ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSは3列の画像を等幅・等間隔でレイアウトすることを実現します。
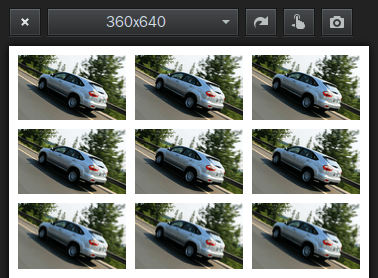
CSSは3列の画像を等幅・等間隔でレイアウトすることを実現します。
- 大家讲道理オリジナル
- 2016-11-09 17:13:072106ブラウズ

各画像ブロックは左にフロート、幅30%、左マージン2.5%:
100%=(2.5%+30%)+(2.5%+30%)+(2.5%+30%)+2.5%
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<div>
<img src="byd.jpg" / alt="CSSは3列の画像を等幅・等間隔でレイアウトすることを実現します。" ><img src="byd.jpg" / alt="CSSは3列の画像を等幅・等間隔でレイアウトすることを実現します。" ><img src="byd.jpg" / alt="CSSは3列の画像を等幅・等間隔でレイアウトすることを実現します。" >
<img src="byd.jpg" / alt="CSSは3列の画像を等幅・等間隔でレイアウトすることを実現します。" ><img src="byd.jpg" / alt="CSSは3列の画像を等幅・等間隔でレイアウトすることを実現します。" ><img src="byd.jpg" / alt="CSSは3列の画像を等幅・等間隔でレイアウトすることを実現します。" >
<img src="byd.jpg" / alt="CSSは3列の画像を等幅・等間隔でレイアウトすることを実現します。" ><img src="byd.jpg" / alt="CSSは3列の画像を等幅・等間隔でレイアウトすることを実現します。" ><img src="byd.jpg" / alt="CSSは3列の画像を等幅・等間隔でレイアウトすることを実現します。" >
</div>
</body>
</html> シンプルで実用的なパーセンテージ レイアウトは、モバイル WAP ページ レイアウトに非常に適しています:
min-width:320px; max-width:420px; width:100%; overflow-x: hidden; margin: 0 auto;
最小幅は 320 ピクセル、最大幅は 420 ピクセルで、320 ピクセルと 420 ピクセルの間の幅に自動的に適応します。
タグでは、幅属性のパーセンテージ値 (width="40%" など) を設定するだけで、元の比率に従って画像を拡大縮小できます。コンテナーは、左側に 60%、右側に 60%、40% などのパーセンテージを使用してレイアウトすることもできます。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

