ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript のメモリ リークを回避する方法とメモリ管理テクニック
JavaScript のメモリ リークを回避する方法とメモリ管理テクニック
- 伊谢尔伦オリジナル
- 2016-11-23 10:24:151066ブラウズ
効率的な JavaScript Web アプリケーションは、スムーズかつ高速である必要があります。ユーザーと対話するアプリケーションでは、メモリを効率的に使用する方法を検討する必要があります。メモリを消費しすぎるとページがクラッシュし、ユーザーの再読み込みが必要になるためです。そして隅に隠れて泣くことしかできません。
自動ガベージ コレクションは、特に大規模で長時間実行される Web アプリケーションでは、効果的なメモリ管理の代わりにはなりません。この講義では、Chrome の DevTools を使用してメモリを効果的に管理する方法を説明します。
そして、メモリ リーク、頻繁なガベージ コレクションの一時停止、全体的なメモリの肥大化など、本当に致命的となるパフォーマンスの問題を修正する方法を学びましょう。
Addy Osmani は、彼の PPT で Chrome V8 におけるメモリ リークの多くの例を示しました:
1) オブジェクトのプロパティを削除すると、オブジェクトの速度が低下します (15 倍のメモリを消費します)
var o = { x: 'y' };
delete o.x; //此时o会成一个慢对象
o.x; //
var o = { x: 'y' };
o = null; //应该这样2 ) Closure
When a variable externalクロージャへのオブジェクトがクロージャに導入されると、クロージャの終了時にオブジェクトをガベージ コレクション (GC) することはできません。
var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();3) DOM リーク
元の COM が削除されると、子ノードの参照は削除されない限り再利用できません。
var select = document.querySelector; var treeRef = select('#tree'); //在COM树中leafRef是treeFre的一个子结点 var leafRef = select('#leaf'); var body = select('body'); body.removeChild(treeRef); //#tree不能被回收入,因为treeRef还在 //解决方法: treeRef = null; //tree还不能被回收,因为叶子结果leafRef还在 leafRef = null; //现在#tree可以被释放了。
4) タイマー リーク
タイマーもメモリ リークが発生する一般的な場所です:
for (var i = 0; i < 90000; i++) {
var buggyObject = {
callAgain: function() {
var ref = this;
var val = setTimeout(function() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//虽然你想回收但是timer还在
buggyObject = null;
}5) メモリのデバッグ
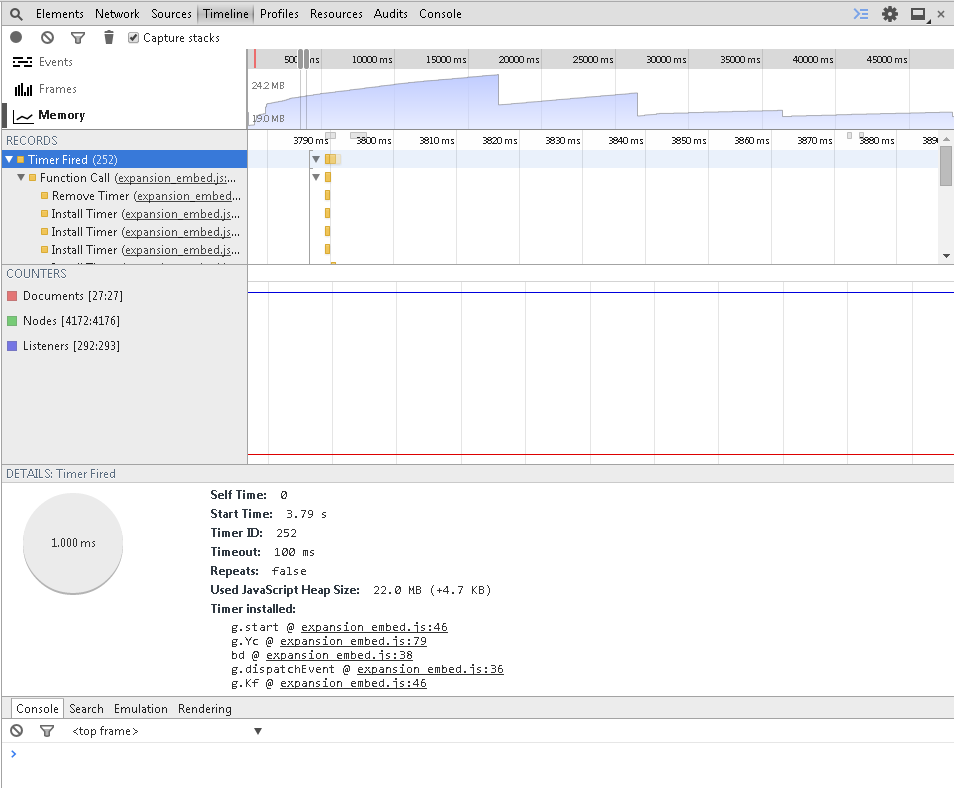
Chrome 独自のメモリ デバッグ ツールを使用すると、メモリ使用量とメモリ リークを簡単にチェックできます:
タイムラインで記録をクリック - > 記憶: