ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS パフォーマンス最適化に関するメモ
CSS パフォーマンス最適化に関するメモ
- 大家讲道理オリジナル
- 2016-11-10 15:45:121534ブラウズ
モバイル プロジェクトでインターンシップをしていたとき、iPhone と Chrome でのデバッグには問題ありませんでしたが、約 1,000 ドルの Android マシンでテストするときに大きな問題が発生しました。とても明白だったので、私は血を吐いて死にました。
この悲しい話はこの記事の導入部分であり、CSS がユーザー エクスペリエンスに非常に明白な影響を及ぼし、少しの不注意が大きな落とし穴につながる可能性があることを心から理解しています。次に、CSS パフォーマンスの最適化について説明します。
読み込みパフォーマンス
ファイルサイズを減らし、コードを圧縮
ブロッキング読み込みを減らし、同時実行性を向上させるためにimport
を使用しない(これはよくわかりません)
セレクターのパフォーマンス
全体的なパフォーマンスへの影響は無視できますが、セレクターには標準化、保守性、堅牢性が重視されています。具体的な実装については、Github からの共有を参照してください: Jon Rohan による GitHub の CSS パフォーマンス
レンダリング パフォーマンス
レンダリング パフォーマンスは、CSS 最適化の最も重要な焦点です。まずはブラウザのレンダリングメカニズムを理解しましょう。
ブラウザのレンダリングの仕組み
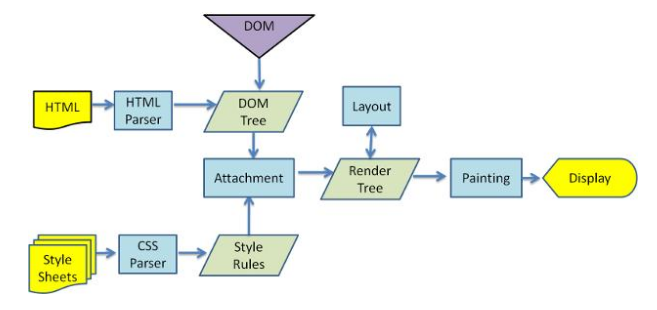
ブラウザがWebページをレンダリングして表示するプロセスは、大きく次のステップに分かれます:
1. HTMLを解析する(HTMLパーサー)
2. DOMツリーを構築する(DOMツリー)
3 . レンダリング ツリー
4. ペイント ツリー (ペイント) を描画します

消費量の多いスタイルを慎重に選択してください。これらのプロパティでは、ブラウザが描画前に多くの計算を実行する必要があります。
box-shadows- border-radius
- transparency
- transforms
- CSSフィルター(パフォーマンスキラー)
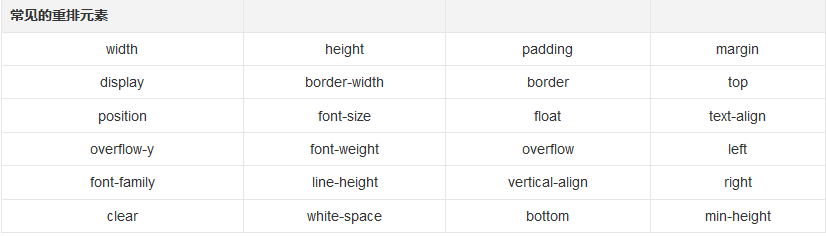
- 過剰なリフロー(リフロー)を避ける
簡単な説明リフロー: 要素が変更されると、ドキュメントのコンテンツや構造、または要素の位置に影響します。このプロセスはリフローと呼ばれます。
 リフローを減らす方法
リフローを減らす方法
1. DOM スタイルを 1 つずつ変更せず、事前にクラスを定義してから、DOM の className を変更します。 2. DOM をオフラインで変更します。例:表示用の DOM :none (リフロー 1 回)、それを 100 回変更してから表示します
3. DOM ノードの属性値をループ内の変数としてループ内に置かないでください 4. 影響範囲が比較的大きい DOM はできるだけ変更しないようにします 5. アニメーション要素には絶対配置を使用します絶対 / 固定を使用します 6. テーブル レイアウトは使用しないでください。わずかな変更によりテーブル全体が影響を受ける可能性があります。レイアウトを再設定する過度の再描画 (再ペイント) を避けてください
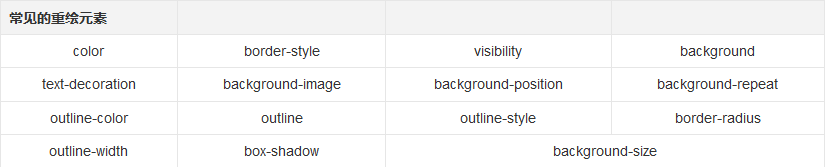
要素が変更されても、ページ上の要素の位置 (背景色、境界線の色、可視性など) には影響しません。新しいスタイルを適用して要素を再描画するだけです。このプロセスは再描画と呼ばれます。アニメーションを最適化する

リフローと再ペイントを減らすに加えて、次の点にも注意する必要があります。
GPUハードウェアアクセラレーションを有効にする
GPU (グラフィックス プロセッシング ユニット) は、画像プロセッサです。 GPUハードウェアアクセラレーションとは、GPUのグラフィックスパフォーマンスを適用して、ブラウザ内の一部のグラフィックス操作をGPUに引き渡して完了させることを指します。これは、GPUがグラフィックスを処理するために特別に設計されているため、速度とエネルギーが優れているためです。消費がより効率的になります。 GPUアクセラレーションは3Dだけでなく2Dにも適用できます。ここで、
GPU アクセラレーションには通常、Canvas2D、Layout Compositing 、 CSS3 変換、CSS3 3D 変換、WebGL および Video (ビデオ) の部分が含まれます。
/*
* 根据上面的结论
* 将 2d transform 换成 3d
* 就可以强制开启 GPU 加速
* 提高动画性能
*/div { transform: translate(10px, 10px);}div { transform: translate3d(10px, 10px, 0);}ハードウェア アクセラレーションをオンにすると、追加のオーバーヘッドも発生することに注意してください。CSS ハードウェア アクセラレーションの良い点と悪い点についての記事を参照してください。
