ホームページ >ウェブフロントエンド >htmlチュートリアル >CSSハックに関する知識
CSSハックに関する知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-10-23 00:00:091027ブラウズ
测试环境:Windows7
主要测试:IE6、IE7、IE8、Fire Fox3.5.6
次要测试:Chrome4.0、Opera10.10、Safari4.04、360浏览器3.1
为了能够让多个Hack在同一个例子里,现对实例页面做如下要求是:
1、左右有两个DIV分别是#menu,#content,字体颜色为白色。
2、#menu高度500px,#content高度600px。
3、#menu宽度200px,#content宽度是自适应(因为是自适应所以常用的加float的方法不能解决3pxBug)。
4、在#content中写入一段文字且与红色区域边距为50px。

- 代码在各种浏览器下进行测试的结果如下:
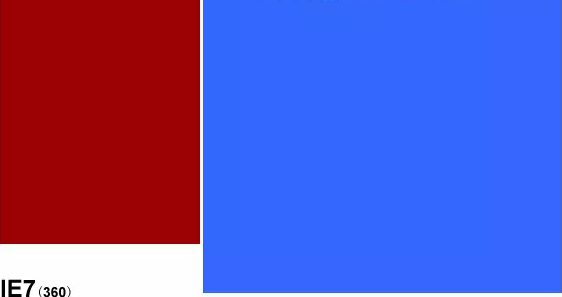
- IE6

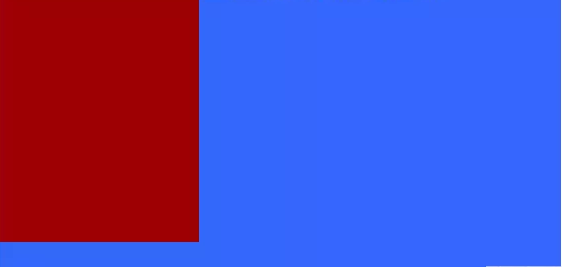
IE8、firefox、Opera、Chrome
通过浏览器的测试我们可以比较出:
1、IE6与IE7效果对比基本一致,但IE6在两个DIV中间出现了3像素的Bug,这也是非常有名的IE6 3像素Bug。注意:如果对IE6的这两个经典的Bug不熟悉的话请看这两篇文章:《3像素Bug》
2、IE8和Fire Fox内,红色区域(#menu)盖住了蓝色的区域(#content)。
提出问题:
1、解决自适应宽度情况下的IE6 3像素Bug(注:如果宽度是一定的,只需要加上浮动float即可解决,但是在宽度自适应的情况下此方法无效)
2、解决位置不一致(例如#content中的文字)
解决方法(利用CSSHack来解决):* html
IE6及更低版本的IE并不是将Html标签认定为是最外层的元素,而是认为*(其中*并不是指通用选择器)才是最外层的元素,而HTML被认为是它的子元素。另外只要第一个元素浮动第二个元素不浮动的话,就会出现3像素bug。
因此既然只有IE6及更低版本“理解”* HTML,那么它就可以作为一种hack来解决浏览器之间的不兼容。
修改代码如下:
CSS Hack-CSS
- 上記のさまざまなブラウザのスクリーンショットを比較すると、これまでのところ、IE7 以前のバージョン (および 360 ブラウザ) のみがこのページを適切に表示していることがわかります。ただし、IE 以外のブラウザでは #content のパディング (left:50px) がありません。効果。十分に注意すると、IE7 以前のバージョン (および 360 ブラウザー) の青い領域だけが赤い領域で覆われていないことがわかるため、padding-left:50px を設定すると赤い領域で覆われます。テキストは赤色の領域でサポートされていますが、IE 以外のブラウザでは青色の領域のテキストがデフォルトで padding-left:200px に設定されているとも言えます (赤色の領域の幅が 200px であるため)。 IE 以外のブラウザでもパディングを 50 ピクセルに設定したい場合、希望する効果を実現するには 250 ピクセルにする必要があります。ただし、単純にpadding-left:250px;を設定すると、IE7以前のバージョン(および360ブラウザ)は実際に250pxになります。
この問題を解決するために _Hack を使用することを考える友人もいるでしょう。これを行うと、IE7 は互換性がなくなります。したがって、この方法は実行不可能です。
主に IE ブラウザと非 IE ブラウザを区別するために使用されます。 (IE は両方とも「理解」9)
9Hack は IE7 の #content テキスト位置の問題を解決できますが (上記の例)、これまでのすべての IE はこの Hack を「理解」できます。したがって、IE8 は 250px に設定され、その後 50px に設定されるため、このハックでは問題を完全に解決できません。コードは次のとおりです:
これは、すべての IE が左内側のマージンを 50px に設定することを意味します。
それで、私の友人たちは、IE8 だけが認識できる Hack を設定しようと考えたに違いありません。残念ですが、普通に理解すれば、IE8 用の CSSHack は存在しません。しかし、逆に考えて、除外方法を使用して IE8 を除外することもできます。
IE8ハック