ホームページ >ウェブフロントエンド >jsチュートリアル >UglifyJS を使用して JavaScript をマージ/圧縮する
UglifyJS を使用して JavaScript をマージ/圧縮する
- 高洛峰オリジナル
- 2016-11-26 09:26:061050ブラウズ
UglifyJS 入門では、主に UglifyJS のインストールと設定について記録します。この記事の最後では、コマンド ラインで簡単なコマンドを使用して JS ファイルを圧縮します。この記事では、プログラムによる方法を使用して JS ファイルを圧縮します。つまり、build.js ファイルを作成し、node コマンドを使用してそのファイルを実行します。 build.js のコードは、UglifyJS のインターフェイス関数を呼び出して圧縮タスクを実行します。
1. github に移動して、最新の UglifyJS をダウンロードします。ダウンロードには 2 つの方法があります。git がインストールされている場合は、git コンソールに入り、次のコマンドを使用します
git clone git://github.com/mishoo/UglifyJS.git
または http メソッドを使用してダウンロードし、zip をクリックします。ダウンロード。解凍後のディレクトリ構造は以下の通りです

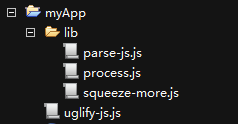
2. 新しいプロジェクト(フォルダー) myApp を作成し、uglify-js.js と lib ディレクトリを自分のプロジェクトにコピーします。次のように

3、次の内容で新しい compress.js を作成します
varfs = require('fs');
varjsp = require("./uglify-js").parser; require( "./uglify-js").uglify;
varorigCode = "var abc = function(){ var one = 5; return one;}";
varast = jsp.parse(origCode); // コードを解析します。初期 AST を取得します
ast = pro.ast_mangle(ast); // マングルされた名前を持つ新しい AST を取得します
ast = pro.ast_squeeze(ast); // 圧縮を最適化した AST を取得します
varfinalCode = pro.gen_code(ast) ); // ここに圧縮コード
console.log(finalCode);
このコードの一般的な意味は、ノードのファイル モジュールである fs モジュールを取得することです。次に、UglifyJS の 2 つのモジュールを取得します。以下は UglifyJS の圧縮プロセスです。
4. コマンドラインを開いてcompress.jsを実行します

5. ノード環境なので、ソースファイルを直接読み込んで圧縮して指定したディレクトリに出力する関数を書くことももちろん可能です。以下のように、上記のコードを関数にカプセル化します
// ファイルを読み取り、圧縮します
function buildOne(flieIn, fileOut) {
var origCode = fs.readFileSync(flieIn, 'utf8');
var ast = jsp. (origCode);
ast = pro.ast_mangle(ast);
var FinalCode = pro.gen_code(ast); utf8' );
}
先ほど書いたajax-1.0.jsを圧縮してmyAppディレクトリに出力します
buildOne('ajax-1.0.js', 'ajax-min.js');

