ホームページ >ウェブフロントエンド >CSSチュートリアル >box-shadow はさまざまな角度からの投影を実装します
box-shadow はさまざまな角度からの投影を実装します
- 高洛峰オリジナル
- 2016-11-15 14:17:471852ブラウズ
まず box-shadow のパラメータの説明を見てみましょう:

さまざまな角度で投影を実現するには、4 つのパラメータが必要です。基本的な原理は、ぼかし距離を長くし、影のサイズを小さくすることです
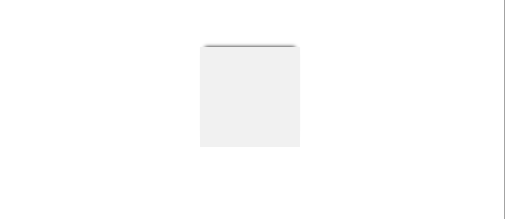
上の投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 0 -5px 5px -5px;

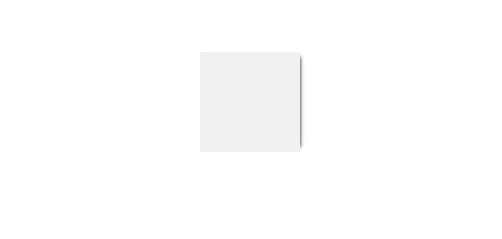
右の投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 5px 0 5px -5px;

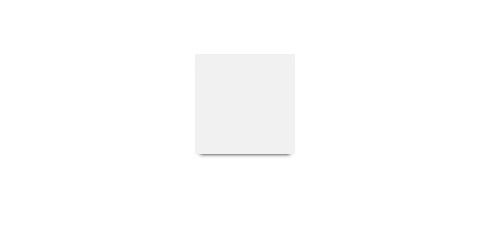
下の投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 0 5px 5px -5px;

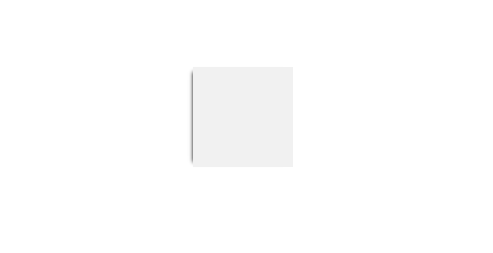
左の投影
width: 100px; height: 100px; background: #f1f1f1; margin: 200px ; box-shadow: #000 -5px 0 5px -5px;

両側投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: 5px 0 5px -5px #000,-5px 0 5px -5px #000;

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

