この記事の例は、jQuery によって実装された非常に単純なエフェクトを説明しています。詳細は次のとおりです。
1.HTML (タグをできるだけ少なくするように最適化できます...)
<div id="dianz"> <b class="cz"><em>1</em><i></i><s></s><u>超赞</u></b> <b class="tj"><em>2</em><i></i><s></s><u>推荐</u></b> <b class="yb"><em>3</em><i></i><s></s><u>一般</u></b> <b class="wl"><em>6</em><i></i><s></s><u>无聊</u></b> <b class="lj"><em>5</em><i></i><s></s><u>雷囧</u></b> </div>
2.css スタイル
#dianz{text-align:center; width:610px; overflow:hidden;zoom:1; margin:20px auto;}
#dianz b{ display:inline-block; width:120px; height:215px; float:left; position:relative;}
#dianz b em,#dianz b u,#dianz b i,#dianz b s{display:inline-block; width:100%; height:20px; position:absolute; left:0px;}
#dianz b u{ bottom:0px;}
#dianz b s{ bottom:20px; height:95px;}
#dianz b i{width:20px; height:80px;left:50px; bottom:115px;}
#dianz b.cz s{ background:url(../images/dianz.jpg) 25px 0px no-repeat}
#dianz b.cz i{ background-color:#fe0032;}
#dianz b.tj s{ background:url(../images/dianz.jpg) -105px 0px no-repeat}
#dianz b.tj i{ background-color:#fe9903;}
#dianz b.yb s{ background:url(../images/dianz.jpg) -235px 0px no-repeat}
#dianz b.yb i{ background-color:#99c900;}
#dianz b.wl s{ background:url(../images/dianz.jpg) -370px 0px no-repeat}
#dianz b.wl i{ background-color:#32ccff;}
#dianz b.lj s{ background:url(../images/dianz.jpg) -500px 0px no-repeat}
#dianz b.lj i{ background-color:#3167ff;}
3.js (js の使用はあまり適切ではありません。誰もがより適切に最適化できます)
function o_dianz(){
var oi=$('#dianz b i'); //获取i;
oem=$('#dianz b em'); //获取em;
os=$('#dianz b s');//获取s;
bl=null;
osz=null;
Arr=[];
Arr2=[];
function o_mm(){
oem.each(function(){
osz=$(this).text();
Arr.push(osz);
//console.log(Arr)
});
var get_max=Math.max.apply(null,Arr); //获取最大点赞数;
bl=80/get_max;
oem.each(function(){
osz=$(this).text();
var oi_H=Math.floor(osz*bl);
Arr2.push(oi_H);
});
for(var i=0; i<Arr2.length; i++){
oi.eq(i).height(Arr2[i]);
oem.eq(i).css('top',80-Arr2[i]);
};
};
o_mm();
os.click(function(){ //点赞增加;
Arr=[];
Arr2=[];
osz=$(this).siblings('em').text();
osz++;
$(this).siblings('em').text(osz);
o_mm();
});
};
o_dianz();
わかりました。コードが投稿されました。非常に簡単です。私が書いた原則(より良いものがあるかどうかはわかりません、そしてバグは検出されていません): i タグのデフォルトの高さを 80px に設定し、js を通じて各 em のテキスト値を見つけてスローします。配列 Arr に代入し、このメソッド Math.max.apply(null,Arr) を渡し、最大テキストの値を見つけてから、スケールを見つけます (最大テキストからスケールを見つけることで、高さが大きくならないことが保証されます) 80PX より大きい)、最後に各テキストの値にスケール Math .floor(osz*bl) を掛けて、各 em に対応する高さの値を見つけます。
後続のクリック イベントでアイコンがクリックされるたびに、Arr と Arr2 がそれに応じてリセットされ、値がリアルタイムで更新されます。 。 。はい、ここまでです、

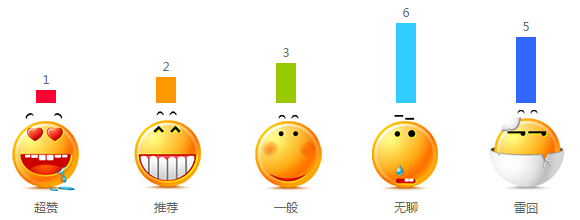
最終結果:

この記事が jQuery プログラミングのすべての人に役立つことを願っています。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

WebStorm Mac版
便利なJavaScript開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7444
7444 15
15 1371
1371 52
52


