ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の高度なプロトタイプ
JavaScript の高度なプロトタイプ
- 高洛峰オリジナル
- 2016-10-17 09:42:001019ブラウズ
1. JavaScript プロトタイプを理解する
多くのプログラミング言語にはクラスの概念があり、プロトタイプとクラスを比較して、それらの違いと類似点を確認できます。
1. クラス: クラスは特定のものを抽象化したものであるため、オブジェクト指向では、クラスを使用してオブジェクトを構築できます。実生活では、図面から車を組み立てるようなものです。
2. プロトタイプ: プロトタイプを使用して JavaScript でオブジェクトを構築することは、コンクリート固有のプロセスです。実生活では、特定のブランドの車と別のブランドの車のようなものです。
2. オブジェクトのプロトタイプ
1. Object.create(proto[,propertiesObject])
proto を、新しく作成されたオブジェクトのプロトタイプとして設定します。
例:
//新建一个原型对象car
var car = {
name:'car',
start: function(){
console.log(this.logo);
}
}
//使用原型对象创建新的对象
var Bensz = Object.create(car);
Bensz.logo = 'bensz';
//用新的对象Bensz调用start方法
Bensz.start();上記のコードを実行した結果、「bensz」が出力されます。
2. コンストラクター
コンストラクターは、prototype 属性を使用してプロトタイプを設定し、new を使用してオブジェクトを作成できます。
例:
//首先构造函数car
function Car(logo){
this.logo = logo || 'unkown name';
}
//设置car的prototype属性,这个属性是一个对象
Car.prototype = {
strat: function(){
console.log(this.logo);
}
}
var bensz = new Car('bensz');
bensz.strat();上記のコードは「bensz」も出力できます
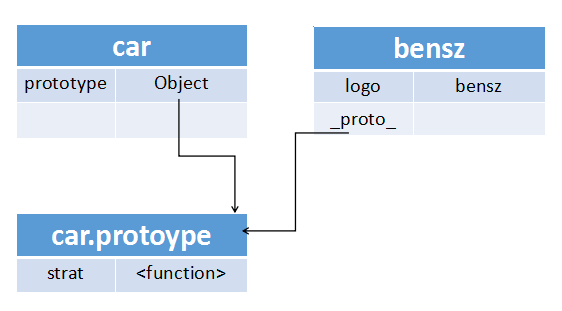
図示されたプロセス:

new キーワードを使用して新しいオブジェクト bensz を作成する場合、実際には 3 つのステップがあります。 1. 新しいオブジェクト bensz を作成します。 2. bensz の _proto_ を設定します。これは car.prototype を指す _proto_ 属性です。 3. Car.apply(bensz,[]) は、この時点で Car にロゴ割り当て操作を実行します。 bensz オブジェクトにはロゴ属性があります。
3. プロトタイプチェーン
例:
//首先构造函数car
function Car(logo){
this.logo = logo || 'unkown name';
}
//设置car的prototype属性,这个属性是一个对象
Car.prototype = {
strat: function(){
console.log(this.logo);
}
}
//创建一个构造函数bensz
function Bensz(serialno){
this.serialno = serialno;
}
//设置bensz的prototype属性 为了一个car类型的对象
Bensz.prototype = new Car('bensz');
var bensz1 = new Bensz(12345);
//定义了两个构造函数,第二个构造函数的原型不是一个普通的Object,而是Car类型的对象。プロセス: 1. Car コンストラクターを作成し、そのプロトタイプ属性を設定します。 2.prototype属性がCar型のオブジェクトであるBenszコンストラクタを作成します。このとき、newキーワードで作成したオブジェクトなので、このオブジェクトはCar.prototypeを指す_proto_属性を持ちます。 3. new キーワードを使用して作成されるため、bensz1 オブジェクトを作成します。このオブジェクトには、コンストラクター Bensz (Bensz.prototype) のプロトタイプ属性を指す _proto_ 属性もあります。
さらに、Car.prototype は new Object を使用して作成できることがわかります。これはオブジェクト自体であるため、_proto_ 属性も持ち、Object.prototype を指します。
プロトタイプチェーン全体は次のようになります: 1. bensz1._proto_—— 2. Bensz.prototype(new Car('bensz')), Bensz.prototype._proto_—— 3. Car.prototype,Car.prototype._proto_— — —4. オブジェクト.プロトタイプ。
プロパティへのアクセス: プロトタイプチェーンに沿って検索しない場合は、最初にオブジェクト自体を検索します
プロパティの変更と削除: オブジェクト自体のプロパティのみを変更および削除できます

