ホームページ >ウェブフロントエンド >jsチュートリアル >ASP.NET の JavaScript ライブラリを効率的に管理する
ASP.NET の JavaScript ライブラリを効率的に管理する
- 高洛峰オリジナル
- 2016-11-25 11:12:001251ブラウズ
はじめに
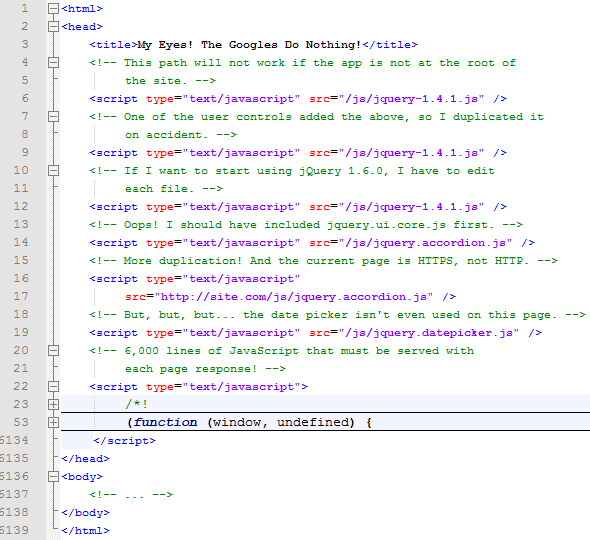
ASP.NET 開発者にとって、プロジェクト内で JavaScript を管理することは非常にカジュアルです:

これは主に、ASP.NET で JavaScript を適切に処理する方法に関する信頼できる情報がオンラインにないためだと思います。この記事の目的は、ASP.NET で JavaScript を管理するための最適なソリューションを提供することです。この解決策は次の問題を解決します:
インライン JS: JS をページに直接配置すると、ページが肥大化します。
JS の公開: JS ファイルの公開を忘れることがよくあります。
引用エラー: 他の Web プログラムで JS を参照するときに失敗することがよくあります。
依存関係: JS ファイルには覚えておく必要がある複雑な依存関係があります。
無効な参照: ページで参照されている JS は一度も使用されていません。
HTTP/HTTPS: HTTPS ページ全体で HTTP を参照する JS。
リファクタリング: 新しいバージョンのリファクタリングには多くの時間がかかります。
冗長性: 同じ JS ファイルを複数回参照します。
予備知識
Visual Studio 2010 がインストールされていることを確認してください。 Express バージョンでは、この記事で説明する一部の概念がサポートされていない可能性があります。
概要
上記の問題のほとんどは、JS または JS ファイル参照を ASPX ページに直接配置することによって発生します。上記の問題のほぼすべてを解決するには、ASP.NET の組み込み機能を使用して JS ファイルを DLL に埋め込み、これらのファイルを動的に参照します。この記事では、これらの機能と、それらを最大限に活用するためのヒントを紹介します。次に、これを達成する方法を段階的に紹介します。
開始
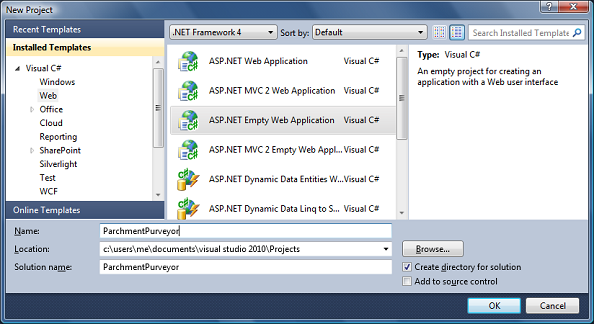
最初のステップは、Visual Studio 2010 を起動し、ParchmentPurveyor という名前の新しい空の Web プログラムを作成することです。

