ホームページ >ウェブフロントエンド >htmlチュートリアル >キャンバスアニメーション時計
キャンバスアニメーション時計
- 高洛峰オリジナル
- 2016-11-08 14:38:451519ブラウズ
最近キャンバスを勉強していて、MDN のサンプルに基づいてアニメーション時計を作成しました (ホイールを作成する理由は、醜いからです...)
これは MDN のサンプルです。何というか、これはそうです。もっとレトロに。

まず、下の時計の写真を見つけてください。

——big than big の dribbble ウェブサイトより、画像ソース (削除されました)
次に、このスタイリッシュな時計を実現するためにキャンバスを使い始めます。 HTML コードに Canvas タグを挿入します
<canvas id="canvas" width="400" height="400"></canvas>
js ファイルに Canvas を作成します (最新のブラウザを使用していると仮定します)。
rreeeまず時計の文字盤を描きましょう。この絵には光と影の効果があることがわかります。同じように描くのは難しすぎます。そこで、時計をもう少し立体的に見せるために色のグラデーションを使用しました。 Canvas で createLinearGradient を使用して新しいグラデーションを作成し、addColorStop で色を付け、最後にその色をストロークスタイルに割り当てます。詳細については、MDN の「スタイルと色の使用」を参照してください
function clock() {
var ctx = document.getElementById('canvas').getContext('2d');
}重要な点は、キャンバスの x 軸の正の方向が時計の 3 時の方向であるということです。便宜上、反時計回りに 90 度回転させます。それは12時の方向を指します。
目盛りを描くには、回転 (MDN による変換) が使用されます。 2 つの隣接する目盛りと円の中心の間の角度は、ここでは 30 ラジアンで表されます。過ごす。次に、for ループを使用して時間スケールを描画します。
//绘制表盘底色 ctx.translate(200, 200); //将坐标原点移到画布中心 ctx.rotate(-Math.PI/2); //将坐标轴逆时针旋转90度,x轴正方向对准12点方向 var lingrad = ctx.createLinearGradient(150, 0, -150, 0); lingrad.addColorStop(0, '#242f37'); lingrad.addColorStop(1, '#48585c'); ctx.fillStyle = lingrad; ctx.beginPath(); ctx.arc(0, 0, 150, 0, Math.PI * 2, true); ctx.fill();
同様に、分目盛りも同じです。
for (var i = 0; i < 12; i++) {
ctx.beginPath();
ctx.strokeStyle = '#fff';
ctx.lineWidth = 3;
ctx.rotate(Math.PI / 6);
ctx.moveTo(140, 0);
ctx.lineTo(120, 0);
ctx.stroke();
}文字盤を大まかに描いて目盛りを描いたら、次のステップは指針を描いて正しい時間を指すようにすることですよね。ただ直線を描いているだけではないでしょうか?重要なのは、ポインタがどの角度で回転するかです。実際、それは比較的単純です。まず現在時刻を取得し、その時間を 12 時間形式に変換します。
ctx.beginPath();
for (i = 0; i < 60; i++) {
if (i % 5 !== 0) { //去掉与小时刻度重叠的部分
ctx.beginPath();
ctx.strokeStyle = '#536b7a';
ctx.lineWidth = 2;
ctx.moveTo(140, 0);
ctx.lineTo(130, 0);
ctx.stroke();
}
ctx.rotate(Math.PI / 30);
}すると、時針の位置は (時間の正の方向に対して回転した角度です。) 得られるものは requestAnimationFrame メソッドです。これは、ページを再描画して、一貫したフレームごとのアニメーションを取得するために使用されます。最高のアニメーション効果。
var now = new Date(),
sec = now.getSeconds(),
min = now.getMinutes(),
hr = now.getHours();
hr = hr > 12 ? hr - 12 : hr;このコールバックは、時計を描画する Clock() 関数です。各 requestAnimationFrame が実行された後にキャンバスをクリアする必要があることに注意してください。そうしないと、クロック関数の先頭にキャンバスが配置されます。
ctx.rotate(hr * (Math.PI / 6) + min * (Math.PI / 360) + sec * (Math.PI / 21600));
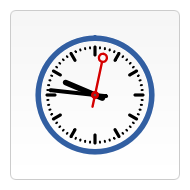
この時点では、アニメーション時計は問題ありません。レンダリングは次のとおりです:
デモアドレス http://codepen.io/lifeng1893/pen/ALPamR

