ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript モーダル ダイアログ クラス
JavaScript モーダル ダイアログ クラス
- 高洛峰オリジナル
- 2016-11-25 10:57:191045ブラウズ
**
* JavaScript ModelDialog v0.1
*
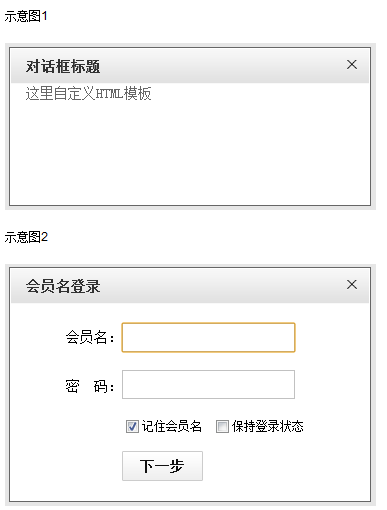
* new ModelDialog({
* キャプション タイトル ダイアログ ボックスのタイトル (デフォルト)
* テンプレート本文の内容 (デフォルト)
* DialogCls ダイアログ ボックス className md-dialog (デフォルト)
* headCls ヘッドクラス名 md-head (デフォルト)
* btnCloseCls 閉じるボタンクラス名 md-close (デフォルト)
* bodyCls ボディクラス名 md-body (デフォルト)
*shadowBg カバーレイヤー背景色グレー (デフォルト)
*shadowOpy カバーレイヤー透明 0.2 (デフォルト)
*ragable ドラッグできるかどうか true (デフォルト)
*ragInWin ウィンドウ内でのみドラッグできるかどうか (true) デフォルトは area と相互に排他的です
* area [minX, maxX, minY, maxY] は相互に排他的ですragInWin のみ
* });
*/

modalDialog.rar
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsはbase64暗号化を実装します次の記事:jsはbase64暗号化を実装します

