ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS インライン配置の黒魔術
CSS インライン配置の黒魔術
- 高洛峰オリジナル
- 2016-11-07 17:52:541058ブラウズ
orange は、実際のプロジェクトでの落とし穴を埋める方法を全力で共有します。もちろん、これはアイデアを提供するためのものであり、始めたばかりの初心者にはあまり親切ではありません。フロントエンドは関係ありません。基本的な知識については、リンクまたはヒントを提供します。自分で Google (Baidu) してください。
インライン整列というと、水平整列や垂直整列と同じような記事を思い浮かべるかもしれません。私たちはそれを「黒魔術」と呼ぶので、基本的な整列チュートリアルに関する記事がたくさんあります。 . 誰もがさまざまな種類の記事を知っているはずです
プロジェクトの背景
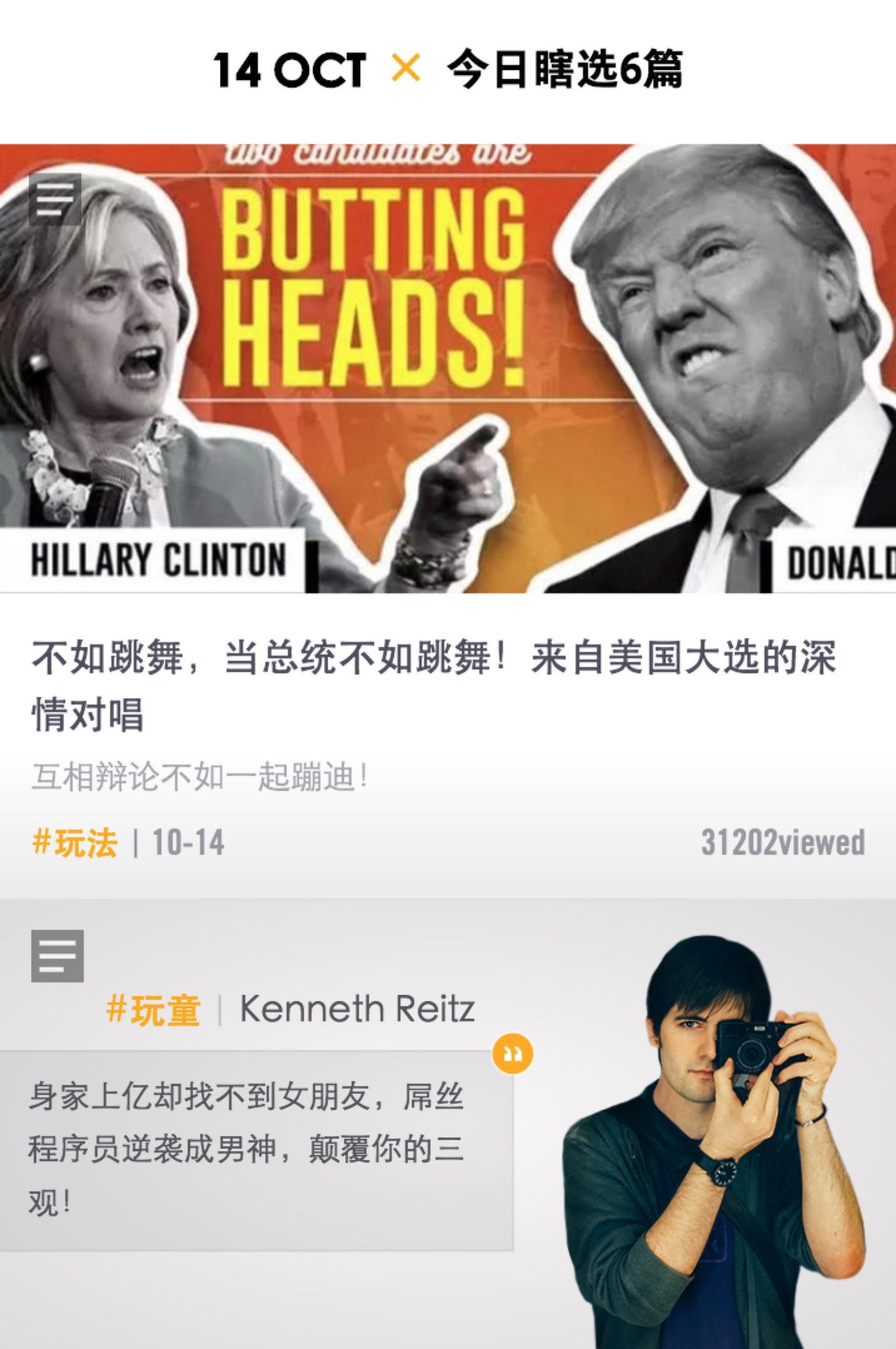
上記のケースはまだ多すぎます

。テキストの最初の行で、誰かが「冗談だよ?」と言いました。これについて何か言いたいことがあれば、誰でも書いてください!
