ホームページ >ウェブフロントエンド >CSSチュートリアル >Google ChromeブラウザタブのCSS実装
Google ChromeブラウザタブのCSS実装
- 高洛峰オリジナル
- 2016-11-24 09:54:102707ブラウズ
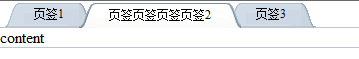
Google Chrome のタブの特徴は、アクティブ化されたタブがその隣の非アクティブなタブの一部を「食べる」ことができることです。これにより、CSS にいくつかの課題が生じます。以下に示すように:

もちろん、使用できる画像は 2 つだけであり、幅は適応可能であることが要件です。 使用される画像:
通常のタブの背景: 
アクティブ化されたタブの背景: 
コード。 :
りー声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

