ホームページ >ウェブフロントエンド >htmlチュートリアル >聖杯レイアウトと両翼レイアウト
聖杯レイアウトと両翼レイアウト
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-10-19 10:19:251340ブラウズ
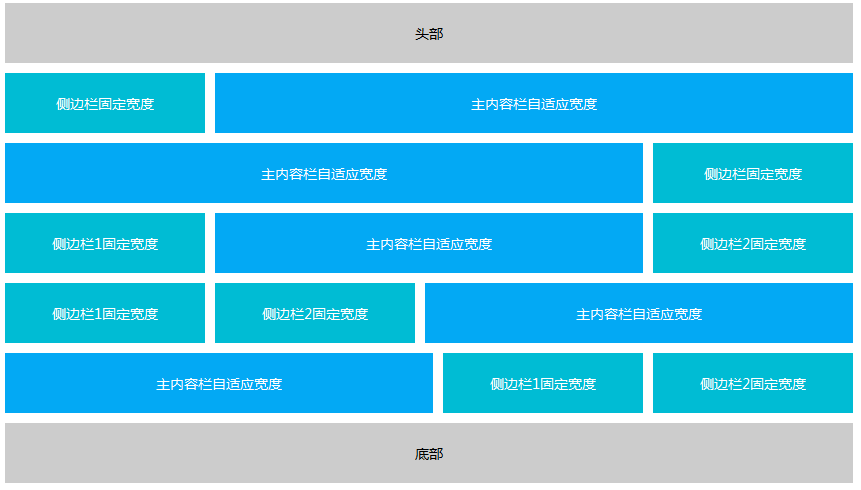
レイアウトの聖杯とも呼ばれる、古典的な 3 列レイアウト
2006 年に Kevin Cornell によって提案されたレイアウト モデルの概念。淘宝網の UED エンジニアによって最初に中国で広められました。そのレイアウト要件は次のとおりです。
2. ブラウザーで最初に表示およびレンダリングされる列。追加の DIV は 1 つだけ必要です
5. 最も単純な CSS と最小限の HACK ステートメントを使用する必要があります。
1. 聖杯のレイアウト:
リーリー
実行効果:

2.両翼レイアウト
追加のタグを追加しなくても、聖杯のレイアウトはすでに完璧です。聖杯のレイアウトは、将来的には制限があり、幅の制御を変更する場所がたくさんあります。より簡潔で便利ですか?
淘宝網 UED の議論では、もう 1 つの div を追加すると、相対レイアウトの必要性がなくなり、フローティング マージンとネガティブ マージンのみが使用されます。これは、ダブル フライング ウィング レイアウトと呼ばれるものです。
<span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">頭</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">メタ</span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="utf-8"</span> <span style="color: #0000ff">/></span>
<span style="color: #0000ff"><</span><span style="color: #800000">タイトル</span><span style="color: #0000ff">></span>両翼レイアウト<span style="color: #0000ff"></</span><span style="color: #800000">タイトル</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">スタイル</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
body</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">padding</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">margin</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">0</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.header,.footer</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">幅</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">背景</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #666</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">高さ</span><span style="background-color: #f5f5f5; color: #000000">:</span>3 0px<span style="background-color: #f5f5f5; color: #0000ff"></span>;<span style="background-color: #f5f5f5; color: #000000"></span>クリア<span style="background-color: #f5f5f5; color: #ff0000"> </span>:<span style="background-color: #f5f5f5; color: #000000"></span>両方<span style="background-color: #f5f5f5; color: #0000ff"></span>;<span style="background-color: #f5f5f5; color: #000000"></span>}<span style="background-color: #f5f5f5; color: #000000"></span>
.bd<span style="background-color: #f5f5f5; color: #800000"></span>{<span style="background-color: #f5f5f5; color: #000000">
</span>/*<span style="background-color: #f5f5f5; color: #008000"></span>padding-left:150px;<span style="background-color: #f5f5f5; color: #008000"></span>*/<span style="background-color: #f5f5f5; color: #008000">
</span>/*<span style="background-color: #f5f5f5; color: #008000"></span>padding-right:190px;<span style="background-color: #f5f5f5; color: #008000"></span>*/<span style="background-color: #f5f5f5; color: #008000">
</span>}<span style="background-color: #f5f5f5; color: #000000"></span>
.left<span style="background-color: #f5f5f5; color: #800000"></span>{<span style="background-color: #f5f5f5; color: #000000"></span>
背景<span style="background-color: #f5f5f5; color: #ff0000"></span>:<span style="background-color: #f5f5f5; color: #000000"></span> #E79F6D<span style="background-color: #f5f5f5; color: #0000ff"><span style="background-color: #f5f5f5; color"></span></span></span></span>
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