もちろん、このレイアウトがどのように実装されるかについては説明しません。引き続き、仮の実装コードを見てください
A。注意深い友人には問題が見えますが、見えなくても問題ありません。補助線を 2 本追加しましょう。 
<div class="date-wrap">
<span class="date">14 OCT</span>
<span class="multiple">x</span>
<span class="desc">今日瞎选6篇</span>
</div>
<style type="text/css">
.date-wrap {
width: 100%;
height: 60px;
position: relative;
text-align: center;
line-height: 60px;
font-size: 18px;
font-weight: 600;
}
.multiple {
color: #f8ac08;
}
</style>効果は次のとおりです
さて、これで誰でも一目で問題がわかると思います。つまり、前の日付が垂直方向の中央に配置されていません。その理由は次のとおりです。説明するのは簡単です
<div class="date-wrap">
<span class="date">14 OCT</span>
<span class="multiple">x</span>
<span class="desc">今日瞎选6篇</span>
<div class="line-top"></div>
<div class="line-bottom"></div>
</div>
<style type="text/css">
/* 这里是前面的样式,不重复给出 */
.line-top {
width: 100%;
height: 1px;
position: absolute;
left: 0;
top: 21px;
background-color: #000;
}
.line-bottom {
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: 21px;
background-color: #000;
}
</style>上記の対応する HTML を変更すると、スクリーンショットが表示されます
これは、次の 4 行のグリッドを思い出させます。小学校の英語の宿題の本 、はは、上の 2 つのボックスには確かに大文字が入っています。また、g だけを見ると、上記の表示を説明するのは簡単です。 
<span class="date">14 OCT orange</span>効果は次のとおりです
良かったです。後ろのテキストのフォントサイズを変更しただけです: 16px; 比較した後、問題は解決しました。作り直しました
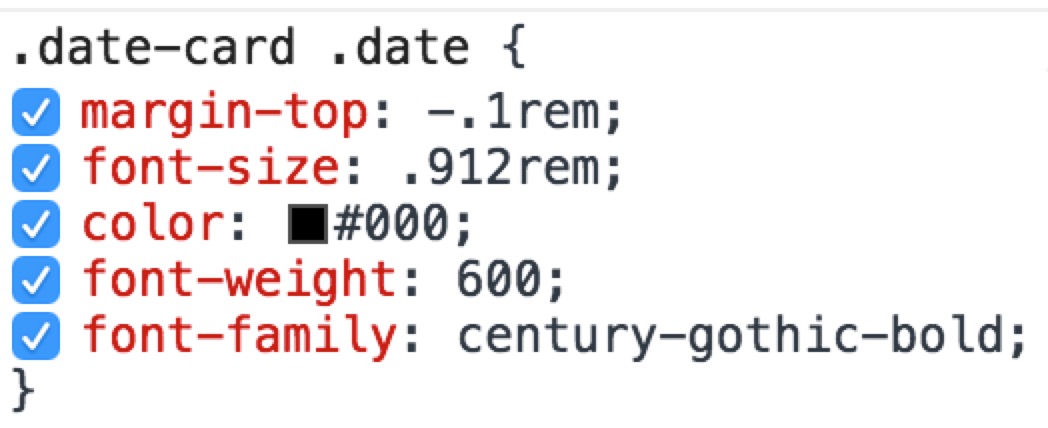
<div class="date-wrap">
<div class="date">14 OCT</div>
<div class="multiple">x</div>
<div class="desc">今日瞎选6篇</div>
<div class="line-top"></div>
<div class="line-bottom"></div>
</div>
<style type="text/css">
@font-face {
font-family: century-gothic-bold;
src: url('century-gothic-bold.ttf');
}
@font-face {
font-family: FZYouH_512B;
src: url('FZYouH_512B.ttf');
}
.date-wrap {
width: 100%;
height: 60px;
display: flex;
position: relative;
flex-direction: row;
align-items: center;
justify-content: center;
text-align: center;
line-height: 60px;
font-size: 18px;
font-weight: 600;
}
.date {
font-family: century-gothic-bold;
}
.multiple {
margin: 0 10px;
color: #f8ac08;
}
.desc {
