HTML5 標準が発表されてからかなりの時間が経ちますが、現在は Canvas があまり使用されていないようです。非常に重要な理由は、Canvas の標準が完全に決定されておらず、実稼働環境での大規模な使用には適していないことです。ただし、Canvas の利点も非常に明白です。たとえば、技術共有ミーティングの抽選セッションでは、多数の要素を含むチャートを描画する場合、SVG ではその作業ができないことがよくあります。見たところ、エフェクトは比較的眩しかったですが、パフォーマンスの問題で不可能でした。各アバターは DOM であり、アニメーションは CSS3 によって制御されているため、パフォーマンスが非常に低くなります。さらに、ハードウェアのパフォーマンスの向上により、ビデオのスクリーンショットや画像処理などの機能が Web ページに徐々に実装されるようになりました。ほとんどの Web サイトでは Flash が使用されていますが、Mac コンピューターでは Flash のパフォーマンスが高くないため、追加の学習が必要です。知識。 。 Canvas は描画に JavaScript を直接使用しており、Mac に優しいため、Flash の後継と見なすことができます。
Canvas の使い方
ここまでお話しましたが、Canvas とは一体何でしょうか?
Canvasは英語で「キャンバス」を意味しますが、ここで言うCanvasはHTML5の新しい要素であり、開発者はその上に一連のグラフィックを描画できます。 HTML ファイルでの Canvas の記述方法は非常に簡単です:
<canvas id="canvas" width="宽度" height="高度"></canvas>
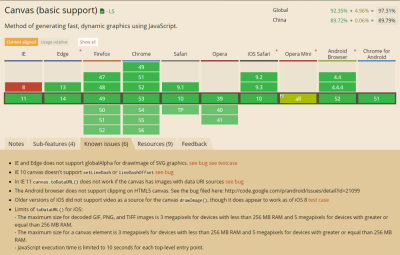
Canvas に付属する属性は最後の 2 つ (それぞれ幅と高さを制御) だけであり、他には何もありません。互換性については、CanIUseは現在、ユーザーが使用しているブラウザの90%で基本機能がサポートされており、ほとんどの場合安心して使用できると述べている。

注意: CSS を使用すると Canvas が変形してしまうため、Canvas に付属の width プロパティと height プロパティを使用しないでください。 PhptpShop と比較してみてください。後者は「画像サイズ」を変更しますが、前者は「キャンバス サイズ」を変更する正しい方法です。たとえば、下の画像は 3 つの画像を水平につなぎ合わせたものです。左端の黒いボックスはサイズが 50px * 50px の元の画像です。中央は画像サイズを 100px * 100px に変更した結果です。画像はぼやけています。ただし、画像自体については、座標範囲は大きくなっていないと言われています。右端のものが正しい 100px * 100px Canvas です。

Canvas ほとんどの描画メソッドは
最初にこの要素を取得します:
var canvas = document.getElementById('canvas');
次に、メソッドを使用して、すべての Canvas API を呼び出すことができる入り口を取得します:
var ctx = canvas.getContext('2d');
2D を見ると興奮して 3D のことを考えますか? 3D を記述する方法はありませんが、3D 世界への扉を開きたい場合は、canvas.getContext('webgl') を記述することができます。ただし、WebGL は OpenGL ES 2.0 をベースにした一連の標準であり、この記事とはまったく異なるため、ここでは説明しません。
Canvas
座標
の基本概念は、数学における一般的なデカルト座標系とは異なります。Canvasの座標系は、次のようになります。キャンバスの左隅 角度は(0,0)、xは右に増加、yは下に増加し、xとyは両方とも整数です(計算時には整数でなくても、描画時には整数として扱われます) )、単位はピクセルです。
お絵かき
通过上文定义的 ctx 变量可以干许多有意思的事情,我们先看看如何绘制一些基本图形。
线条
我们指定画笔移动到某一点,然后告诉画笔需要从当前这一点画到另一点。我们可以让画笔多次移动、绘制,最后统一输出到屏幕上。例子如下:
ctx.moveTo(10, 10); ctx.lineTo(150, 50); ctx.lineTo(10, 50); ctx.moveTo(10, 20); ctx.lineTo(40, 70); ctx.stroke();
上面的代码中,lineTo 是产生线条用的函数,执行完之后画笔就移到了线条的终点。需要注意的是,线条此时并没有显示在屏幕上,必须调用 stroke 才会显示。这样设计是有道理的,因为向屏幕上输出内容需要耗费大量的资源,我们完全可以先攒够一波 lineTo,最后用 stroke 放一个大的。
路径
绘制路径非常简单,只需要先告诉 ctx 一声“我要开始画路径了”,然后通过各种方法(例如 lineTo)绘制路径。如果需要画一个封闭路径,那就最后告诉 ctx一声:“我画完了,你把它封闭起来吧。”当然,不要忘记利用 stroke 输出到屏幕上。
一个简单的例子:
ctx.beginPath(); ctx.moveTo(10, 10); ctx.lineTo(150, 50); ctx.lineTo(10, 50); ctx.closePath(); ctx.stroke();
如果我不想只描绘路径线条,而是想填充整个路径呢?可以将最后一行的 stroke 改成 fill,这样就跟使用了画图中的油漆桶一样,封闭路径里面的内容就都被填充上颜色了:
ctx.fill();
弧 / 圆形
绘制弧的函数参数比较多:
ctx.arc(圆心 x 坐标, 圆心 y 坐标, 半径, 起始角度, 终止角度, 是否为逆时针);
注意,在 Canvas 的坐标系中,角的一边是以圆心为中心的水平向右的直线。角度单位均为弧度。例如下图,确定了圆心、起始角度(图中标明的锐角)和终止角度(图中标明的钝角),方向为逆时针,于是就有了这么一个弧。如果方向为顺时针,那么就会是一个跟它互补的、非常非常大的弧……

