ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery+JSON+jPlayer は QQ スペース音楽クエリを実装します
jQuery+JSON+jPlayer は QQ スペース音楽クエリを実装します
- 伊谢尔伦オリジナル
- 2016-11-22 13:27:391752ブラウズ
QQ Music のクエリは、ずっと前に登場したインターフェースです。
ここでは、QQ スペース音楽クエリを実装するために jQuery と jPlayer が使用されています。
使用したいインターフェースは、bejsonインターフェースページの音楽インターフェース列にあります。
QQ音楽インターフェースアドレス:
http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin=QQ号&p=0.519638272547262&g_tk=1284234856
ここに与えられたコアコード:
1. gtkパラメータの取得方法
f
unction getGTK() {
var str = "@HR3etVm80";
var hash = 5381;
for (var i = 0,
len = str.length; i < len; ++i) {
hash += (hash << 5) + str.charAt(i).charCodeAt();
}
var gtk = hash & 0x7fffffff;
//document.getElementById("gtk").value = gtk;
return gtk;
}2. QQスペースインターフェースをリクエスト
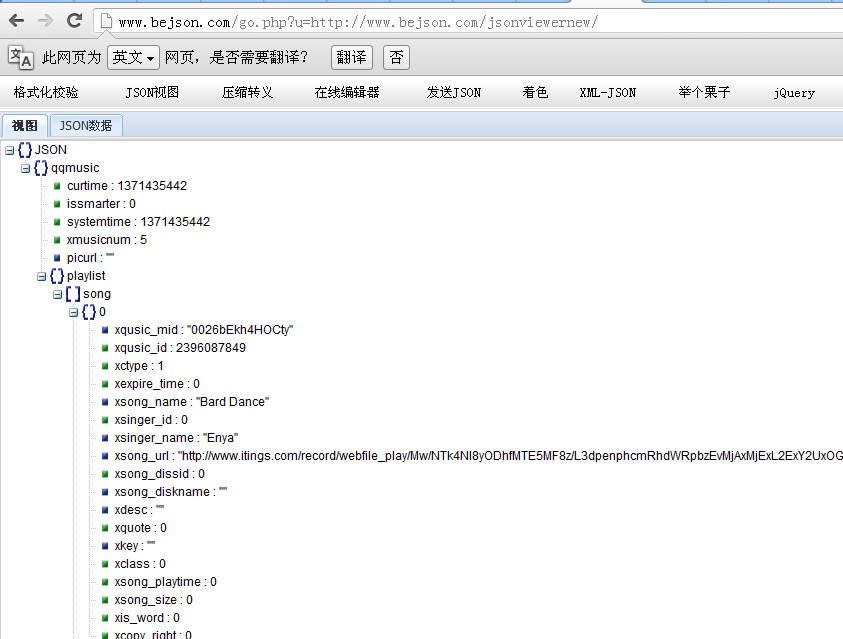
返されたJSONインターフェースに従って、音楽JSONを解析してみましょう
function getMusicId() {
var qqNo = document.getElementById("qqNo").value;
var url = 'http://qzone-music.qq.com/fcg-bin/cgi_playlist_xml.fcg?uin=' + qqNo + '&json=1&g_tk=' + getGTK();
$.getScript(url);
}最後に jPlay プレーヤーを呼び出します:
function jsonCallback(data) {
if(data.code==1){
alert(data.msg);
return;
}
var songs = data.qqmusic.playlist.song;
var dataStr = "[";
for (var i = 0; i < songs.length; i++) {
dataStr += "{";
dataStr += "title:'" + songs[i].xsong_name + "',";
dataStr += "mp3:'" + songs[i].xsong_url + "'";
dataStr += "}";
if (i < songs.length) {
dataStr += ',';
}
}
dataStr += ']';
eval("ds=" + dataStr);
newPlayer(ds);
}
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