font-size: 16px;
font-family: FZYouH_512B;
}
.line-top {
width: 100%;
height: 1px;
position: absolute;
left: 0;
top: 22px;
background-color: #000;
}
.line-bottom {
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: 22px;
background-color: #000;
}
</style>1行追加するだけです。ダンダンダンダン〜
嗑嗑,凑合这样吧,为什么?明明对齐了啊!再仔细看,我是认真的,没玩大家,发现我们的 date 低了不到一个像素(使用 Retina 屏幕的朋友看的明显些),有人问一像素以内可以调整嘛?明确告诉大家可以,之后的文章准备做解释,这里不展开
第一种方案到这为止,上手试验的朋友虽然没有我的字体,你不必去下载,浏览器默认字体一样的,我们讲的是原理,没必要还原我的 demo,关键就是 block 元素的上下 margin 调整。
提醒:这里的 margin 可以设置负值,如果负值无用自己去探索原因吧,给大家线上项目的控制台

我这里给的就是负值,是有作用的哦,可以去 敢玩移动端主页,记得在模拟器里查看(不然会乱成一锅粥),控制台一看便知,不过多解释啦。
vertical-align 魔法
完整代码如下
<div class="date-wrap">
<span class="date">14 OCT</span>
<span class="multiple">x</span>
<span class="desc">今日瞎选6篇</span>
<div class="line-top"></div>
<div class="line-bottom"></div>
</div>
<style type="text/css">
@font-face {
font-family: century-gothic-bold;
src: url('century-gothic-bold.ttf');
}
@font-face {
font-family: FZYouH_512B;
src: url('FZYouH_512B.ttf');
}
.date-wrap {
width: 100%;
height: 60px;
position: relative;
text-align: center;
line-height: 60px;
font-size: 18px;
font-weight: 600;
}
.date {
font-family: century-gothic-bold;
}
.multiple {
color: #f8ac08;
}
.desc {
vertical-align: 1px;
font-size: 16px;
font-family: FZYouH_512B;
}
.line-top {
width: 100%;
height: 1px;
position: absolute;
left: 0;
top: 22px;
background-color: #000;
}
.line-bottom {
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: 22px;
background-color: #000;
}
</style>以上代码运行效果和之前一摸一样这里就不一一截图费大家流量啦(良心前端。。。。)
和上一个方法区别在于我们行内元素还用之前的 span 标签。然后通过 vertical-align: 1px; 来调节垂直方向上下的位置。对这个属性不熟悉的朋友可以去看MDN的文档:https://developer.mozilla.org...
几种语法如下
/* keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* <length> values */ vertical-align: 10em; vertical-align: 4px; /* <percentage> values */ vertical-align: 20%; /* Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;
我们用的这个
总结
两种方案都可行,有时候不要因为一像素绞尽脑汁,找到突破口,以后谁还会怕行内对齐了呢?

