ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript のいくつかの概念を理解します。
JavaScript のいくつかの概念を理解します。
- 高洛峰オリジナル
- 2016-10-12 13:08:571295ブラウズ
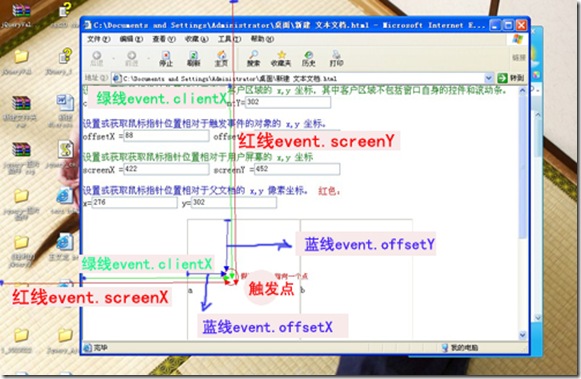
clientX は、ウィンドウのクライアント領域を基準としたマウス ポインターの位置の x 座標を設定または取得します。クライアント領域には、ウィンドウ独自のコントロールやスクロール バーは含まれません。
clientY は、ウィンドウのクライアント領域を基準としたマウス ポインターの位置の y 座標を設定または取得します。クライアント領域には、ウィンドウ独自のコントロールとスクロール バーは含まれません。
offsetX は、イベントをトリガーした (この) オブジェクトを基準としたマウス ポインターの位置の x 座標を設定または取得します。
offsetY は、イベントをトリガーした (この) オブジェクトを基準としたマウス ポインターの位置の y 座標を設定または取得します。
screenX ユーザーの画面に対するマウス ポインターの位置の x 座標を設定または取得します。
screenY は、ユーザーの画面に対するマウス ポインターの位置の y 座標を設定または取得します。
x 親ドキュメントを基準としたマウス ポインターの位置の x ピクセル座標を設定または取得します。
y 親ドキュメントを基準としたマウス ポインターの位置の y ピクセル座標を設定または取得します。
写真に示すように: 写真はインターネットからのものです

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsのconst、var、letの違い次の記事:jsのconst、var、letの違い

