ホームページ >ウェブフロントエンド >htmlチュートリアル >DIV+CSS Web ページの標準レイアウト (1)
DIV+CSS Web ページの標準レイアウト (1)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-09-15 11:15:161310ブラウズ
1. DIV+CSS の定義と利点
Div+CSSとは何ですか?
Div+css は現在人気のある Web ページ レイアウト テクノロジです
データと表示の相互作用を実現するために、表示する必要のあるデータ(テキスト、グラフなど)を保存するためにDivが使用され、その表示方法を指定するためにCSSが使用されます
Div+CSS の利点
- DIV+CSS モードを使用する Web サイトには次の利点があります:
- パフォーマンスとコンテンツの分離
- コードは簡潔で、ページの閲覧速度が向上します
- 保守と修正が簡単
- Webページの検索エンジンのインデックス作成効率を向上
div+css は次のように簡単に理解できます:
div は、コンテンツ (テキスト、画像、要素) を保存するために使用されるコンテナーです。
css は、div に配置されたコンテンツの位置や外観など、コンテンツの表示方法を指定するために使用されます。
2. 「意味のない」HTML 要素 div と span
- HTML はコンテンツを与える手段にすぎません。ほとんどの HTML タグにはそれぞれの意味があります (たとえば、p タグは段落を作成し、h1 タグはタイトルを作成します)。 タグには内容がないようです。 という意味は泡でできたハンマーと同じくらい役に立たないように思えます。しかし実際には、CSS と組み合わせて広く使用されています。覚えておく必要があるのは、span と div は「意味のない」タグであるということだけです。これらは純粋にスタイルを適用するために存在するため、スタイルシートが無効な場合は効果がありません これらは、大きな HTML コードに結合し、特定の情報を割り当てるために使用されます。そのほとんどは、class 属性と識別属性 id を使用して要素に関連付けられます。 span と div の違いは、span がインラインであり、インライン HTML の小さな部分で使用されることです。 div (ディビジョン) 要素はブロックレベルです (簡単に言えば、その前後に改行があることと同じです)。これは、HTML 内の大きなコード ブロックを結合し、大きなコンテンツ ブロックに構造要素と背景要素を提供するために使用されます。ドキュメントには段落、見出し、表、さらにはその他の部分を含めることができるため、さまざまな統合クラスを簡単に作成できます。 div の開始タグと終了タグの間のすべてがこのブロックの形成に使用され、含まれる要素のプロパティは div タグの属性によって、またはスタイルシートを使用してブロックをフォーマットすることによって制御されます
- 3. ページレイアウトのボックスモデル (1) ボックスモデルの関連属性
境界線
パディング(パディング/パディング)
- 各属性の役割を理解するために図を見てみましょう:
- 上記の属性は、上、右、下、左の 4 つの方向に分割されています
質問: ページ要素の幅と高さを計算する方法?
答え: 要素の実際の占有サイズ = 要素のサイズ + パディング + 境界線の幅
例: 要素の実際の占有高さ = 高さ属性 + 上下のパディング + 上下の境界線の幅
(2) ボックス モデルの階層関係
写真に示すように、ボックス モデルの古典的な 3D 三次元構造図を通して理解できます。階層関係は次のとおりです:
レイヤー 2: コンテンツ、要素のパディング レイヤー 3: 背景画像 レイヤー 4: 背景色 )
)): 外側の距離このレベルの関係から、背景マップと背景色を同時に設定すると、背景
が表示されることがわかります。

