ホームページ >ウェブフロントエンド >htmlチュートリアル >CSS補完トライアングル
CSS補完トライアングル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-09-20 03:30:031520ブラウズ
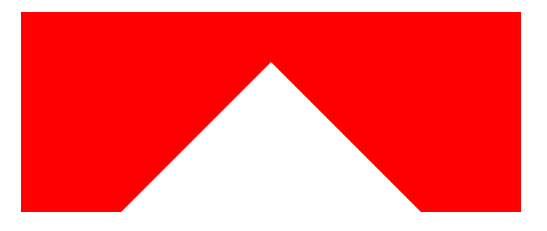
これを実現するには、div の border 属性を設定します。
heightとwidthプロパティをそれぞれ0pxに設定し、4辺の境界値を同じ幅に設定し、境界線の色を調整して効果を確認します。
リーリー

border-colorをtransparentに設定すると、三角形が得られます。
リーリー

rgba(0,0,0,0)に相当し、透明度は0です。ただし、 は IE6 ではサポートされておらず、デフォルトでは次のように表示されます:

==================
後日追加======================
リーリー

==================その後の追加(疑似クラス)===================== =
三角形とダイアログの三角形の境界線を作成するための疑似クラス (::before と ::after)
リーリー

後と前の両方です。
リーリー

 コードは次のとおりです:
コードは次のとおりです:
リーリー
ここでは多くのコードをマージできますが、より直感的にするために、今はこのままにしておきます。
原則: 2 つの疑似要素を設定し、それらを別々に配置することで、
互いに重なり合い、1px の重なり合わない領域を残して効果を実現します。もちろん、上、左、右、下を調整して三角形の方向を制御することができます。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

