まらない場合があります。 overflow:hidden を使用してオーバーフロー テキストを突然非表示にすると、表示効果があまり良くなくなります。このとき、オーバーフロー テキストを省略記号に置き換える必要があります。 js を使用してインターセプトするのは少し複雑です。この効果を実現するには、css 属性を直接使用して設定できます。
テキストオブジェクトに追加する必要があるcss属性は以下のとおりです。
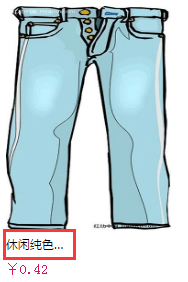
カジュアルな無地の万能ショートパンツ
.className{幅: 60px;オーバーフロー: 非表示;空白: nowrap;テキスト オーバーフロー: 省略記号;}
表示される効果は次のとおりです:

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS3の角丸の紹介と応用スキル次の記事:CSS3の角丸の紹介と応用スキル

