ホームページ >类库下载 >C#クラスライブラリ >C#を使用してデータベースからAdminLTEメニューを動的に生成する方法
C#を使用してデータベースからAdminLTEメニューを動的に生成する方法
- 高洛峰オリジナル
- 2016-10-29 10:48:552518ブラウズ
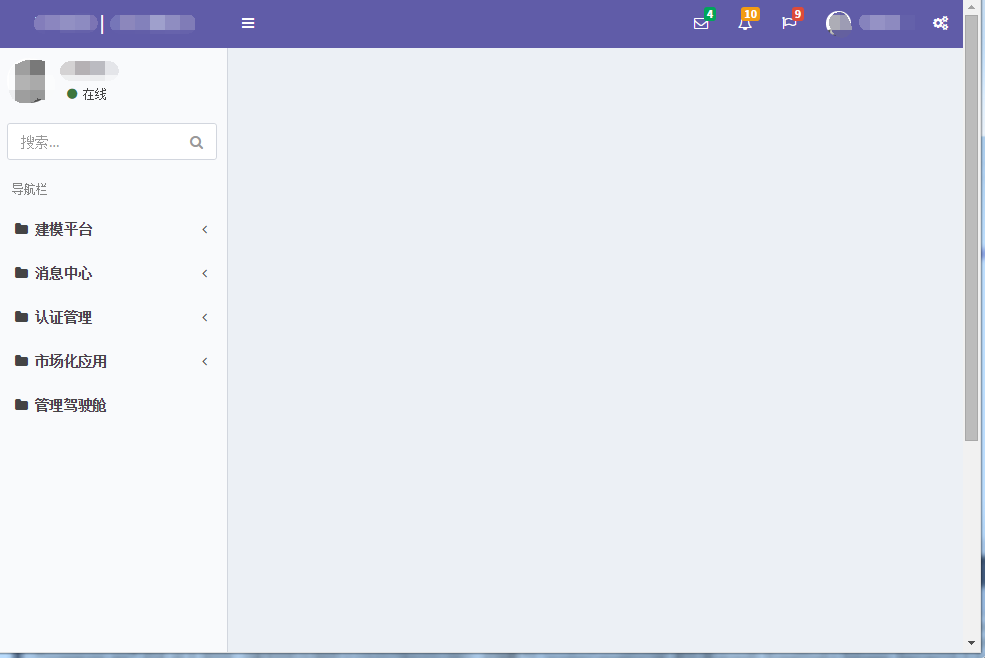
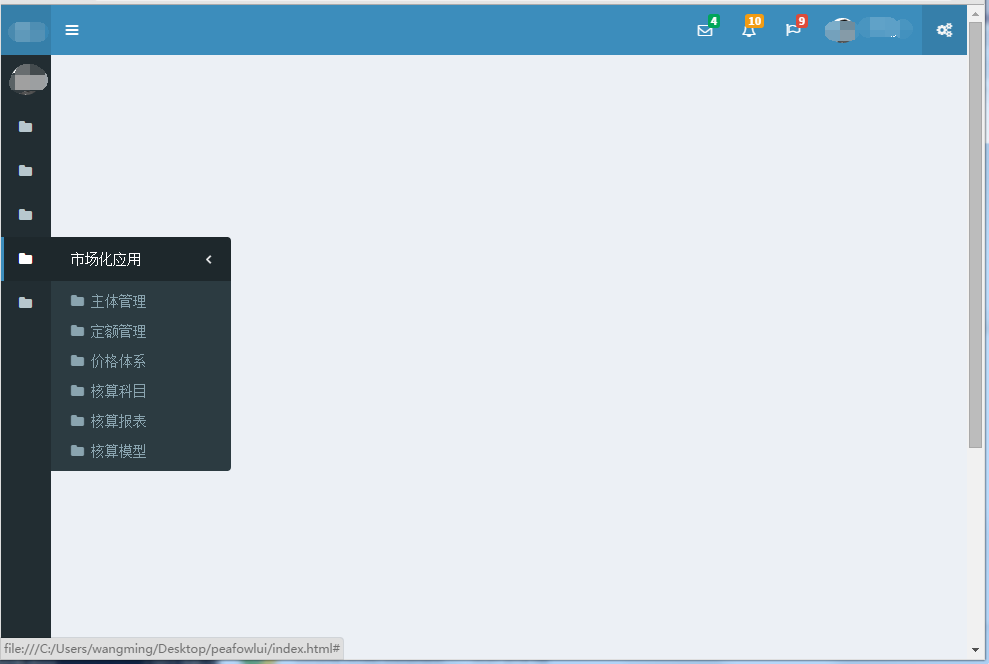
現在のアプリケーションのデザインスタイルはフラットになる傾向があり、BootStrapをベースに非常に美しいUIを備えた管理インターフェース(Bootstrap管理テンプレート)が多く実装されています。まず、メインインターフェイスを見てください:

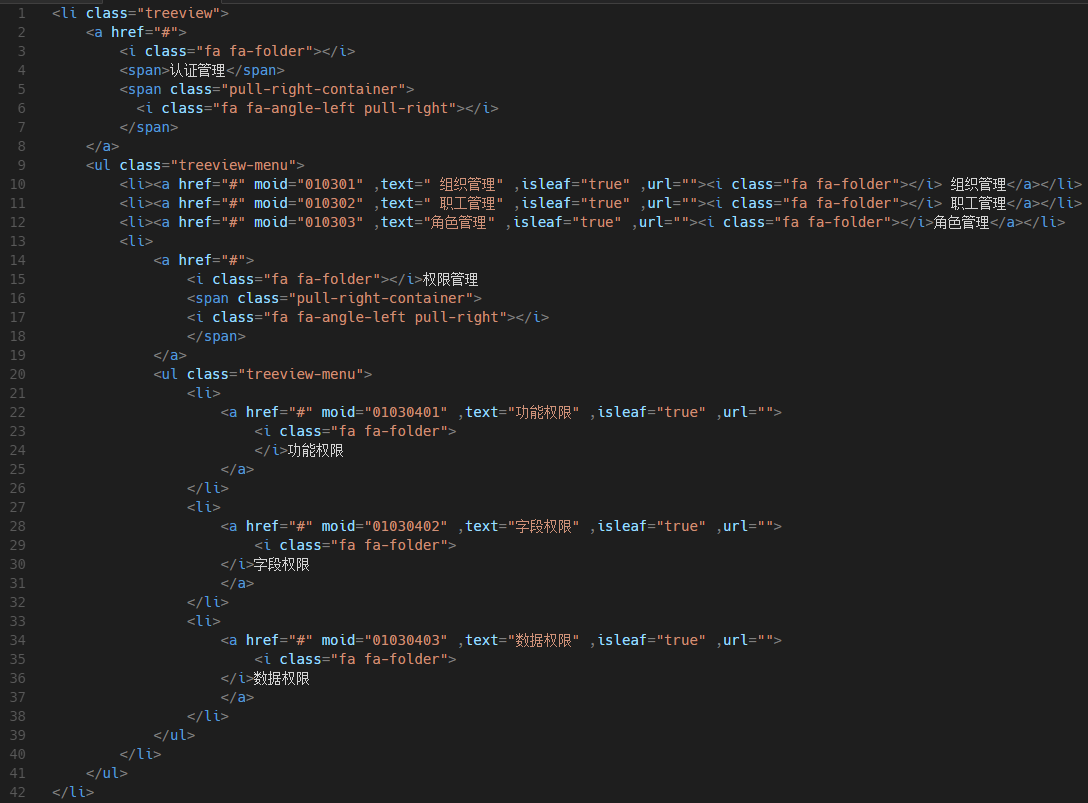
左側のナビゲーションのメニュー HTML 構造を表示します:

観察すると、トップレベルのメニュー ツリーの特徴がわかります。スパンで表示されるメニューのタイトルとクラスも異なります。この機能を満たすツリーメニュー構造をデータベースから動的に生成するにはどうすればよいでしょうか?
