ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML の一般的なテキスト要素
HTML の一般的なテキスト要素
- 高洛峰オリジナル
- 2016-10-14 15:28:501379ブラウズ
この記事は、私の個人的な WeChat 公開アカウント (xinjie-just) で最初に公開されました。
HTML はハイパーテキスト マークアップ言語であり、テキスト、フォーム、画像、表、リンク、マルチメディア、リストなどを含む Web ページの特定のコンテンツを提供します。テキストは、私たちが目にする最も一般的な表示コンテンツです。テキストタグを正しく使用すると、ページがセマンティックになり、SEO に有益になります。
テキストタグには主に次のものが含まれます: abbr、address、strong、b、em、i、bdi、bdo、blockquote、cite、code、del、ins、s、dfn、kbd、mark、small、meter、pre、progress、q 、sub、sup、time、span、var.
Web ページで div と span を使用するだけでは必ずしも十分とは限りません。これらのテキスト タグを正しく使用すると、CSS がなくてもページを適切に表示できます。一方、これらのタグを使用することは、機械だけでなく他の人にも理解できるコードを書くことです。これは私がプログラミングを学んだときから取り組んでいることです。
1. 略語
rreee
2. address
<abbr title="解释缩写词,解释缩写词含义或展示其全称">abbr 解释缩写词,鼠标悬停在其上时显示title属性值</abbr> <abbr title="World Health Organization">WHO</abbr>

5.

りー

<address>address 定义与 html 页面和页面一部分有关的作者、相关人士或组织的联系信息,通常位于页面底部或相关部分内 (用 address 标记公司网站 “联系我们” 中的办公地点,则是错误的用法),字体以斜体显示</address>
<address>
Written by <a href="mailto:webmaster@example.com">Jon Doe</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
 9. ブロック引用
9. ブロック引用
りー

rree
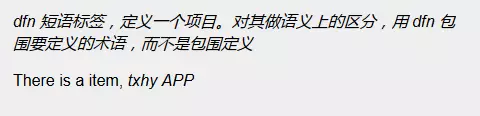
 14. dfn
14. dfn
16. 
17. 非常に一般的で使いやすい間違って使用するか、まったく使用しないでください)
<strong>strong 强调内容的重要性(重要程度),字体以粗体显示</strong> <strong>stop and get out</strong>

18.
<b>b 表示出于实用目的提醒读者注意的一块文字,不传达任何额外的重要性,也不代表其他的语态和语气,用于文章的关键词、评论中的产品名、文章导语、基于文本的交互式软件中的指示操作的文字</b> <p>他在感情上的<b>愚钝</b>就想门窗紧闭的屋子</p>

<em>em 表示内容的着重点(唯一性),字体以斜体显示</em> <em>I just love you</em>
 20.sup
20.sup

rree

りー

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