4. ボックスモデルのCSSプロパティを宣言します
例:
リーリー
- 水平居中和垂直居中
水平居中包含两种情况:
块级元素的水平居中:margin:0px auto;
文字内容的水平居中:text-align: center;
垂直居中:
常见的单行文字的垂直居中可设置文字所在行的height与
行高样式属性一致,比如:
div{
width: 400px;
height: 400px;
line-height: 400px;/*行高与div高度一致*/
}
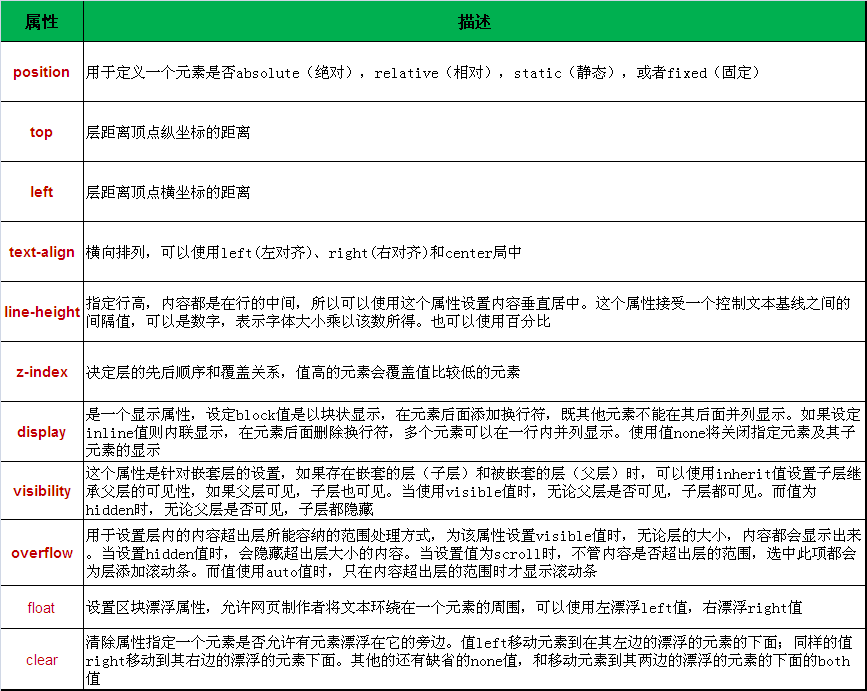
5、和页面布局有关的CSS属性
<span style="color: #008080;"> 1</span> <span style="color: #000000;">#box { /* 声明ID选择器,名称为box */
</span><span style="color: #008080;"> 2</span> <span style="color: #000000;"> position:absolute; /* 设置层的定位为绝对定位 */
</span><span style="color: #008080;"> 3</span> <span style="color: #000000;"> top:30px; /* 层距离顶点纵向坐标的距离为30个像素 */
</span><span style="color: #008080;"> 4</span> <span style="color: #000000;"> left:100px; /* 层距离左点横向坐标的距离为100个像素 */
</span><span style="color: #008080;"> 5</span> <span style="color: #000000;"> width:300px; /* 设置层的宽度为300个像素 */
</span><span style="color: #008080;"> 6</span> <span style="color: #000000;"> height:150px; /* 设置层的高度为150个像素 */
</span><span style="color: #008080;"> 7</span> <span style="color: #000000;"> overflow:auto; /* 当内容超出层的范围时显示滚动条 */
</span><span style="color: #008080;"> 8</span> <span style="color: #000000;"> z-index:1; /* 设置层的先后顺序为覆盖关系 */
</span><span style="color: #008080;"> 9</span> <span style="color: #000000;"> visibility:visible; /* 无论父层是否可见,子层都可见 */
</span><span style="color: #008080;">10</span> }
6、盒子区块框的定位
层模型--绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
<span style="color: #008080;">1</span> <span style="color: #000000;">div{
</span><span style="color: #008080;">2</span> <span style="color: #000000;"> width:200px;
</span><span style="color: #008080;">3</span> <span style="color: #000000;"> height:200px;
</span><span style="color: #008080;">4</span> <span style="color: #000000;"> border:2px red solid;
</span><span style="color: #008080;">5</span> <span style="color: #000000;"> position:absolute;
</span><span style="color: #008080;">6</span> <span style="color: #000000;"> left:100px;
</span><span style="color: #008080;">7</span> <span style="color: #000000;"> top:50px;
</span><span style="color: #008080;">8</span> <span style="color: #000000;">}
</span><span style="color: #008080;">9</span> <span style="color: #0000ff;">2beeb2847e934999dc8b5f8f0e43d3704d765cbf8ce485a2a526f75a4eba1cce</span>
效果如下:

层模型--相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
效果图:

什么叫做“偏移前的位置保留不动”呢?
大家可以做一个实验,在右侧代码编辑器的19行div标签的后面加入一个span标签,在标并在span标签中写入一些文字。如下代码:
<body>
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span>
</body>
效果图:

从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
层模型--固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
<span style="color: #008080;"> 1</span> <span style="color: #000000;">#div1{
</span><span style="color: #008080;"> 2</span> <span style="color: #000000;"> width:200px;
</span><span style="color: #008080;"> 3</span> <span style="color: #000000;"> height:200px;
</span><span style="color: #008080;"> 4</span> <span style="color: #000000;"> border:2px red solid;
</span><span style="color: #008080;"> 5</span> <span style="color: #000000;"> position:fixed;
</span><span style="color: #008080;"> 6</span> <span style="color: #000000;"> left:100px;
</span><span style="color: #008080;"> 7</span> <span style="color: #000000;"> top:50px;
</span><span style="color: #008080;"> 8</span> <span style="color: #000000;">}
</span><span style="color: #008080;"> 9</span> <span style="color: #0000ff;">fed9cad356cec09afa3e2a7bd2513208</span>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。<span style="color: #0000ff;">aea4995305aa2743a243ce011e9fcbb5</span>
<span style="color: #008080;">10</span> <span style="color: #000000;">....
</span><span style="color: #008080;">11</span>
7、盒子模型的浮动布局
理解浮动属性首先要搞清楚,什么是文档流?
文档流:浏览器根据元素在html文档中出现的顺序,
从左向右,从上到下依次排列
浮动属性是CSS中的定位属性,用法如下:
float: 浮动方向(left、right、none);
left为左浮动、right为右浮动、none是默认值表示不浮动
,设置元素的浮动,该元素将脱离文档流,向左或向右移动
直到它的外边距碰到父元素的边框或另一个浮动元素的边
框为止
浮动示例,没有使用浮动的3个DIV:
HTML结构代码:
d3fab1b19d9189e674f68deba711554b第1块div16b28748ea4df4d9c2150843fecfba68
ae78b0f312e3cd17c752800dca089cb8第2块div16b28748ea4df4d9c2150843fecfba68
fea615dfb05f736e3bd17ab45ca4723c第3块div16b28748ea4df4d9c2150843fecfba68
CSS样式代码:
#first, #second, #third{
width:100px;
height:50px;
border:1px #333 solid;
margin:5px;
}
执行效果如图:

样式中加入 float:left;
执行效果如图:

你再修改为 float: right试试右浮动是什么效果
16、让商品分类DIV、内容DIV和右侧DIV并排放置
HTML结构代码:
<span style="color: #008080;">1</span> <span style="color: #0000ff;">b1eb2d049a98b832a15ce4e67a0ba6fb</span> <span style="color: #008080;">2</span> <span style="color: #0000ff;">d213585df1e0f83a5edcf9ba5cb23584</span>顶部(header)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">3</span> <span style="color: #0000ff;">2dcbab911e86918bb87930c44b157116</span> <span style="color: #008080;">4</span> <span style="color: #0000ff;">c9824ab01ffe476d6dd9a26c91b462d9</span>商品分类(cat)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">5</span> <span style="color: #0000ff;">a245cabac94856ec8c1c6435e515db93</span>内容(content)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">6</span> <span style="color: #0000ff;">b752951f3a017539241b4ef99e1feead</span>右侧(sidebar)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">7</span> <span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">8</span> <span style="color: #0000ff;">d6e1399c2bd1e37f5c64c24e7f458b1f</span>底部(footer)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">9</span> <span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span>
CSS样式代码(在第13节CSS代码基础上加入):
<span style="color: #008080;"> 1</span> <span style="color: #000000;">.cat, .sidebar {
</span><span style="color: #008080;"> 2</span> <span style="color: #000000;"> float:left;
</span><span style="color: #008080;"> 3</span> <span style="color: #000000;"> width:20%;
</span><span style="color: #008080;"> 4</span> <span style="color: #000000;"> height:100%;
</span><span style="color: #008080;"> 5</span> <span style="color: #000000;"> }
</span><span style="color: #008080;"> 6</span> <span style="color: #000000;"> .content {
</span><span style="color: #008080;"> 7</span> <span style="color: #000000;"> float:left;
</span><span style="color: #008080;"> 8</span> <span style="color: #000000;"> width:60%;
</span><span style="color: #008080;"> 9</span> <span style="color: #000000;"> height:100%;
</span><span style="color: #008080;">10</span> }
17、clear清除
clear只对块级元素有效,表示如果前一个元素存在左浮动或右浮动,则换行
clear属性的取值:rigth、left、both、none