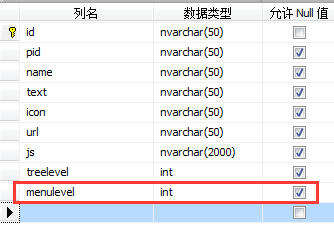
1 データベースフィールドの設計

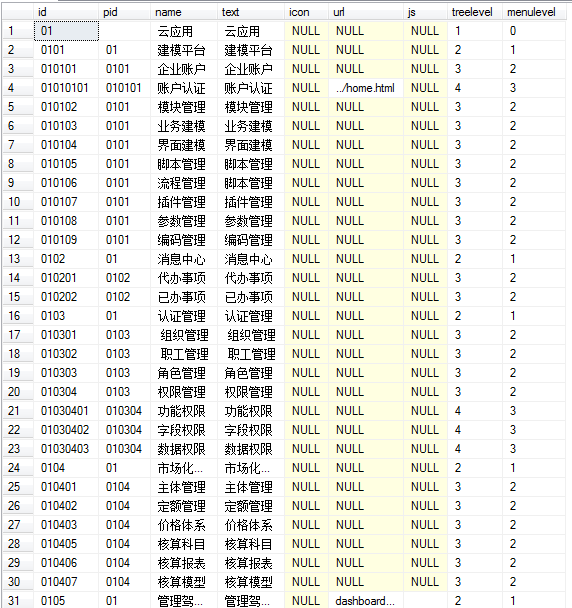
2 デモデータ

5 メニュークラスの実装:
まず第一に、ツリー構造のメニューは当然再帰を使用して構築することを考えます。コードは次のとおりです。
public class AdminLTEHelper
{
/// <summary>
/// 根据DataTable生成AdminLTE的多级菜单目录
/// GetTreeJsonByTable(datatable, "id", "title", "pid", "0","menulevel");
/// </summary>
/// <param name="tabel">数据源</param>
/// <param name="idCol">ID列</param>
/// <param name="txtCol">Text列</param>
/// <param name="rela">关系字段(字典表中的树结构字段)</param>
/// <param name="pId">父ID值(0)</param>
/// <param name="colmenulevel">菜单显示层级列名</param>
public StringBuilder result = new StringBuilder();
public StringBuilder sb = new StringBuilder();
public void GetTreeJsonByTable(DataTable tabel, string idCol, string txtCol, string rela, object pId,string colmenulevel)
{
result.Append(sb.ToString());
sb.Clear();
if (tabel.Rows.Count > 0)
{
string filer = string.Format("{0}='{1}'", rela, pId);
DataRow[] rows = tabel.Select(filer);
if (rows.Length > 0)
{
foreach (DataRow row in rows)
{
if (tabel.Select(string.Format("{0}='{1}'", rela, row[idCol])).Length > 0)
{
//第一层级,名称在<span>多级菜单</span>中 class为treeview
//colmenulevel为menulevel,为菜单的显示层级,可以在后台进行配置
//和树的层级可能不同
if (row[colmenulevel].ToString() == "1")
{
sb.Append("<li class=\"treeview\"><a href=\"#\"><i class=\"fa fa-folder\"></i><span>" + row[txtCol] + "</span><span class=\"pull-right-container\"> <i class=\"fa fa-angle-left pull-right\"></i></span></a>");
}
else
{
sb.Append("<li><a href=\"#\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "<span class=\"pull-right-container\"> <i class=\"fa fa-angle-left pull-right\"></i></span></a>");
}
sb.Append("<ul class=\"treeview-menu\">");
GetTreeJsonByTable(tabel, idCol, txtCol, rela, row[idCol], colmenulevel);
sb.Append("</ul>");
sb.Append("</li>");
result.Append(sb.ToString());
sb.Clear();
}
else
{
//isleaf=true
if (row[colmenulevel].ToString() == "1")
{
//顶级菜单,标题显示在span中,否则显示图标时,标题不能隐藏
sb.Append("<li class=\"treeview\"><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i><span>" + row[txtCol] + "</span></a></li>");
}
else
{
sb.Append("<li><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "</a></li>");
}
//sb.Append("<li><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "</a></li>");
result.Append(sb.ToString());
sb.Clear();
}
result.Append(sb.ToString());
sb.Clear();
}
}
result.Append(sb.ToString());
sb.Clear();
}
}
}6
を呼び出します 
声明: この記事の著作権は著者に属します。ブログパークの転載は歓迎されますが、この声明は著者の同意なしに保持されなければならず、記事のページに明確に表示される必要があります。場所には元のテキストリンクが表示されます。そうでない場合、当社は法的責任を追及する権利を留保します。 
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

