ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 はチャットバブルを巧みに実装します
CSS3 はチャットバブルを巧みに実装します
- 高洛峰オリジナル
- 2016-10-15 16:46:062072ブラウズ
従来のチャットバブル
画像の真上にある

<div class="comment"></div>
<style type="text/css">
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background: #f8ac09;
border-radius: 5px;
}
.comment:after {
content: '';
width: 0;
height: 0;
position: absolute;
top: 5px;
right: -16px;
border: solid 8px;
border-color: transparent transparent transparent #f8ac09;
font-size: 0;
}
</style> 誰もが聞いたことがある、角丸四角形と三角形の原理。 border を transparent に設定できる場合は、上記の例のコードをコピーし、border-color 属性を変更して三角形の実装を調べることができます。

.comment {
position: relative;
width: 150px;
height: 35px;
background: #f8ac09;
border-radius: 5px;
margin: 30px auto 0;
}
.comment:after {
content: '';
position:absolute;
top: 10px;
right: -4px;
width: 8px;
height: 8px;
transform: rotate(45deg);
background-color: #f8ac09;
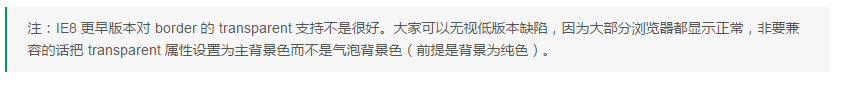
} 欠点は、小さな三角形は直角三角形しかできないことです。もちろん、変形が多い場合は、ひし形に変換してから接続することもできます。最初のメソッド。ブラウザは、transform(2D) と互換性があります。属性は次のとおりです

.comment {
width: 150px;
height: 35px;
position:relative;
margin: 30px auto 0;
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
}効果は次のとおりです

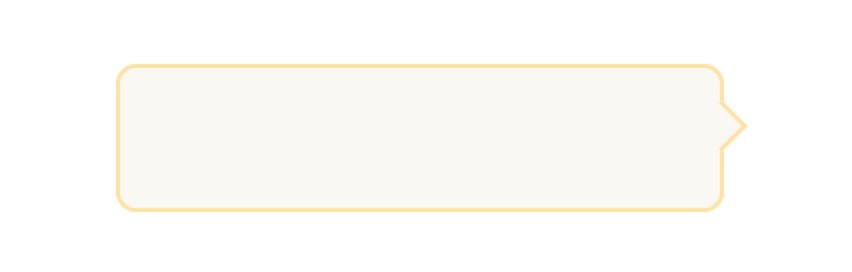
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background-color: #faf8f3;
border: 1px solid #fbe2a0;
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position:absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px solid #fbe2a0;
}問題が解決したことがわかりました。効果は次のとおりです

.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -5px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px #fbe2a0;
border-style: solid solid none none;
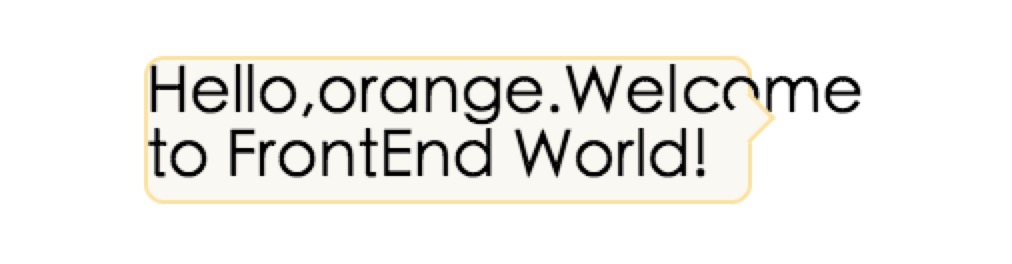
}結果は次のとおりです

<div class="comment">Hello,orange.Welcome to FrontEnd World!</div>

まとめ
実際の問題を解決するには、さまざまな方法がありますが、それは各人の考え方によって異なります。主な理由は、余分な疑似要素が存在するためです。つまり、CSS は設計上のアイデアの多様性です。非常に柔軟です。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。



