ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSボックスモデル
CSSボックスモデル
- 高洛峰オリジナル
- 2016-11-01 12:56:241556ブラウズ
私が初めて Web に触れたのは大学生の時でした。当時は、テーブル レイアウトが使用されていましたが、それは非常に満足のいくものでした。 CSSに触れてからは、レイアウトには常にdiv+cssを使用していますが、これはパフォーマンスと構造の分離を実現しており、非常に柔軟です。私はCSSのレイアウト方法に長い間触れてきましたが、頻繁に使用するわけではないので、多くのことを忘れています。最近CSSのレイアウトをいじっていたので、自分の勉強メモとしてここに記録しておきたいと思います。
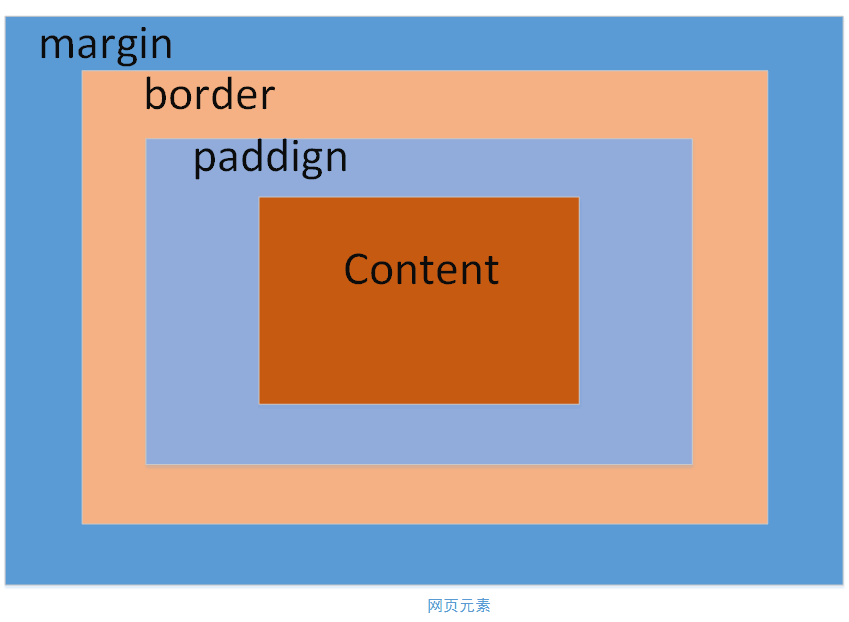
CSS ボックス モデルは、CSS の比較的中心的な概念です。 Web ページでは、すべての Web ページ要素をボックスとして考えることができます。ボックスは、以下に示すように、マージン、境界線、内部マージン、およびコンテンツの 4 つの部分で構成されます。

これら4つの部分の機能を外側から内側に向かって説明します。
margin (マージン): この要素と他の要素の間のマージンを表します。隣接する 2 つの要素にマージン値が設定されている場合、最大値が優先されることに注意してください。たとえば、隣接する 2 つの div の場合、上の div が margin: 30px に設定され、下の div が margin: 50px に設定されている場合、2 つの要素間の最終的な距離は 30+20=50px ではなく、30px になります。 。
border (border): この Web ページ要素の境界線を表します。境界線は、サイズ、背景 (色または画像)、スタイル (実装または点線など) を設定できます。
padding (パディング): 要素のコンテンツと境界線の間の距離を表します。これを要素の空白と呼ぶことができます。
content (コンテンツ): テキストのサイズなど、要素のコンテンツ領域を表します。
その中で、マージン、ボーダー、パディングは、要素の上下左右の辺、または個々の辺に適用できます。特に、マージンは負の値に設定することもできます。場合によっては、マージンに負の値が必要になることがあります。
通常、要素の幅と高さを設定します。通常は、マージンと境界線を除いたパディング+コンテンツ領域の幅と高さです。
要素の背景色を設定すると、背景は要素の境界線内の領域、つまりパディング+コンテンツにのみ適用され、マージン領域と境界領域の背景色は変更されません。
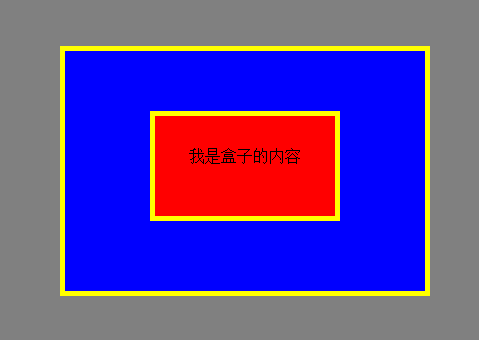
以下に例を示します。コードは次のとおりです:
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
background:gray;
}
div{
height: 240px;
width: 360px;
border: 5px solid yellow;
background: blue;
margin: 50px auto;
}
span{
display:block;
margin:60px auto;
border:5px solid yellow;
width:180px;
height:100px;
text-align:center;
line-height:80px;
vertical-align: middle;
background-color:red;
}
</style>
</head>
<body>
<div>
<span>
我是盒子的内容 </span>
</div>
</body>
</html>効果は次のとおりです: