ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptソースマップの詳細説明
JavaScriptソースマップの詳細説明
- 高洛峰オリジナル
- 2016-11-26 16:21:371150ブラウズ

これは、バージョン 2.0 より前の最後の新しいバージョンであり、多くの新機能が含まれており、その 1 つはソース マップのサポートです。
、圧縮バージョンを開いて一番下までスクロールすると、最後の行が次のようになっていることがわかります:
//@ sourceMappingURL=jquery.min.map
これはソースマップです。これは、ソース コードと同じディレクトリにある独立したマップ ファイルです。クリックすると、どのように表示されるかを確認できます。
この記事では、この機能について詳しく説明します。
1. ソースコード変換から始めます
JavaScript スクリプトはますます複雑になっています。ほとんどのソース コード (特にさまざまな関数ライブラリやフレームワーク) は、運用環境に導入する前に変換する必要があります。
一般的なソースコードの変換には、主に次の 3 つの状況が含まれます:
(1) 圧縮とサイズの縮小。たとえば、jQuery 1.9 のソース コードは、圧縮前が 252KB、圧縮後が 32KB です。
(2) 複数のファイルを結合して、HTTP リクエストの数を減らします。
(3) 他の言語は JavaScript にコンパイルされます。最も一般的な例は CoffeeScript です。
これら 3 つの状況により、実際に実行されるコードが開発コードと異なるため、デバッグが困難になります。
通常、JavaScript インタプリタは、コードのどの行と列にエラーがあるかを通知します。ただし、これは変換されたコードには何も影響しません。たとえば、jQuery 1.9 には圧縮後の行は 3 行のみで、各行の文字数は 30,000 文字で、すべての内部変数の名前が変更されています。エラー メッセージを見て、それが対応する元の場所がわからず、無知だと感じます。
これがソースマップが解決したい問題です。
2. ソースマップとは
簡単に言うと、ソースマップは位置情報を保存する情報ファイルです。つまり、変換後のコードの各位置は変換前の位置に対応します。
これにより、エラーが発生した場合、デバッグ ツールは変換されたコードの代わりに元のコードを直接表示します。これは間違いなく開発者に大きな利便性をもたらします。
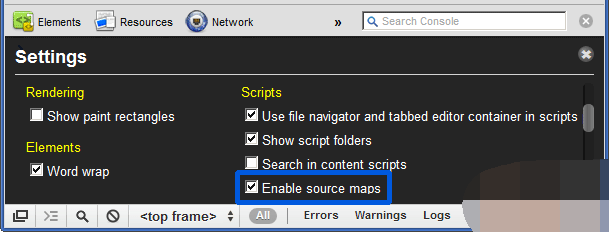
現在、この機能をサポートしているのは Chrome ブラウザのみです。開発者ツールの設定で、「ソースマップを有効にする」が選択されていることを確認してください。

3. ソースマップを有効にする方法
前に述べたように、変換されたコードの最後に行を追加するだけです。
//@sourceMappingURL=/path/to/file.js.map
マップ ファイルはネットワーク上またはローカル ファイル システムに配置できます。
4. ソースマップを生成する方法
最も一般的な方法は、Google の Closure コンパイラーを使用することです。
生成されるコマンドの形式は以下のとおりです:
java -jar COMPiler.jar
--js script.js
--create_source_map ./script-min.js.map
-- source_map_format=V3
U- JS_OUTPUT_FILE SCRIPT-min.js 各パラメータの意味は次のとおりです: -JS: 変換前に Create_source_map: 生成されたソース マップ ファイル、現在はすべて V3 が使用されます。 - js_output_file: 変換されたコードファイル。 その他の生成方法については、こちらの記事をご覧ください。 5. ソースマップの形式 ソースマップファイルを開くと、次のようになります:sourceRoot: "", sources: ["foo.js", "bar.js"], names : ["src", "maps", "are", "fun"], mappings: "AAgBC, SAAQ,CAAEA" } ファイル全体は JavaScript オブジェクトであり、通訳者。主に次の属性があります: - version: ソースマップのバージョン、現在は 3。 - file: 変換されたファイル名。 -sourceRoot:変換前のファイルが置かれているディレクトリ。変換前のファイルと同じディレクトリにある場合、この項目は空になります。 - ソース: 変換前のファイル。この項目は配列であり、複数のファイルのマージが存在する可能性があることを示します。 - names: 変換前のすべての変数名と属性名。 - マッピング: 位置情報を記録する文字列。以下で詳しく説明します。 6. マッピング属性 以下は非常に興味深い部分です: 2 つのファイルの位置がどのように 1 対 1 に対応するかです。