所以如果转了 2π 圈之后,弧就成了圆形,因此也可以使用绘制弧的方式来绘制圆形:
ctx.beginPath(); ctx.arc(圆心 x 坐标, 圆心 y 坐标, 半径, 0, Math.PI * 2, true); ctx.closePath();
最后一个参数随便填(当然也可以不填),因为不管是顺时针还是逆时针,转了 2π 圈之后都是一个圆。
 HTML、CSS、およびJavaScriptの未来:Web開発動向Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向Apr 19, 2025 am 12:02 AMHTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTML:構造、CSS:スタイル、JavaScript:動作Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作Apr 18, 2025 am 12:09 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTMLの未来:ウェブデザインの進化とトレンドApr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンドApr 17, 2025 am 12:12 AMHTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML対CSS対JavaScript:比較概要Apr 16, 2025 am 12:04 AM
HTML対CSS対JavaScript:比較概要Apr 16, 2025 am 12:04 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。HTMLはコンテンツ構造を担当し、CSSはスタイルを担当し、JavaScriptは動的な動作を担当します。 1。HTMLは、セマンティクスを確保するためにタグを使用してWebページの構造とコンテンツを定義します。 2。CSSは、セレクターと属性を介してWebページスタイルを制御して、美しく読みやすくします。 3。JavaScriptは、動的でインタラクティブな関数を実現するために、スクリプトを通じてWebページの動作を制御します。
 HTML:それはプログラミング言語か何か他のものですか?Apr 15, 2025 am 12:13 AM
HTML:それはプログラミング言語か何か他のものですか?Apr 15, 2025 am 12:13 AMhtmlisnotaprogramminglanguage; itisamarkuplanguage.1)htmlStructuresandformatswebcontentusingtags.2)ItworkswithcsssssssssdjavascriptforInteractivity、強化を促進します。
 HTML:Webページの構造の構築Apr 14, 2025 am 12:14 AM
HTML:Webページの構造の構築Apr 14, 2025 am 12:14 AMHTMLは、Webページ構造の構築の基礎です。 1。HTMLは、コンテンツ構造とセマンティクス、および使用などを定義します。タグ。 2. SEO効果を改善するために、などのセマンティックマーカーを提供します。 3.タグを介したユーザーの相互作用を実現するには、フォーム検証に注意してください。 4. JavaScriptと組み合わせて、動的効果を実現するなどの高度な要素を使用します。 5.一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれ、検証ツールが必要です。 6.最適化戦略には、HTTP要求の削減、HTMLの圧縮、セマンティックタグの使用などが含まれます。
 テキストからウェブサイトへ:HTMLの力Apr 13, 2025 am 12:07 AM
テキストからウェブサイトへ:HTMLの力Apr 13, 2025 am 12:07 AMHTMLは、Webページを構築するために使用される言語であり、タグと属性を使用してWebページの構造とコンテンツを定義します。 1)htmlは、などのタグを介してドキュメント構造を整理します。 2)ブラウザはHTMLを分析してDOMを構築し、Webページをレンダリングします。 3)マルチメディア関数を強化するなど、HTML5の新機能。 4)一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれます。 5)最適化の提案には、セマンティックタグの使用とファイルサイズの削減が含まれます。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイドApr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイドApr 12, 2025 am 12:02 AMwebdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






