ホームページ >バックエンド開発 >PHPチュートリアル >Ztree + php 無限ノード再帰検索
Ztree + php 無限ノード再帰検索
- 伊谢尔伦オリジナル
- 2016-11-26 16:17:261494ブラウズ
1. はじめに
インターンシップの原則と考え方をいくつか簡単に説明します。実際、私はたくさんのことを書いていますが、アイデアが最も重要です。
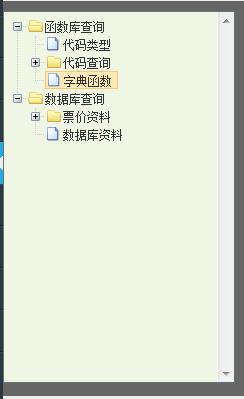
1. 目標: 以下に示すように、無限ノードを持つツリー ディレクトリ構造を作成します

<script src="__PUBLIC__/js/jquery-1.4.4.min.js"></script> <script src="__PUBLIC__/js/jquery.ztree.core-3.5.js"></script>
2. 関連CSS
<link rel="stylesheet" href="__PUBLIC__/css/zTreeStyle/zTreeStyle.css" type="text/css"> <link rel="stylesheet" href="__PUBLIC__/css/zTree.css" type="text/css">
上記のCSSとJSは独自のものになります。
3. ディレクトリ構造 DIV<div class="content_wrap" style="background:#666;">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
<div class="content-text" id="text"></div> 4. 独自の js でコードを作成します
それに書かれた関数と設定!<SCRIPT src="__PUBLIC__/js/ztreeonload.js"></SCRIPT>5. バックエンド PHP 再帰アルゴリズム、データベースからディレクトリ構造を検索し、JSON データを生成します アドレス: 4 と同様に、AJAX によってリクエストされた [/admin.php/Ztree] ここでは ThinkPHP フレームワークを使用しています。 URL 独自のインターフェイス ファイルに従って、次のようになります。
//配置项
var setting = {
isSimpleData : true, //数据是否采用简单 Array 格式,默认false 性
showLine : true, //是否显示节点间的连线
checkable : true,
callback: {
onClick: zTreeOnClick
}
};
var zNodes;//数据变量
//ajax提交数据,请求后台PHP处理返回出目录结构json数据
$.ajax({
url:"/admin.php/Ztree",
type: "get",
async: false,
dataType:"json",
success: function (data) {
//alert(data);
zNodes=data; //将请求返回的数据存起来
//alert(zNodes);
},
error: function (){//请求失败处理函数
alert('请求失败');
},
})
//初始化ztree目录结构视图!
$(document).ready(function(){
//alert("111");
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
}); //これは単なるメソッドであり、SelectSon() メソッドを呼び出して配列コレクションを返します。ただし、再帰が使用されます。
<?php
//父节点数组
$arr=array();
$arr_str0 = array("name" =>'函数库查询','children'=>$this->SelectSon(1)); //父节点 Pid=1;
$arr_str1 = array("name" =>'数据库查询','children'=>$this->SelectSon(2)); //父节点 Pid=2;
array_push($arr, $arr_str0);
array_push($arr, $arr_str1);//这里是2个父节点。
echo(json_encode($arr)); //这是最后返回给页面,也就是返回给AJAX请求后所得的返回数据 JSON数据
?>注: 私は thinkphp フレームワークを使用しているため。したがって、メソッド呼び出しにはいくつかの違いがあります。純粋な PHP ファイルでは、考え方は同じはずです。
まず、配列を書きます。親ノードの配列。
2 番目: メソッドを記述します。渡されるパラメーターは親ノードの ID です。その子ノードをクエリします。子ノードをクエリした後、最後のクエリが完了するまで、子ノードの子ノードを再帰的に検索し続けます。メソッドが呼び出される親ノードの配列に配列を返します。次に、 echo(json_encode($arr)); それを JSON にトランスコードし、AJAX 非同期アクセス用に出力して JSON データを取得します。 それを取得したら、先ほどの JS 関数コードに戻り、ツリー ディレクトリ構造を直接初期化し、その JSON データを OK に渡します。 要約:主なアイデアは 2 つのステップに分かれています。最初のステップは、ディレクトリを生成する方法です。最初にテストする場合は、静的データを使用できます。
まず、このデータ文字列を分析して、どのようなパターンがあるかを見てみましょう。分かるでしょう。それは実際には非常に定期的です。無限ノードは実際には、各 json に子があり、同じレベルの子ノードも存在することを意味します。
最初に固定データを使用してディレクトリ構造を生成します
ディレクトリ構造データをノードに動的に送信することを検討し始めることができます。これは、後で AJAX リクエストと呼ばれるもので、PHP は JSON データを取得します。PHP の処理中に、再帰アルゴリズムを使用して JSON データを返します。そして完成しました。ディレクトリ構造。
そうそう。
$m=M('ztree');
このコードは、thinkphp がデータ操作オブジェクトをインスタンス化するために使用します。
は、ノードがデータベースに存在するかどうかをクエリするために使用されます。子ノードがある場合は子ノード配列に返され、複数ある場合は子ノード配列に追加され、クエリが完了します。その後すぐに戻り、同じレベルの子ノードになります

