ホームページ >ウェブフロントエンド >CSSチュートリアル >縦横中央揃え
縦横中央揃え
- 高洛峰オリジナル
- 2016-10-09 13:46:211662ブラウズ
垂直方向と水平方向のセンタリング

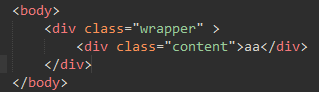
これはボディコードです
-
垂直方向と水平方向のセンタリング

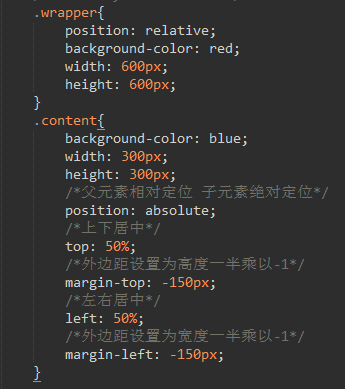
分析: 親要素相対、子要素相対、子要素は幅と高さを設定し、 top と left の設定は 50%、margin-top と margin-left は高さと幅の半分に -1.
2 を掛けた値に設定されます。 水平方向の中央揃え:
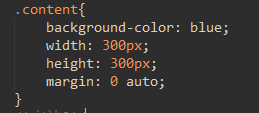
方法 1: margin: 0 auto;

方法 2:

分析: 親要素の相対値、子要素の絶対値、子要素セットの幅、左: 50%、マージン左: 幅の半分に -1 を乗算:
3。
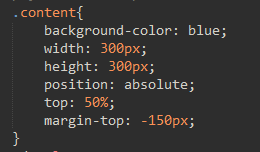
 分析: 親要素の相対値、子要素の絶対値、子要素の高さの設定、上部: 50%、マージン上部: 幅の半分に -1 を乗算します。
分析: 親要素の相対値、子要素の絶対値、子要素の高さの設定、上部: 50%、マージン上部: 幅の半分に -1 を乗算します。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:スプライトアプリケーション次の記事:スプライトアプリケーション