キーはマップ ファイルのマッピング属性です。 3層に分かれた長い紐です。
最初のレベルは行の対応付けで、各セミコロンは変換されたソースコードの行に対応します。したがって、最初のセミコロンより前の内容はソース コードの最初の行に対応し、以下同様になります。
2層目は位置対応で、各カンマは変換後のソースコードの位置に対応します。したがって、最初のコンマより前の内容は、その行のソース コードの最初の位置に対応し、以下同様になります。
3層目はVLQエンコードに代表される位置変換で、位置に対応する変換前のソースコードの位置を表します。
例えば、mappings属性の内容が以下のようだとします。
Mappings: "AAAAA,BBBBB;CCCCC"
は、変換されたソースコードが2行に分かれていることを意味し、最初の行には 2 つの位置があり、2 番目の行には 1 つの位置があります。
7. 位置対応の原則
各位置は 5 つのフィールドを表すために 5 ビットを使用します。
左から数えて、
- この位置が(変換されたコードの)どの列にあるかを示す最初の桁。
- 2 番目の数字は、この場所がソース属性内のどのファイルに属しているかを示します。
- 3 桁目は、この位置が変換前にコードのどの行に属しているかを示します。
- 4桁目は、この位置が変換前のコードのどの列に属するかを示します。
- 5 桁目は、この位置が names 属性のどの変数に属するかを示します。
説明しなければならない点がいくつかあります。まず、すべての値は基数 0 です。次に、5 番目の位置が names 属性の変数に対応しない場合は、5 番目の位置を省略できます。繰り返しますが、各ビットは VLQ エンコーディングで表されます。VLQ エンコーディングは可変長であるため、各ビットは複数の文字で構成されます。
ある位置が AAAAA の場合、VLQ 符号化では A は 0 を表すため、この位置の 5 ビットは実際には 0 になります。これは、位置が変換後のコードの 0 番目の列にあり、sources 属性の 0 番目のファイルに対応し、変換前のコードの 0 行目と 0 番目の列に属し、names 属性の 0 番目の変数に対応することを意味します。 。
8. VLQ エンコーディング
最後に、VLQ エンコーディングを使用して値を表現する方法について説明します。
このエンコーディングは最初に MIDI ファイルに使用され、その後多くの形式で採用されました。大きな値を非常に簡潔に表現できるのが特徴です。
VLQ エンコードは可変長です。 (整数) 値が -15 ~ +15 (両端を含む) の場合は 1 文字で表され、この範囲を超える場合は複数の文字で表す必要があります。各文字が 6 バイナリ ビットを使用することが規定されており、Base 64 でエンコードされた文字テーブルから借用できます。
この6ビットのうち、左の最初のビット(最上位ビット)が「継続」かどうかを示します。 1 の場合は、この 6 ビットの後の 6 ビットも同じ番号に属することを意味し、0 の場合は、値がこの 6 ビットで終わることを意味します。
続き
| bit)、これらの 6 ビットが確実かどうかに依存します 数値の VLQ エンコードの最初の文字。はいの場合、このビットは「符号」(符号) を表します。0 は正、1 は負です (ソース マップの符号は 0 に固定されます)。そうでない場合、このビットは特別な意味を持たず、符号の一部としてカウントされます。価値。
9. VLQ エンコード: 例
値 16 を VLQ エンコードする方法の例を見てみましょう。
最初のステップは、16 をバイナリ形式の 10000 に書き換えることです。
2 番目のステップは、右端に符号ビットを追加することです。 16 は 0 より大きいため、符号ビットは 0 となり、数値全体は 100000 になります。
3 番目のステップでは、右側の最下位ビットから開始して、数値全体を 5 桁ごとに、つまり 1 と 00000 の 2 つのセグメントに分割します。最上位ビットが位置するセグメントが 5 桁に満たない場合は、先頭に 0 が追加され、2 つのセグメントは 00001 と 00000 になります。
4 番目のステップは、2 つの段落、つまり 00000 と 00001 の順序を逆にすることです。
5 番目のステップは、各セグメントの先頭に「連続ビット」を追加することです。最後のセグメントは 0 ですが、残りはすべて 1 で、100000 と 000001 になります。
ステップ6、各段落をBase 64エンコーディングに変換します。
表を見ると、100000がg、000001がBとなっています。したがって、値 16 の VLQ コードは gB です。上記のプロセスは複雑に見えるかもしれませんが、実際には非常に簡単です。具体的な実装については、詳細なコメントが記載されている公式のbase64-vlq.jsファイルを参照してください。

