ホームページ >ウェブフロントエンド >htmlチュートリアル >【HTML5】マルチメディアを利用する
【HTML5】マルチメディアを利用する
- 高洛峰オリジナル
- 2016-10-09 10:57:071394ブラウズ
HTML5 は、Abode Flash などのプラグインを使用せずに、ブラウザーで直接オーディオ ファイルとビデオ ファイルを再生することをサポートしています。
1. video 要素を使用します
video 要素を使用して、Web ページにビデオ コンテンツを埋め込むことができます。

基本的な使用法は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用video元素</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" autoplay controls preload="none" muted>
Video cannot be displayed
</video>
</body>
</html>
この例の表示効果は次のとおりです:

ブラウザが video 要素をサポートしていない場合、またはビデオを再生できない場合は、バックアップ代わりにコンテンツ (開始タグと終了タグ内のコンテンツ) が表示されます。この例では単純なテキスト メッセージが表示されていますが、一般的な手法は、HTML5 テクノロジ (Flash など) を使用して古いブラウザをサポートするビデオ再生を提供することです。
video 要素には多くの属性があり、次の表にそれらのリストを示します:

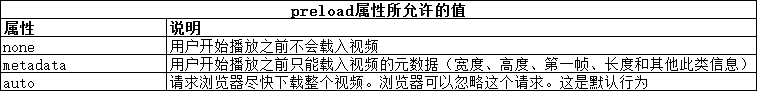
1.1 ビデオのプリロード
preload 属性は、ビデオを含む Web ページをロードした後に、ビデオをアクティブにダウンロードする必要があるかどうかをブラウザーに指示します。要素。 。ビデオをプリロードすると、ユーザーがビデオを再生するときの最初の遅延が軽減されますが、ユーザーがビデオを視聴しない場合はネットワーク帯域幅が浪費されます。次の表では、このプロパティに許可される値を説明します。

ビデオをプリロードするかどうかを決定するときは、ユーザーがビデオを見たいと思う可能性と、ビデオ コンテンツを自動的にロードするために必要な帯域幅を比較検討する必要があります。ビデオを自動ロードすると、ユーザー エクスペリエンスはよりスムーズになりますが、運用コストが大幅に増加する可能性があり、ユーザーがビデオを見ずにページを離れると無駄になります。
この属性のメタデータ値を使用して、none 値と auto 値の間の適度なバランスを確立できます。 none 値の問題は、ビデオ コンテンツが画面上に空白のスペースとして表示されることです。メタデータ値により、ブラウザーは、コンテンツ全体をダウンロードしなくても、ビデオの最初のフレームをユーザーに表示するのに十分な情報を取得できるようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>将none和metadata值用于preload属性</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" controls preload="none" muted>
Video cannot be displayed
</video>
<video width="360" height="240" src="timessquare.webm" controls preload="metadata" muted>
Video cannot be displayed
</video>
</body>
</html>この例
PS: メタデータ値はユーザーに美しいプレビュー画面を提供しますが、いくつかの注意が必要です。ネットワーク分析ツールを使用してこのプロパティをテストしたところ、一部のブラウザーはメタデータのみを要求しているにもかかわらず、実際にはビデオ全体を事前ダウンロードすることが判明しました。公平を期すために言うと、ブラウザーは preload 属性で表現された設定を無視するかどうかを自由に選択できます。ただし、帯域幅の消費を制限する必要がある場合は、ポスター属性の方が適している可能性があります。
は、同じドキュメント内での none とメタデータの値の使用を示しています。これらの値がユーザーに表示されるプレビュー画面にどのような影響を与えるかを確認できます。

1.2 プレースホルダー画像を表示する
poster 属性を使用して、ユーザーにプレースホルダー画像を表示できます。この画像は、ユーザーが再生を開始するまで、ビデオの代わりに表示されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用poster属性来指定占位图像</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" controls preload="none" poster="poster.png">
Video cannot be displayed
</video>
<img src="/static/imghwm/default1.png" data-src="poster.png" class="lazy" / alt="【HTML5】マルチメディアを利用する" >
</body>
</html>ここでは、ビデオ ファイルの最初のフレームのスクリーンショットを撮り、その上に「Poster」という単語を重ねました。この画像には、このポスターがビデオ クリップであることをユーザーに思い出させるビデオ コントロールが含まれています。この例には img 要素も追加されており、video 要素がポスター画像を変更せずに表示することを示しています。