次にフォーム Default.aspx を追加し、簡単な HTML コードを追加します。おおよそ次のとおりです:
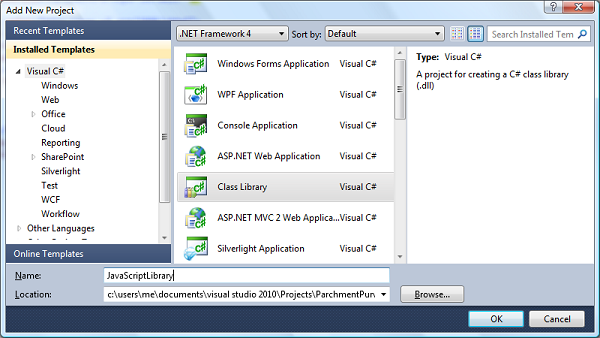
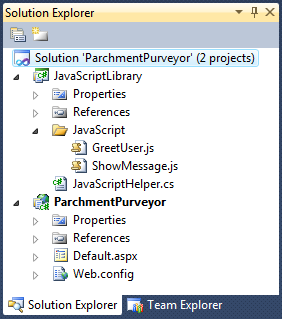
JS ファイルをサイトに追加するのとは異なり、すべての JS を含む新しいプロジェクトを作成します。ファイル。新しいクラス ライブラリ プロジェクト JavaScriptLibrary をソリューションに追加します。


次のコードを GreetUser.js ファイルに追加します:
GreetUser() は ShowMessage() に依存していることに注意してください。
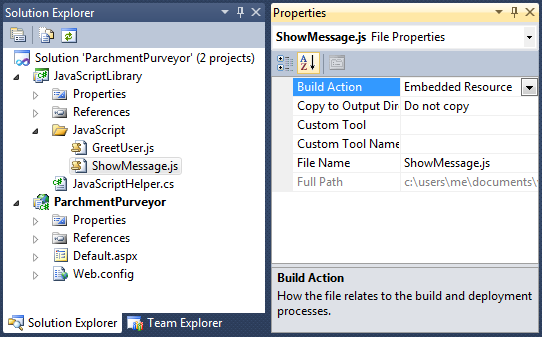
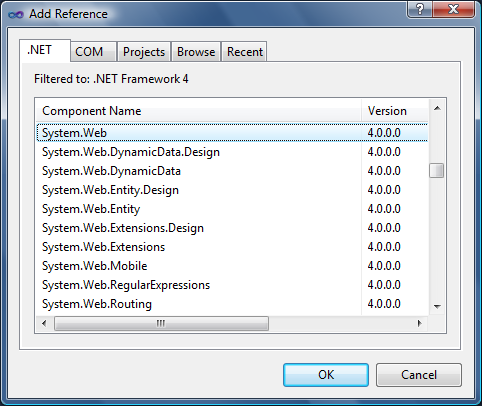
JS ファイルをサイトに公開する代わりに、JS ファイルを DLL に埋め込むことを好みます。これにより、DLL がサイトに公開されると、すべての JS ファイルも自動的に公開されます。これを行うのは非常に簡単です。次のように、JS ファイルを右クリックしてプロパティ ページを開き、[Generate Operation] で [Embed Resource] を選択するだけです。 DLL に埋め込まれている場合は、Web ユーザーがアクセスできるようにする必要があります。これを行うには、System.Web への参照をプロジェクト JavaScriptLibrary に追加する必要があります:

System.Web.UI を使用;[アセンブリ: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript")][アセンブリ: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/ x-javascript")]
これにより、Web ユーザーはクライアントを通じて埋め込み JS ファイルにアクセスできるようになります。
埋め込み JS ファイルの参照
これで、埋め込み JS ファイルが作成され、クライアント コンピューターからアクセスできるようになりました。使用する場合はページ内で参照する必要があります。これを行うには、JavaScriptHelper クラスに次の変更を加える必要があります:
using System;using System.Web.UI;[assembly: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript") )][assembly: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/x-javascript")]namespace JavaScriptLibrary{ ///

System の使用;System.Web.UI の使用;名前空間 ParchmentPurveyor{&n

