ホームページ >ウェブフロントエンド >jsチュートリアル >【JS操作性能シリーズ】文字列の結合方法と性能比較
【JS操作性能シリーズ】文字列の結合方法と性能比較
- 高洛峰オリジナル
- 2016-11-15 14:09:451424ブラウズ
複数の文字列をつなぎ合わせるには、通常 3 つの方法があり、実際によく使用されます。
文字列連結演算子 '+'、'string1' + 'string2' + ...を使用します。
配列の結合関数を使用します。まず文字列を一時配列に書き込み、次に配列の join メソッドを呼び出して文字列要素を接続します。
文字列のconcat関数を使用します。
方法 1: 文字列連結文字 '+' を使用します
var concat1 = function(str1, str2){
return str1 + str2;
};方法 2: 配列の結合関数を使用します
var concat2 = function(str1, str2){
var arr = [];
arr.push(str1);
arr.push(str2);
return arr.join();
};方法 3: 文字列の concat 関数を使用します
var concat3 = function(str1, str2){
return str1.concat(str2);
};パフォーマンスの概要
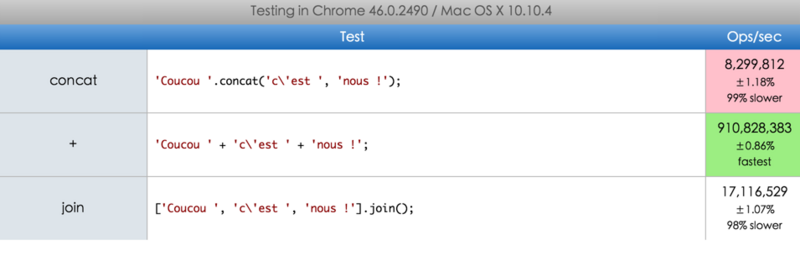
ローカルでベンチマークを使用しました上記を評価するために、2 つの方法のパフォーマンスを比較しました。テスト環境は Chrome 46.0.2490 / Mac OS でのテストの方がはるかに高かったです。
もちろん、これは chrome 46 環境でのテストにすぎず、すべてのブラウザ プラットフォームを表すものではありません。
jsPerf https://jsperf.com/concat-vs-... にも同様のパフォーマンス テストがあります。
 古いブラウザでは join を使用する方が効率的です。 (つまり7-)。
古いブラウザでは join を使用する方が効率的です。 (つまり7-)。
最新のブラウザでは、効率を高めるために「+」を使用してみてください。
もちろん、「+」は、いくつかの最新のブラウザー (Safari 5.0.5、Opera 11.10 など) での結合よりも必ずしも高速であるとは限りません
それ自体は文字列配列であり、直接結合の方が優れています。
「+」と concat の間では、もちろん「+」を使用する方が便利で、直感的で効率的です。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