1.3 ビデオサイズの設定
width 属性と height 属性が省略された場合、ブラウザーは小さなプレースホルダー要素を表示し、メタデータが利用可能なとき (つまり、ユーザーが再生を開始したとき、または preload 属性が有効になったとき) にそれを表示します。メタデータの場合)ビデオの元のサイズに調整します。ビデオに合わせてページ レイアウトを調整する必要があるため、ぎこちない感覚が生じる可能性があります。
幅と高さの属性を指定すると、ブラウザはビデオのアスペクト比を維持します (ビデオがどちらの方向にも伸びることを心配する必要はありません)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>应用width和height属性</title>
<style>
video {background-color: gray;border: medium double green;}
</style>
</head>
<body>
<video width="600" height="240" src="timessquare.webm" controls preload="auto">
Video cannot be displayed
</video>
</body>
</html>この例で設定されている幅属性と高さ属性の比率はアンバランスです。スタイルもビデオ要素に適用され、ビデオの長さ、幅、高さを維持するために、ブラウザーが要素に割り当てられたスペースの一部のみを使用することを強調します。

1.4 ビデオ ソース (および形式) の指定
ビデオを指定する最も簡単な方法は、src 属性を使用して、目的のビデオ ファイルの URL を指定することです。
前の例では、timessquare.webm ファイルが src 属性で指定されていることがわかります。 WebM形式でエンコードされたファイルです。現在、広くサポートされているビデオ形式はありません。さまざまな HTML5 ユーザーにビデオを宣伝したい場合は、ビデオを複数の形式でエンコードする準備が必要です。
残念な真実は、すべての主要なブラウザで動作する単一の形式はないということです。したがって、1 つの形式が出現するまで、ビデオを複数の形式でエンコードする必要があります。 source 要素を使用して複数の形式を指定できます。

下面例子展示了如何使用 source元素来向浏览器提供备选视频格式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用source元素</title>
</head>
<body>
<video width="360" height="240" controls preload="auto">
<source src="timessquare.webm" />
<source src="timessquare.ogv" />
<source src="timessquare.mp4" />
Video cannot be displayed
</video>
</body>
</html>浏览器会沿着列表顺序寻找它能够播放的视频文件。这可能会引发多个服务器请求以获得每个文件的额外信息。浏览器判断它是否能播放某个视频的依据之一是服务器返回的MIME类型。可以通过给source元素应用type属性来提示用户,方法是在其中指定文件的MIME类型。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在source元素上应用type属性</title>
</head>
<body>
<video width="360" height="240" controls preload="auto">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
</body>
</html>2. 使用 audio 元素
audio 元素允许在HTML文档里嵌入音频内容。

可以看到audio和video元素有许多共同点。下面的例子展示了audio元素的用法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用audio元素</title>
</head>
<body>
<audio controls src="P!NK - Just Give Me a Reason.mp3" autoplay>
Audio content cannot be played
</audio>
</body>
</html>也可以使用source元素来提供多种格式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用audio元素</title>
</head>
<body>
<audio controls autoplay>
<source src="P!NK - Just Give Me a Reason.ogg" />
<source src="P!NK - Just Give Me a Reason.mp3" />
<source src="P!NK - Just Give Me a Reason.wav" />
Audio content cannot be played
</audio>
</body>
</html>这两个例子都使用了controls属性,这样浏览器就会对用户显示默认的播放控件。它们在不同的浏览器中外观各异,下面是在火狐浏览器中的显示效果:

3. 通过 DOM 操作嵌入式媒体
audio 和 video 元素有着很大的相似性,所以HTMLMediaElement对象在DOM里为它们统一定义了核心功能。audio元素在DOM里由HTMLAudioElement对象所代表,但此对象没有定义不同于HTMLMediaElement的额外功能。video元素由HTMLVideoElement对象所代表,而它定义了一些额外的属性。
PS: audio和video元素的相似度是如此之高,以至于它们唯一区别仅仅是在屏幕上占据的空间大小。audio元素不会占用一大块屏幕空间来显示视频图像。事实上,甚至可以用audio元素来播放视频文件(当然,这么做只能听得到配乐),也可以用video元素来播放音频文件(不过视频显示区域会保持空白)。这看起来很奇怪,但其实是可行的。
3.1 获得媒体信息
HTMLMediaElement 对象定义了许多成员,可以用它们来获取和修改元素及其关联媒体的信息。

对象定义了下表中展示的额外属性:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取媒体元素的基本信息</title>
<style>
table {border: thin solid orange;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
var propertyNames = ["autoplay","currentSrc","controls","loop","muted","preload","src","volume"];
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML += "<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
</script>
</body>
</html>此例的脚本在一张表格中显示了许多属性的值,位置就在video元素的旁边,展示了如何使用一些HTMLMediaElement属性来获取媒体元素的基本信息。

3.2 评估回放能力
canPlayType 方法用来了解浏览器是否能够播放特定的媒体格式。这个方法会返回下表里列出的其中一个值:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用canPlayType方法</title>
<style>
table {border: thin solid orange;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
var mediaFiles = ["timessquare.webm","timessquare.ogv","timessquare.mp4"];
var mediaTypes = ["video/webm","video/ogv","video/mp4"];
for(var i=0;i<mediaTypes.length;i++){
var playable = mediaElem.canPlayType(mediaTypes[i]);
if(!playable){
playable = "no";
}
tableElem.innerHTML += "<tr><td>" + mediaTypes[i] + "</td><td>"+ playable +"</td></tr>";
if(playable == "probably"){
mediaElem.src = mediaFiles;
}
}
</script>
</body>
</html>此例的脚本中,用canPlayType 方法评估了一组媒体类型。如果收到一个 probably 答复,就会设置video元素的src属性值。通过这种方式,此例在一张表格里记录了三种媒体类型的答复。
用这种方式选择媒体时需要多加小心,因为浏览器评估自身格式播放能力的方法各不相同。

很难评论浏览器在答复中所表现出的不一致性。有太多因素使它们无法给出明确的答案,但它们在评估支持时使用不同方式这一点意味着应当非常谨慎的使用canPlayType方法。
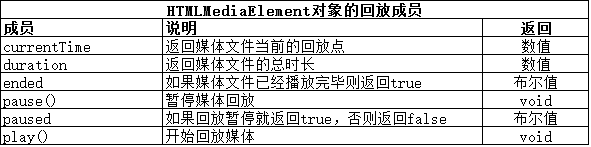
3.3 控制媒体回放
HTMLMediaElement 对象定义了许多成员,它们能够控制回放和获得回放信息。这些属性和方法如下表所示:

下面的例子展示了如何使用表格中的属性来获取回放信息:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用HTMLMediaElement属性获取媒体回放详情</title>
<style>
table {border: thin solid black;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
div {clear: both;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<div>
<button id="pressme">Press Me</button>
</div>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
document.getElementById("pressme").onclick = function(){
var propertyNames = ["currentTime","duration","paused","ended"];
tableElem.innerHTML = "";
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML += "<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
}
</script>
</body>
</html>此例包含一个button元素,当它被按下后会使表格显示出currentTime、duration、paused 和 ended 属性的当前值。
可以使用回放方法代替默认的媒体空间,演示例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>替换默认的媒体控件</title>
</head>
<body>
<video id="media" width="360" height="240" preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<div>
<button>Play</button>
<button>Pause</button>
</div>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var buttons = document.getElementsByTagName("button");
for (var i=0;i<buttons.length;i++){
buttons[i].onclick = handleButtonPress;
}
function handleButtonPress(e){
switch(e.target.innerHTML){
case 'Play':
mediaElem.play();
break;
case 'Pause':
mediaElem.pause();
}
}
</script>
</body>
</html>此例中,省略了video元素的controls属性,并用点击button元素触发的play和pause方法来启动和停止媒体回放。

