この例はツリー状の動的メニューを実装しており、IE8、Firefox、Chrome、およびその他のブラウザーと互換性があります。 jQueryのtoggle()メソッドを使用します。エフェクトとコードは次のとおりです:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery的树形菜单代码 </title>
<meta name="keywords" content="www.cnblogs.com/jihua"/>
<style type="text/css">
body { font-family:"宋体"; font-size: 12px; line-height: 1.5em; color:#7FB0C8; padding:0; margin:0; background: #336699;}
ul,ol,li,dl,dt,dd { margin:0; padding:0; list-style-type:none;}
h1,h2,h3,form,input,iframe,span { margin:0; padding:0;}
a { color:#7FB0C8;}
a:link {color: #7FB0C8; TEXT-DECORATION: none;}
a:visited {color: #7FB0C8; TEXT-DECORATION: none;}
a:hover {color: #fff; TEXT-DECORATION: none;}
.white { color:#fff;}
.white a:link {color: #fff; TEXT-DECORATION: none;}
.white a:visited {color: #fff; TEXT-DECORATION: none;}
.white a:hover {color: #73E1F5; TEXT-DECORATION: none;}
/* 树形菜单开始 */
.close { float:right; clear:right; font-size:12px; font-weight:normal; cursor:pointer; padding-right:10px;}
.title { font-size:14px; color:#fff; margin-bottom:10px; padding-left:5px; width:290px;}
.menu { width:290px; height:330px; margin-bottom:10px;}
.l1 { background:#000; font-size:13px; padding:5px 0 0 30px; height:20px; margin-bottom:5px; cursor:pointer;}
.slist { margin:0 0 5px 0; display:none;}
.l2 { padding:0 0 0 35px; font-size:13px;}
.l2 a { padding:6px 0 0 5px; width:230px; height:21px; display:block;}
.currentl2 a,.l2 a:hover { background:#1E5A82; color:#fff;}
.sslist { background:#156890; width:235px; overflow:hidden; margin:0 0 5px 35px; display:none;}
.l3 a { padding:6px 0 0 5px; width:230px; height:20px; display:block;}
.currentl3 a,.l3 a:hover { color:#fff; font-weight:bold;}
</style>
<script type="text/javascript" src="http://keleyi.com/keleyi/pmedia/jquery/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
// 树状菜单
$(document).ready(function () {
$(".l1").toggle(function () {
$(".slist").animate({ height: 'toggle', opacity: 'hide' }, "slow");
$(this).next(".slist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
}, function () {
$(".slist").animate({ height: 'toggle', opacity: 'hide' }, "slow");
$(this).next(".slist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
});
$(".l2").toggle(function () {
$(this).next(".sslist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
}, function () {
$(this).next(".sslist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
});
$(".l2").click(function () {
$(".l3").removeClass("currentl3");
$(".l2").removeClass("currentl2");
$(this).addClass("currentl2");
});
$(".l3").click(function () {
$(".l3").removeClass("currentl3");
$(this).addClass("currentl3");
});
$(".close").toggle(function () {
$(".slist").animate({ height: 'toggle', opacity: 'show' }, "fast");
$(".sslist").animate({ height: 'toggle', opacity: 'show' }, "fast");
}, function () {
$(".slist").animate({ height: 'toggle', opacity: 'hide' }, "fast");
$(".sslist").animate({ height: 'toggle', opacity: 'hide' }, "fast");
});
});
</script>
</head>
<body>
<h1 id="span-class-close-全部收起-展开-span-Jihua树形菜单"><span class="close">全部收起/展开</span>Jihua树形菜单</h1>
<div class="menu">
<h1 id="一级菜单">一级菜单</h1>
<div class="slist">
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<ul class="sslist">
<li class="l3"><a href="#">·三级菜单</a></li>
<li class="l3"><a href="#">·三级菜单</a></li>
<li class="l3"><a href="#" target="_blank">·jihua.cnblogs.com</a></li>
<li class="l3"><a href="#">·三级菜单</a></li>
</ul>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<ul class="sslist">
<li class="l3"><a href="#">·三级菜单</a></li>
<li class="l3"><a href="#">·三级菜单</a></li>
<li class="l3"><a href="#" target="_blank">·三级菜单</a></li>
<li class="l3"><a href="#">·三级菜单</a></li>
</ul>
<h2 id="a-href-二级jb-net-a"><a href="#">二级jb51.net</a></h2>
</div>
<h1 id="一级脚本">一级脚本</h1>
<div class="slist">
<h2 id="a-href-二级菜单计划-a"><a href="#">二级菜单计划</a></h2>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
</div>
<h1 id="一级菜单">一级菜单</h1>
<div class="slist">
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
</div>
</div>
</body>
</html>
この例では、次のように導入された jquery の toggle() メソッドを使用します。
定義と使用法
toggle() メソッドは、要素の表示状態を切り替えます。
選択した要素が表示されている場合は非表示にし、選択した要素が非表示になっている場合は表示します。
文法
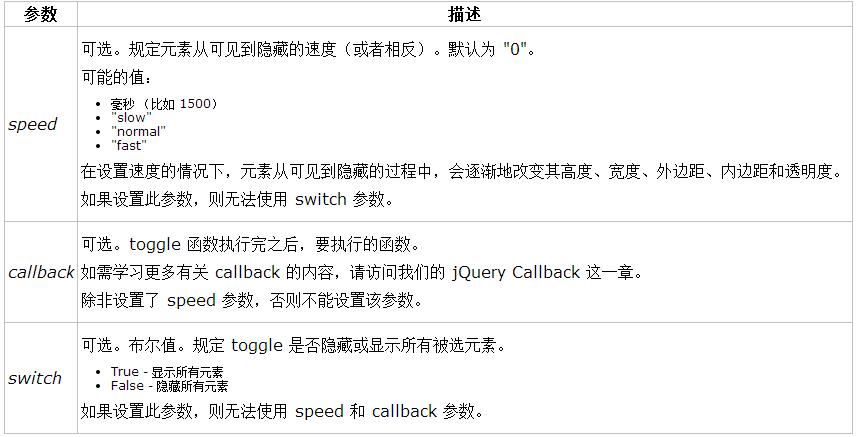
$(セレクター).toggle(速度,コールバック,スイッチ)

ヒントとメモ
注: この効果は、jQuery によって非表示になった要素、または CSS で display:none で宣言された要素 (ただし、visibility:hidden を持つ要素には影響しません) に作用します。
上記は、ツリー メニューを実装するための jquery の完全なコードです。これが皆さんの jquery プログラミングの学習に役立つことを願っています。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7350
7350 15
15 1628
1628 14
14 1353
1353 52
52 1265
1265 25
25 1214
1214 29
29



